Anymod is a platform for sharing open source modules that work on any website. Collaborate, reuse code, and save time on any project, big or small. The following is a sponsored tutorial highlighting the service.
It’s no secret that front-end configuration is way more complicated than it should be.
In this article, we’ll cover:
- A new editor concept for web development
- How it makes your workflow MUCH simpler for both content & code edits
- How you can save a ton of time in your projects
Let’s get started
A new concept
In our team’s last project, we spent as much time setting up as we did coding, and that’s a shame.
So we decided to create an online code editor with a new concept:
Anything you build can be added to any website, with zero config.
You add these modular features (called “mods”) to your page by pasting 2 things into your HTML:
- A script tag in the head
- A
<div>element for each mod
The following page has 4 of these mods on it, and they all work automatically:
<html> <head> <title>Anymod example</title> <!-- Script tag --> <script id="Anymod-script"> (function (m,o,d,u,l,a,r,i,z,e) { u[m]={Project:o,rq:[],Opts:r,ready:function(j){u[m].rq.push(j)}};function j(s){return encodeURIComponent(btoa(s))};z=l.getElementById(m+'-'+a);r=u.location; e=[d+'/page/'+o+'/'+j(r.pathname)+'/'+j(r.host)+'?t='+Date.now(),d];e.map(function(w){i=l.createElement(a);i.defer=1;i.src=w;z.parentNode.insertBefore(i,z);}); })('Anymod','8PP6M2','https://cdn.anymod.com/v2',window,document,'script',{}); </script> <!-- /Script tag --> </head> <body> <!-- Side nav with button --> <div id="anymod-aklor"></div> <!-- Content section --> <div id="anymod-nbonb"></div> <!-- Dark contact form --> <div id="anymod-lmkrl"></div> <!-- Scroll magic panels --> <div id="anymod-nbrob"></div> </body></html>The easiest way to experience this is to download the above code as an HTML file and view it with your browser:
Download the HTML file
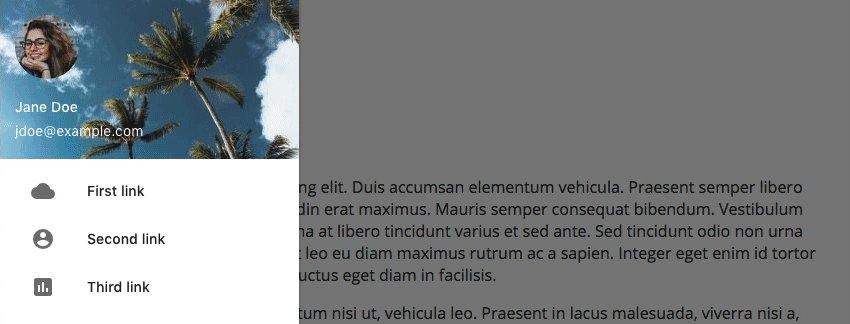
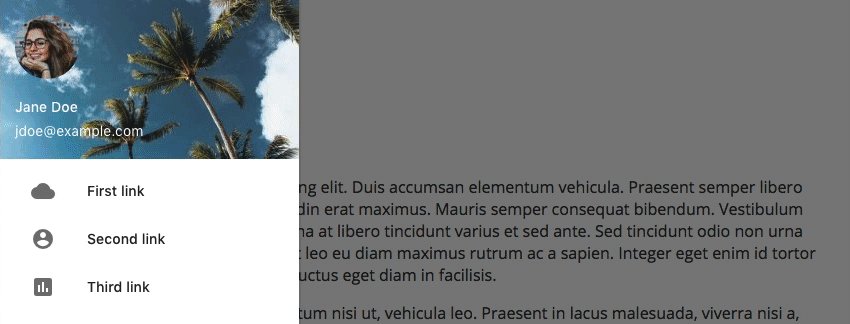
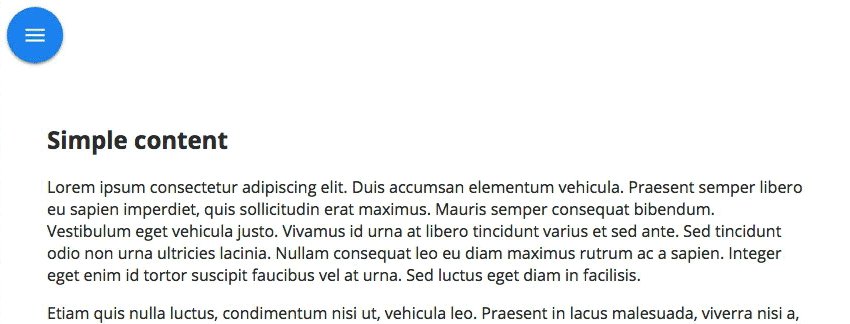
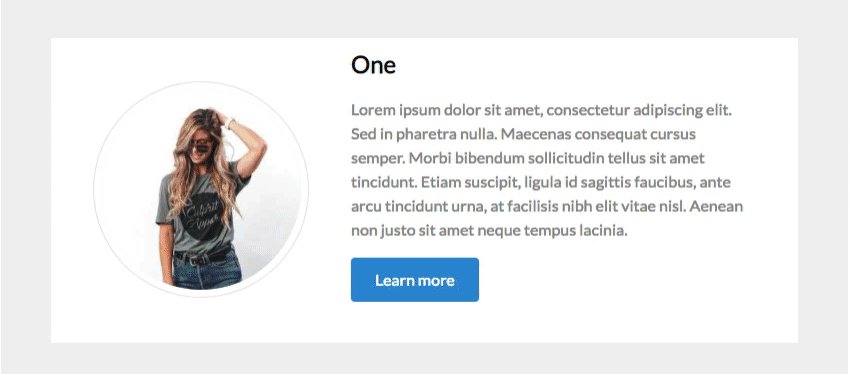
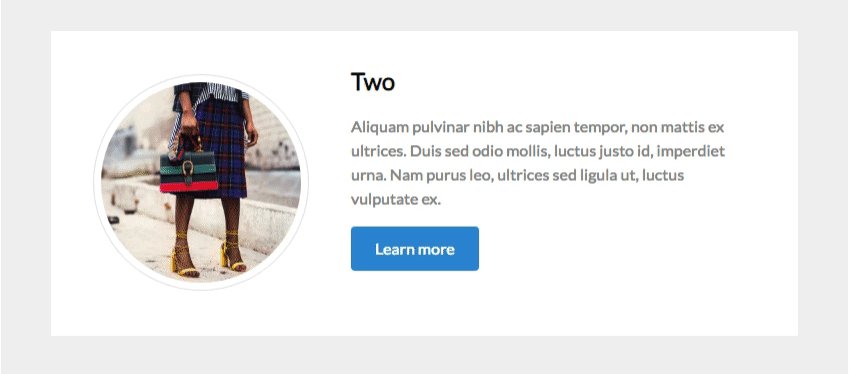
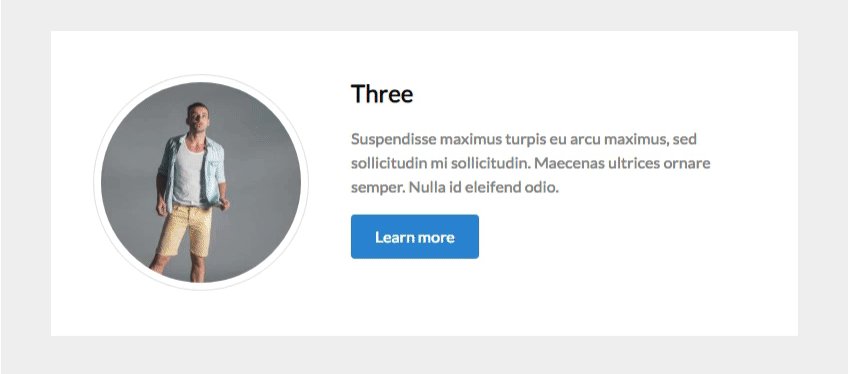
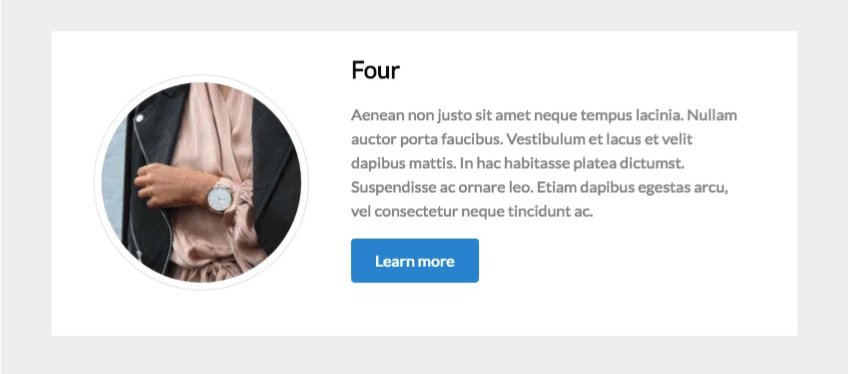
The first 2 mods are a side nav and a content section:

