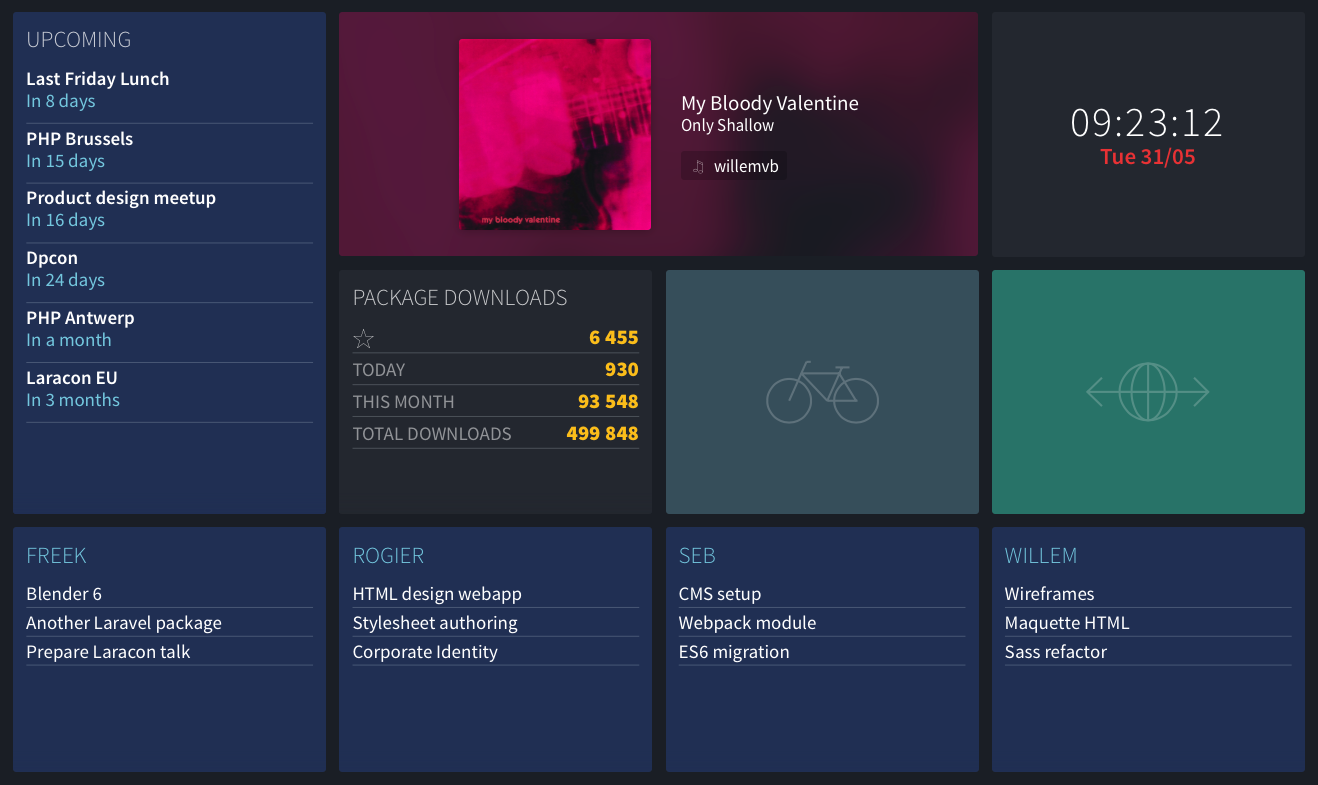
Freek Van der Herten has a new tutorial on how his team built a company status board using Laravel and Vue.js.
Each tile is it’s own Vue component. Laravel’s default scheduler is used to periodically fetch some data from the API’s of Google Calendar, Last.fm, etc… When Laravel receives a response from any of those services a broadcast event is fired to Pusher. This powerful service leverages websockets to carry over server events to clients in realtime. On the client side the Vue component will listen for that broadcasted Pusher event and update the tile.
Then to display it on a TV they use a Raspberry Pi 2. The Pi used the default Raspian OS. When it is powered on it’ll automatically launch Chromium 50 and display the contents
The code behind this is also open source so you can run your own.