Tiptap by Philipp Kühn (@philippkuehn) is a renderless and extendable rich-text editor for Vue.js. Where React has slate.js, Tiptap aims to be that style of a framework for Vue.js. The Tiptap readme explains the idea behind the project as follows:
I was looking for a text editor for Vue.js and found some solutions that didn’t satisfy me. The editor should be easy to extend and not based on old dependencies such as jQuery. For React there is already a great editor called Slate.js, which impresses with its modularity. I came across Prosemirror and decided to build on it. Prosemirror is a toolkit for building rich-text editors that are already in use at many well-known companies such as Atlassian or New York Times.
Tiptap is built on top of ProseMirror, which describes itself as “a toolkit for building rich-text editors on the web.”
Under the hood, you can store your data “as raw HTML, or as a JSON-serializable representation of your document.”
Here’s an example of the JSON-serializable output from the component:
{ "type": "doc", "content": [ { "type": "heading", "attrs": { "level": 2 }, "content": [ { "type": "text", "text": "Export HTML or JSON" } ] }, { "type": "paragraph", "content": [ { "type": "text", "text": "Hello from Tiptap." } ] } ]}Here’s the most basic example of using Tiptap in your Vue project:
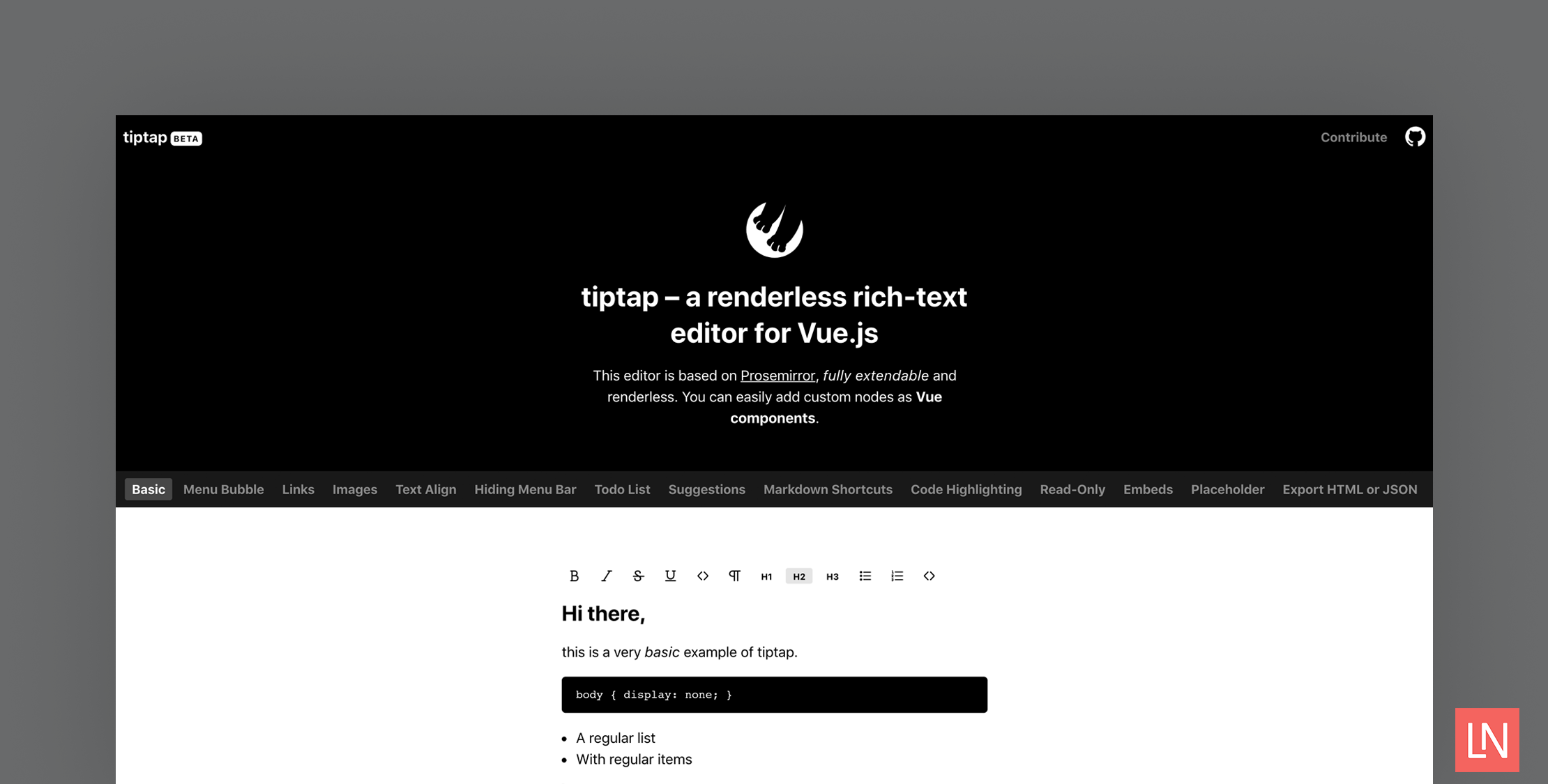
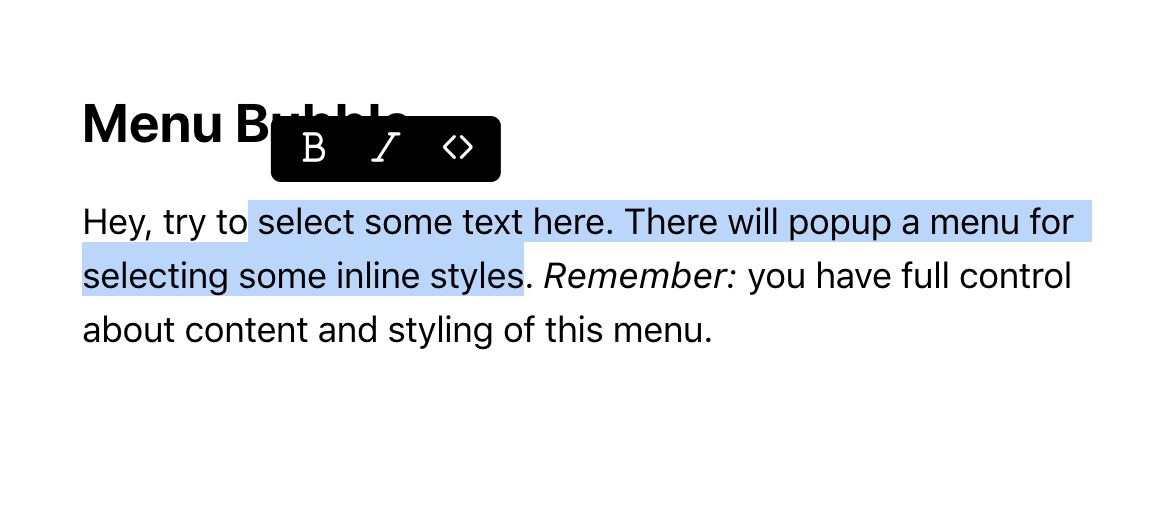
<template> <editor> <!-- Add HTML to the scoped slot called `content` --> <div slot="content" slot-scope="props"> <p>Hi, I'm just a boring paragraph</p> </div> </editor></template> <script>// Import the editorimport { Editor } from 'tiptap' export default { components: { Editor, },}</script>To learn more about the editor’s capabilities, check out the live demos available at tiptap.scrumpy.io. The live demo has many examples of ways you can extend the base Tiptap editor component, such as text alignment, suggestions, todo lists, images, links, and a menu bubble after you select some text:

To learn more about Tiptap, check out the GitHub project for details on the editor component props, scoped slots available, and extensions.