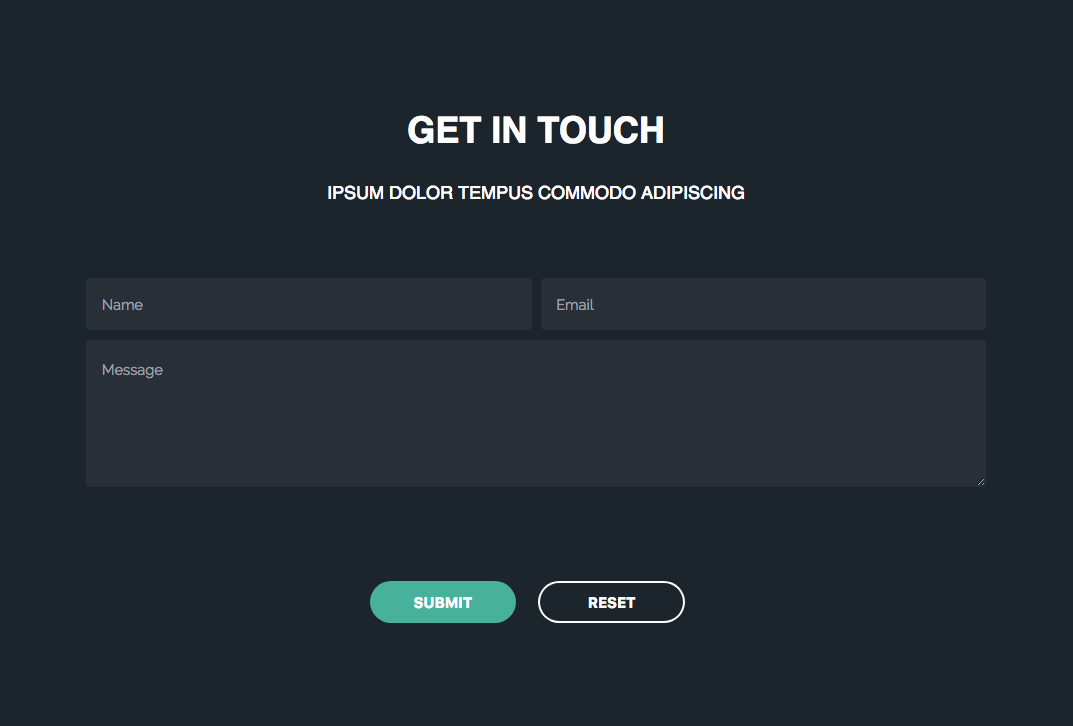
After that, a contact form that works automatically:

And finally, some scroll magic panels:

These are all open-source, along with hundreds more on Anymod.
They are meant to be fast starting points that you can add & extend however you want, then use them in any project with any tech stack.
Everything is focused on building instead of configuration.
Simpler content & code edits
Along with adding mods quickly to any page, we wanted the workflow to be great for 2 things:
- Developers making code edits
- Non-developers making content edits
The code editor has everything developers expect from a modern platform:
- Live preview with refresh on save
- Auto compilation for ES6, SCSS, JSX, Handlebars & more
- React, Vue, Angular, and jQuery support
- Built in styling for Bootstrap, Materialize, and Bulma
- Great documentation & support

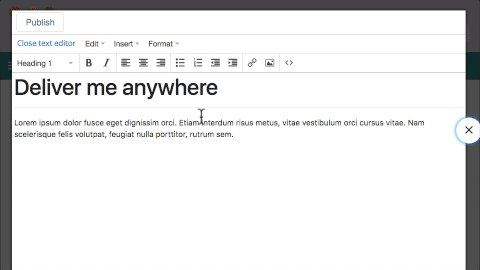
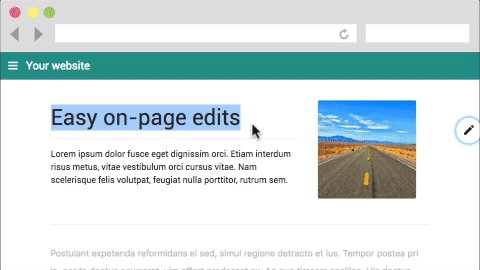
The content editor is available for editing text, images & more as a live, on-page modal with WYSIWYG editing. That means non-developers can navigate their own website and make edits themselves.
