When you are first learning a utility-first approach to CSS with a tool like Tailwind, memorizing the utilities can be a decent-sized learning curve. Even equipped with the excellent documentation and the intuitive, well-thought-out utility names, a quick reference cheat sheet sure comes in handy!
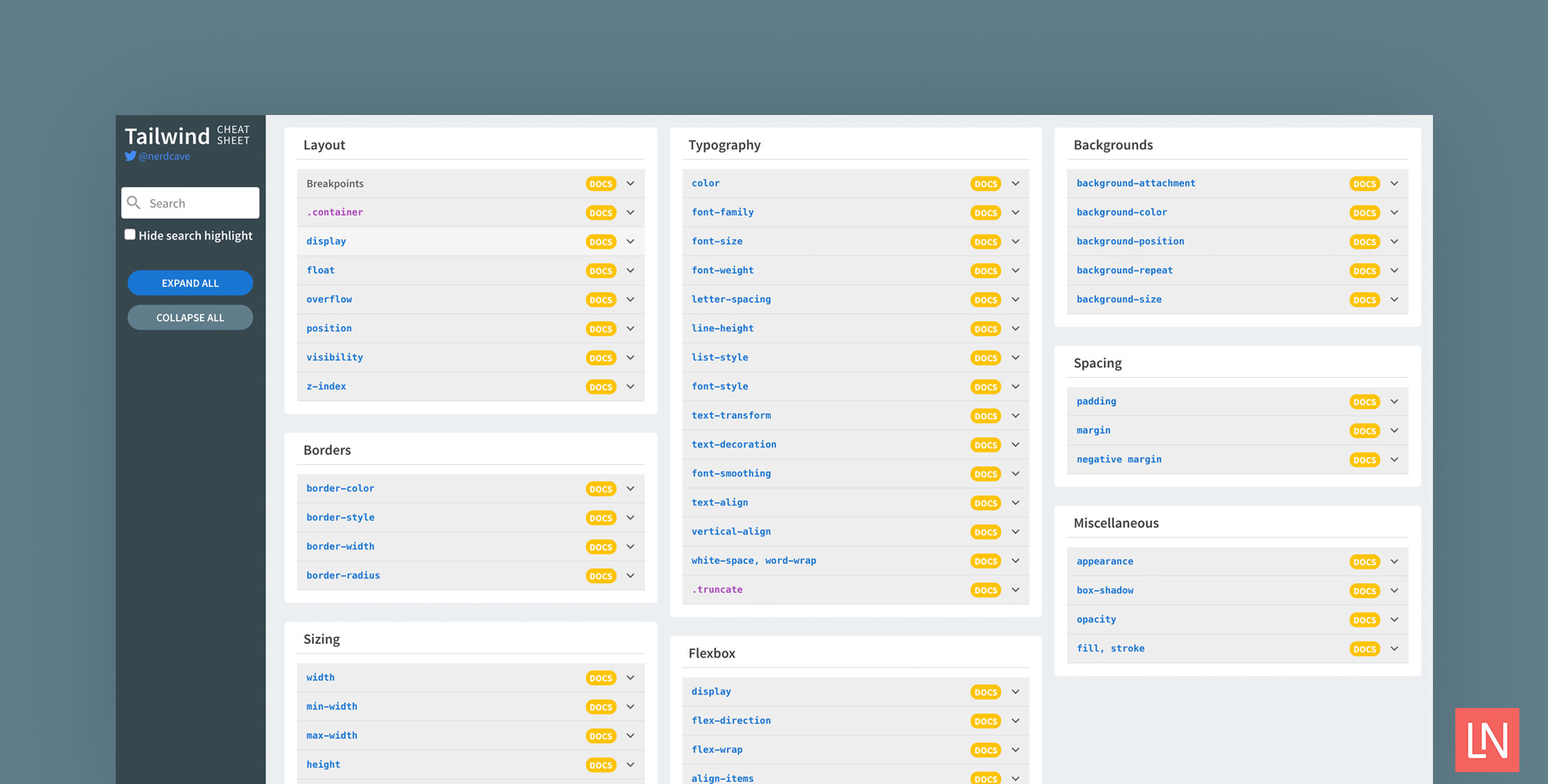
Enter the TailWind Cheat Sheet by Jay Elaraj:
Made a cheat sheet app for @tailwindcss here: https://t.co/Zohlsiupel
If you've never tried a utility-first approach in CSS, I highly recommend – it fixes many (all??) pains associated with using traditional stylesheets.— Jay Elaraj (@nerdcave) March 28, 2018
