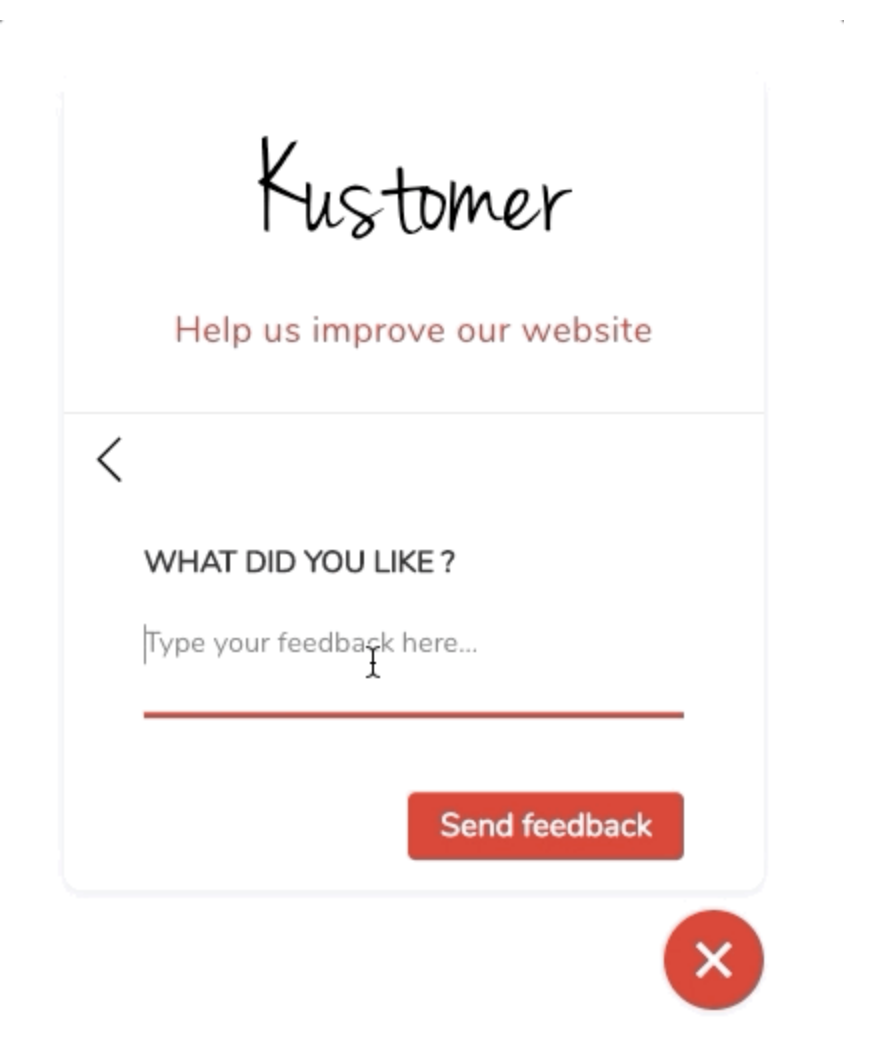
The laravel-kustomizer package is a customizable feedback widget for your Laravel applications. It allows you to implement a customer feedback component on your website using Vue.js, but you can apply it in any frontend tool of your choice.

If you want to use the JavaScript and UI that ships with this package, include them in your layout:
<head> <script src="{{ asset('vendor/kustomer/js/kustomer.js') }}" defer></script></head><body> @include('kustomer::kustomer')</body>The #kustomer container element needs to live outside your app’s Vue.js container. You can also package the JS and CSS files to customize the widget heavily.
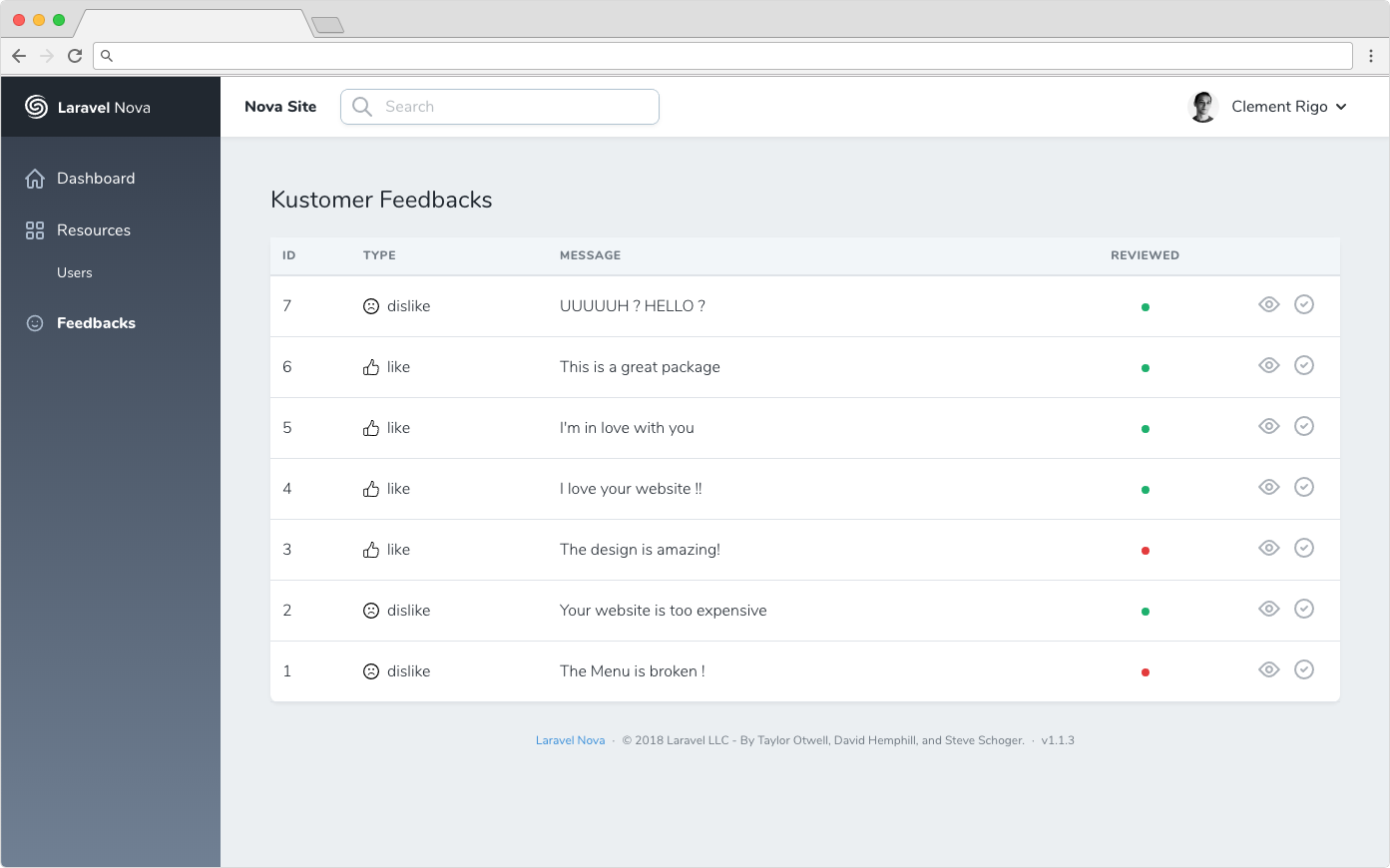
If you’re using Nova, you can use the nova-kustomer tool to implement Laravel Kustomizer into your dashboard:

You can learn more about this package, get full installation instructions, and view the source code on GitHub at mydnic/laravel-kustomer.