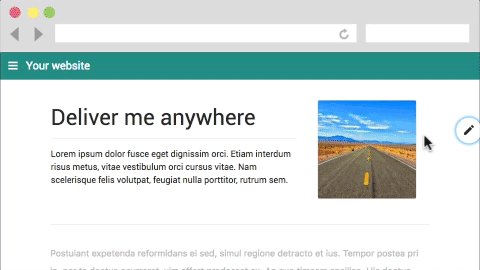
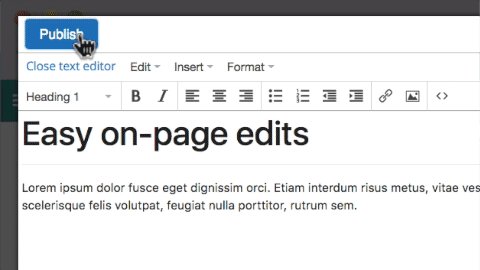
When logged into the editor and viewing your own site, a pencil appears on the right side of the screen. Clicking it allows a user to edit & publish content.

This means that you, your team, or your clients can make edits directly to the page’s content.
Again, this works on any tech stack, and anything on a page can be made editable.
Saving time on projects
The whole point of all of this is to create productive, happy developers. For us, that meant not wasting time on setup, and instead focusing on the code.
As a quick example, I’ll show how to add and customize a mod for a common use case: adding an informative section to a landing page.
