Danger is a CI tool by Orta Therox with JS and Ruby implementations that run during your Continuous Integration (CI) process. The JS version describes itself as follows:
Danger is an NPM module that evals a Dangerfile. You set up a Dangerfile per-project. The Dangerfile contains a collection of home-grown rules specific to your project as a dangerfile.js or dangerfile.ts.
What does this mean? An example from the documentation mentions enforcing that the changelog must be modified in a pull request:
// Add a CHANGELOG entry for app changesconst hasChangelog = includes(danger.git.modified_files, "changelog.md")const isTrivial = contains((danger.github.pr.body + danger.github.pr.title), "#trivial") if (!hasChangelog && !isTrivial) { warn("Please add a changelog entry for your changes.")}If the changelog file isn’t modified, Danger will comment with a warning on the pull request automatically. This task is something you might find valuable to your project, however, is a manual process either lost in the contributing guidelines or depends on humans ensuring changelog updates are included.
Instead, Danger can do this for you and automatically update a pull request, notifying the submitter of potential warnings and issues.
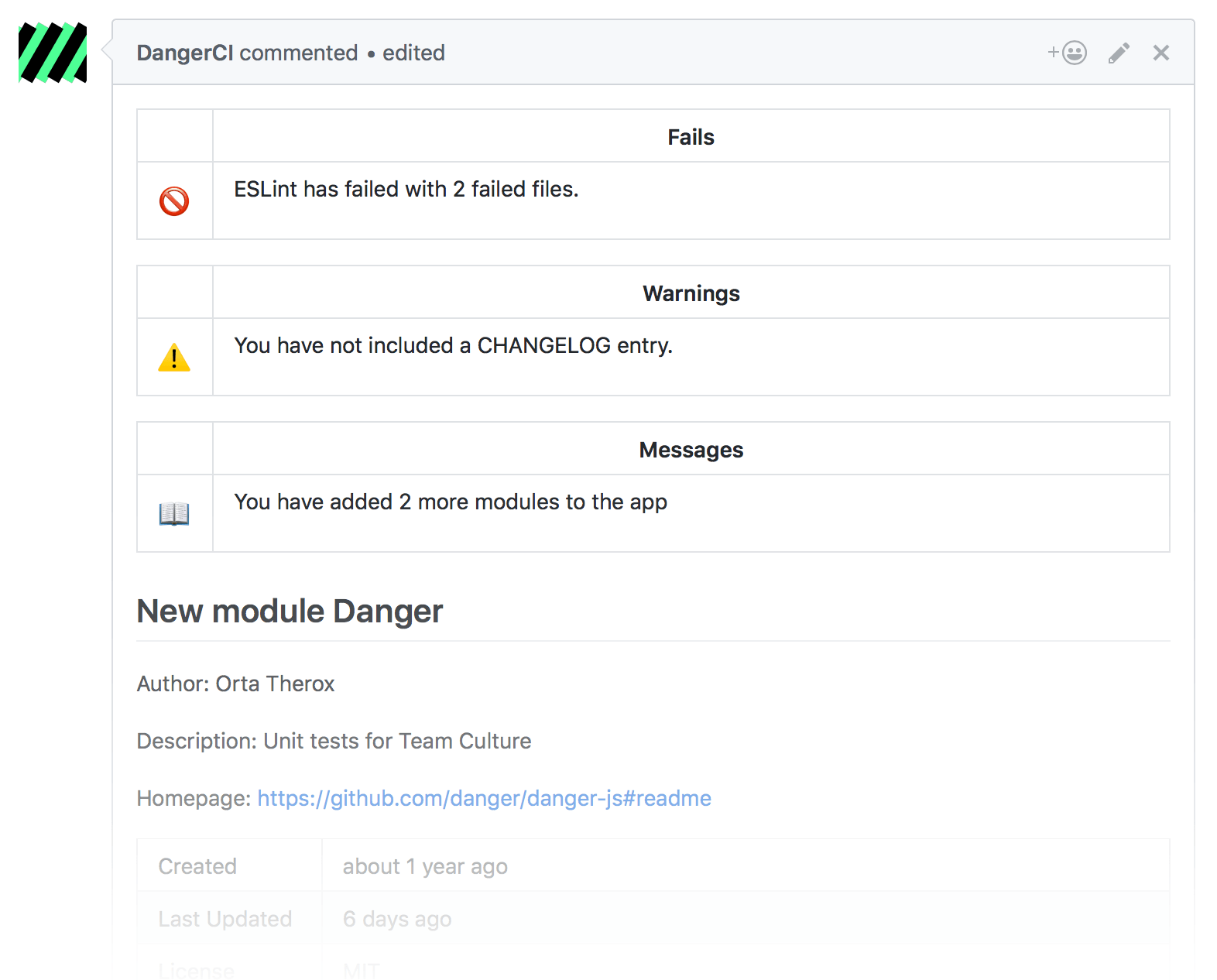
Here’s an example of some of the messages you might create:

Think of Danger as an automated butler for menial, repetitive tasks that are important for your project’s PR process, but create some mental overhead for contributors and project owners.
Another example from the documentation checks for tests:
const hasAppChanges = modifiedAppFiles.length > 0; const testChanges = modifiedAppFiles.filter(filepath => filepath.includes('test'),);const hasTestChanges = testChanges.length > 0; // Warn if there are library changes, but not testsif (hasAppChanges && !hasTestChanges) { warn( "There are library changes, but not tests. That's OK as long as you're refactoring existing code", );}If you want to see an example in the wild, the apollographql/apollo-client Dangerfile has some excellent examples.
Caveats
Danger has both a Ruby and a Node version. You can see the differences of Danger JavaScript and Danger Ruby, and I think the most significant caveat I noticed was that Danger JS only works with GitHub at the time of writing. The author also mentions the JS platform “has a bigger potential for growth.”
On the other side, the Ruby version is more stable, is supported on multiple platforms, has a healthy plugin ecosystem.
Learn More
You can learn everything you need to know about Danger on the official site. Both the Ruby and JS implementations have good documentation once you pick one.