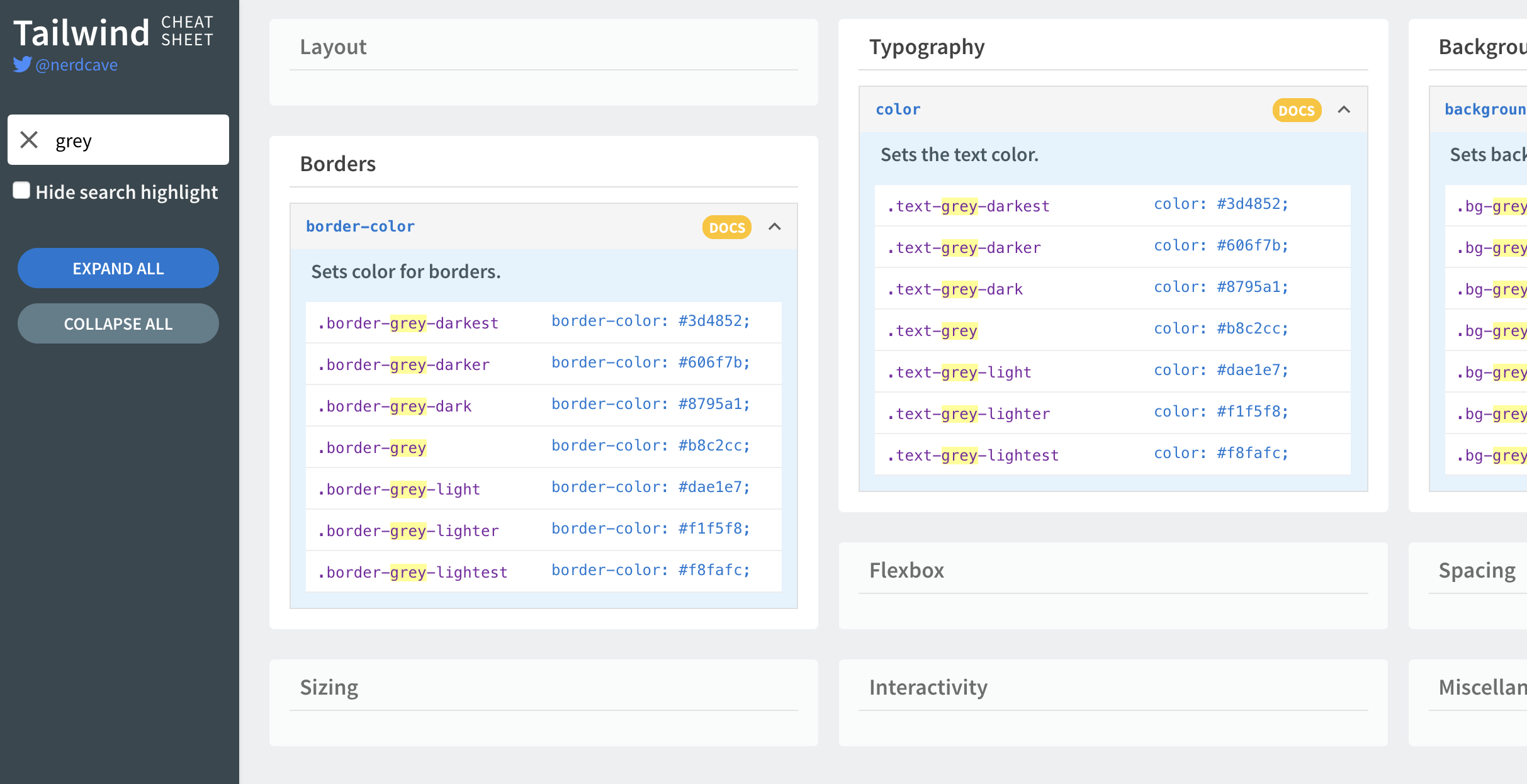
As you start typing, the interactive cheat sheet highlights your search and eliminates all except for classes that match your search:

The layout design helps you intuitively find related properties with links to the official documentation.
Learn More
The cheat sheet is online at nerdcave.com/tailwind-cheat-sheet. You can learn more about Tailwind from the official documentation, to provide some context with the cheat sheet as you learn how to use Tailwind.
We also wrote about TailWind’s first public release a while back and a Tailwind CSS Laravel preset.