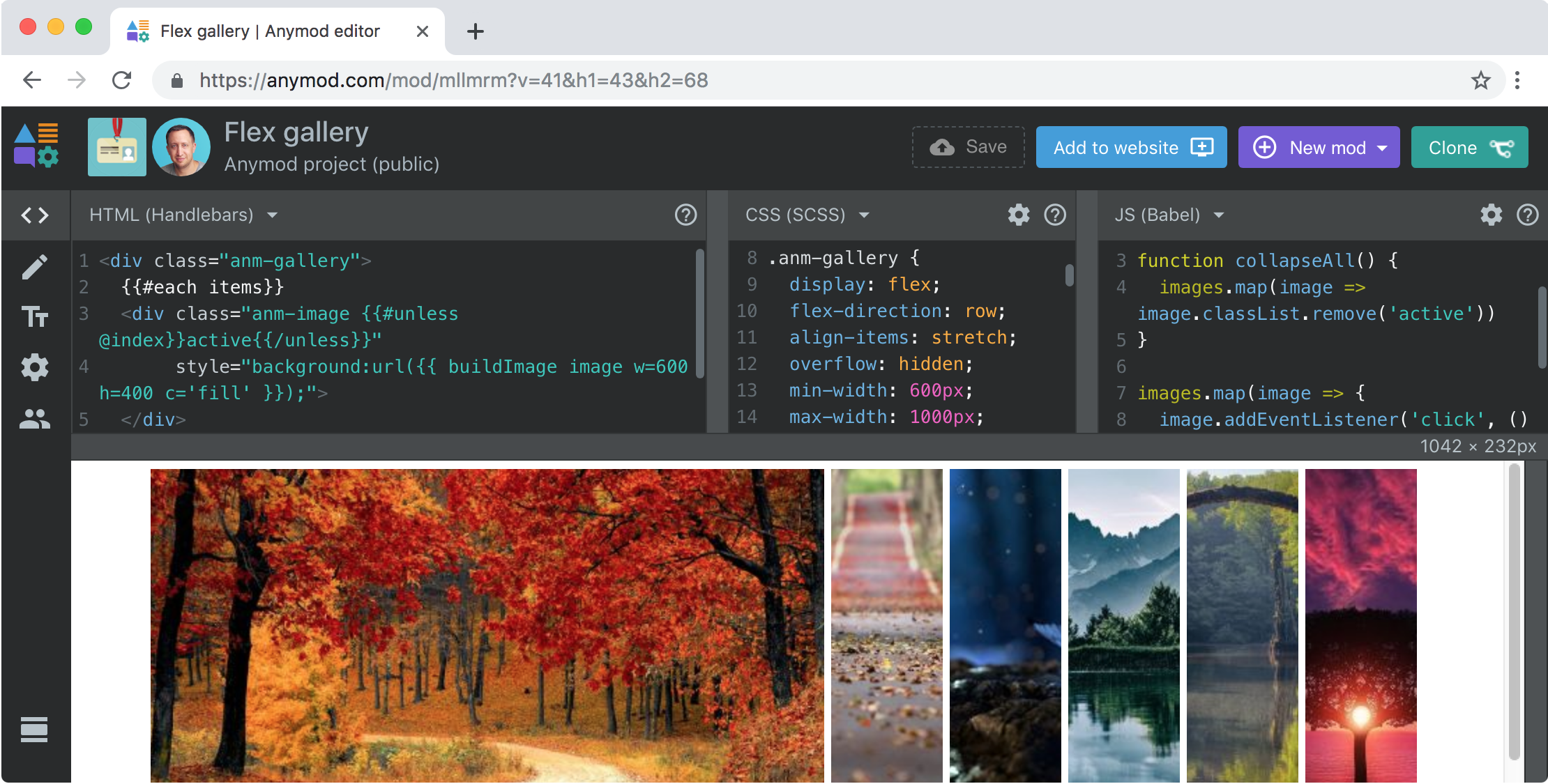
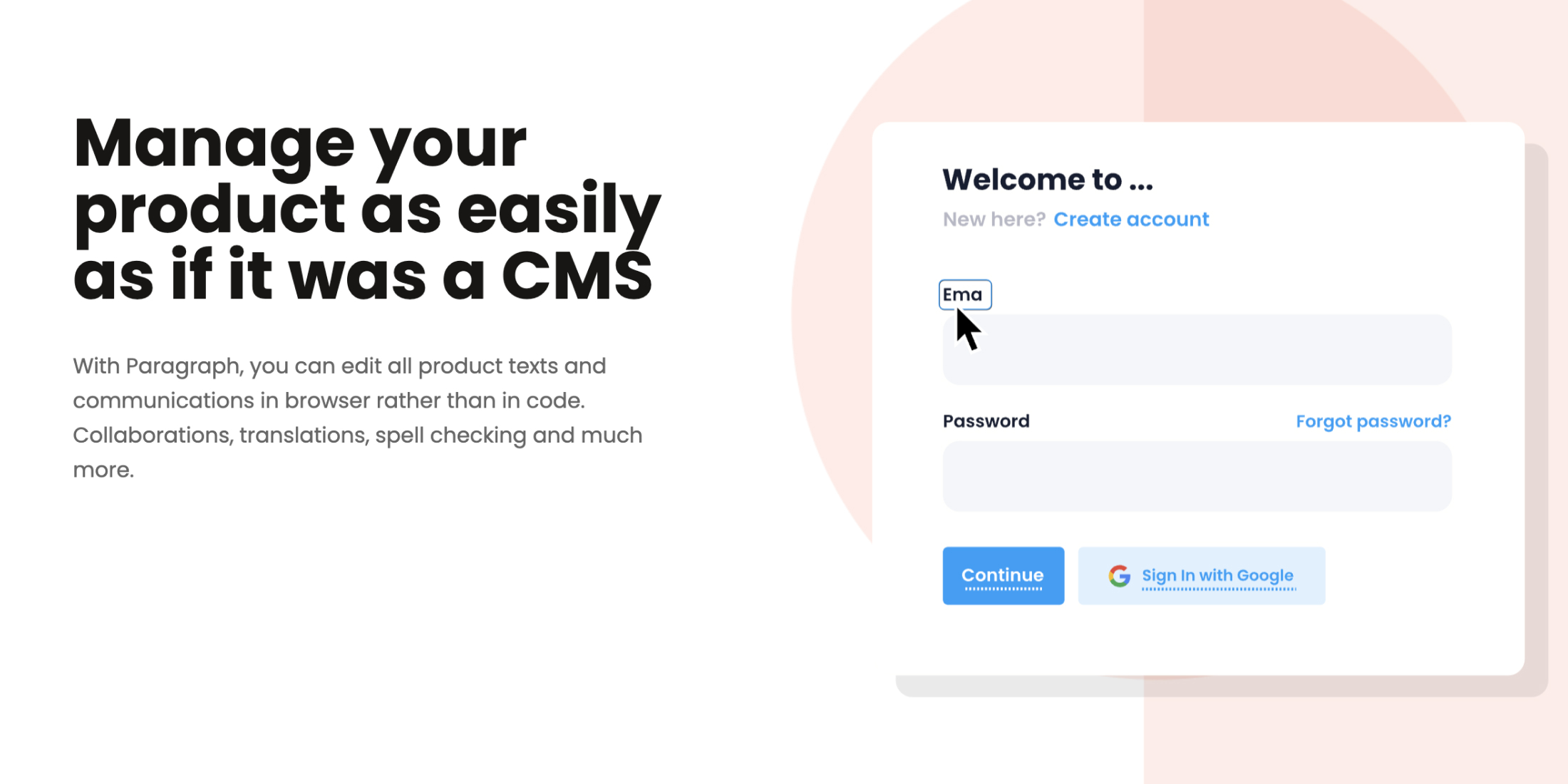
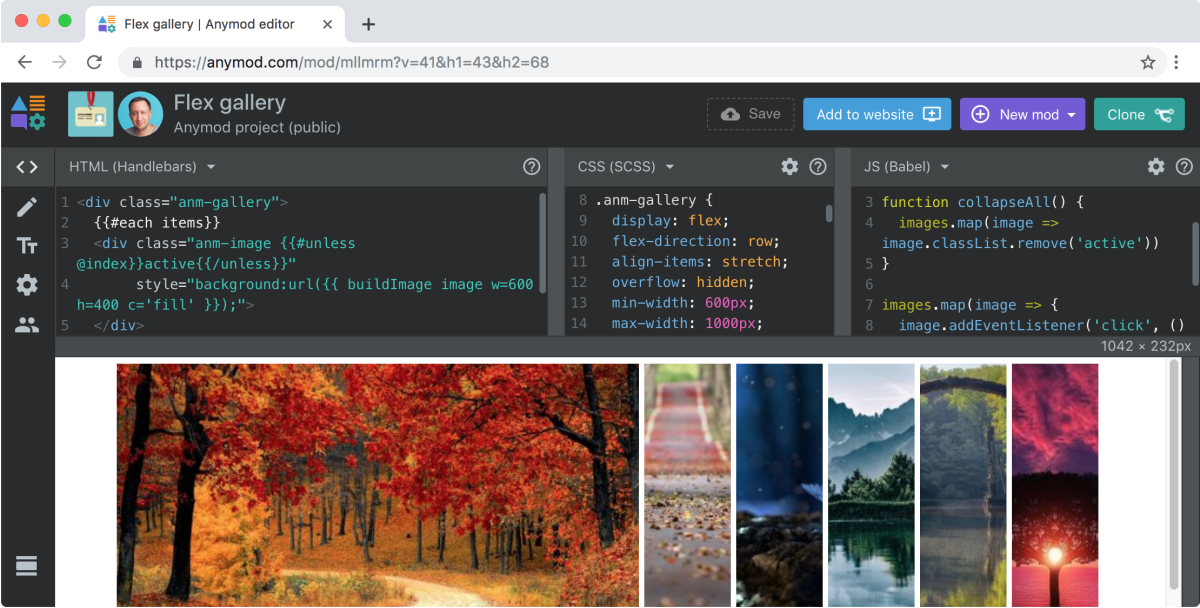
Let’s say I want to communicate some product features in an interesting way. First, I’ll browse the library of mods and find one that I like:

Next, I’ll clone this from the library into my project, then customize the content & CSS with the online editor until I have what I want:

Finally, I’ll follow the instructions for copying it to my landing page:
And now it’s on my landing page and functional:
This probably saved me at least an hour of work, and maybe more. I also have a handy landing page element that I can clone and use on other projects too.
In addition to a better workflow, I’ve found that it’s much easier to build high-quality code when I focus on the code instead of on build tools.
At this point, a non-technical user could make content edits without my help, and I could even make edits to the code without re-deploying my website. There are lots of little time-saving features like this to make life easier.
Moving forward
We’re really excited that thousands of developers are already using this in their projects, and we plan to continue building and sharing open-source mods together as the community grows.
Give the free editor and workflow a try at https://anymod.com
Many thanks to Anymod for sponsoring Laravel News
Eric is the creator of Laravel News and has been covering Laravel since 2012.