The Laravel Excel package recently celebrated a new milestone of version 3, with new features that help ease advanced use-cases, and is simple to use. Let’s explore some of these hidden features you might not know about, that make Laravel Excel a go-to package for working with Excel.
- Exporting from HTML/Blade
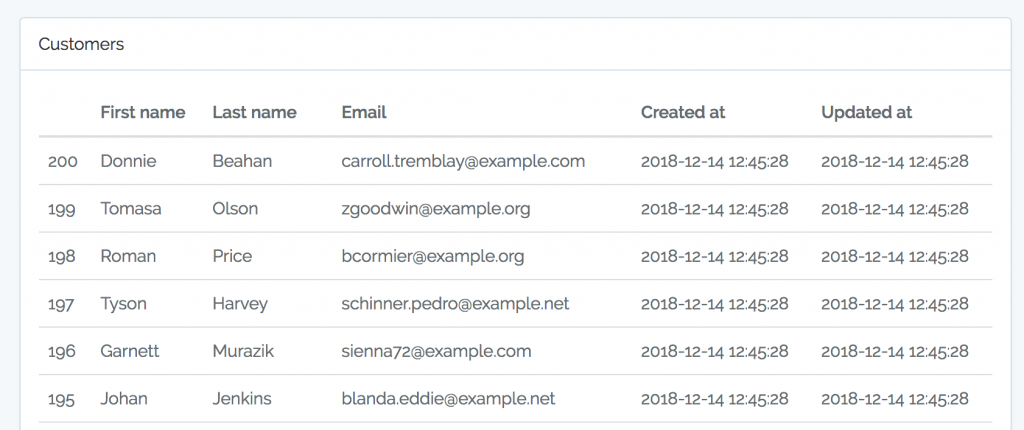
Let’s imagine you already have a list page with HTML table:

And here’s the Blade code – resources/views/customers/table.blade.php:
<table class="table"> <thead> <tr> <th></th> <th>First name</th> <th>Last name</th> <th>Email</th> <th>Created at</th> <th>Updated at</th> </tr> </thead> <tbody> @foreach ($customers as $customer) <tr> <td>{{ $customer->id }}</td> <td>{{ $customer->first_name }}</td> <td>{{ $customer->last_name }}</td> <td>{{ $customer->email }}</td> <td>{{ $customer->created_at }}</td> <td>{{ $customer->updated_at }}</td> </tr> @endforeach </tbody></table>You can re-use it to export the same table into Excel.
Step 1. Generate Export class
php artisan make:export CustomersFromView --model=CustomerStep 2. Use FromView to perform the operation.
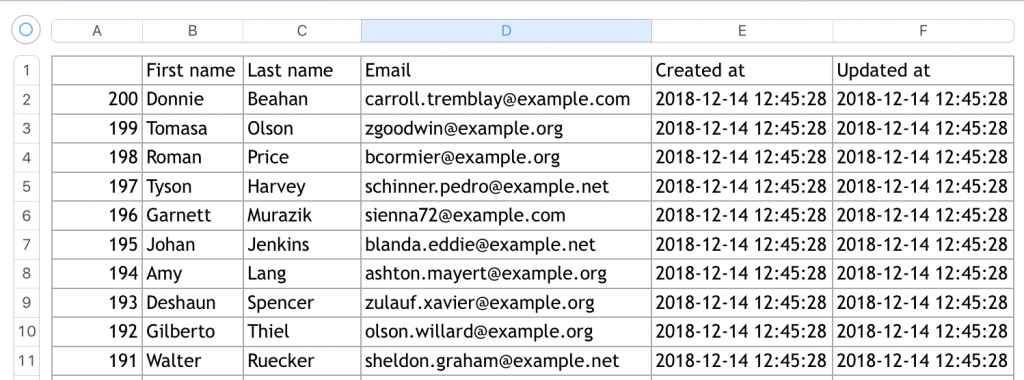
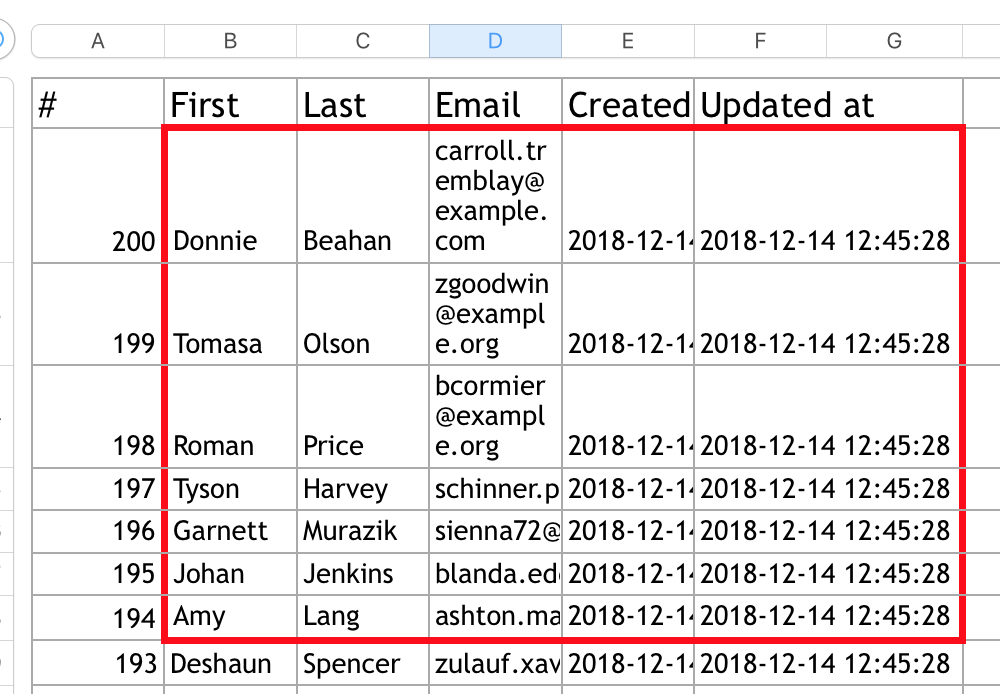
namespace App\Exports; use App\Customer;use Illuminate\Contracts\View\View;use Maatwebsite\Excel\Concerns\FromView; class CustomersExportView implements FromView{ public function view(): View { return view('customers.table', [ 'customers' => Customer::orderBy('id', 'desc')->take(100)->get() ]); }}Here’s the result Excel file:

Notice: you can export only HTML table, without any layout tags like html, body, div, etc.
- Export to PDF, HTML, and others
Although the package is called Laravel Excel, it provides export to more formats. It’s straightforward to use, add one more parameter to the class:
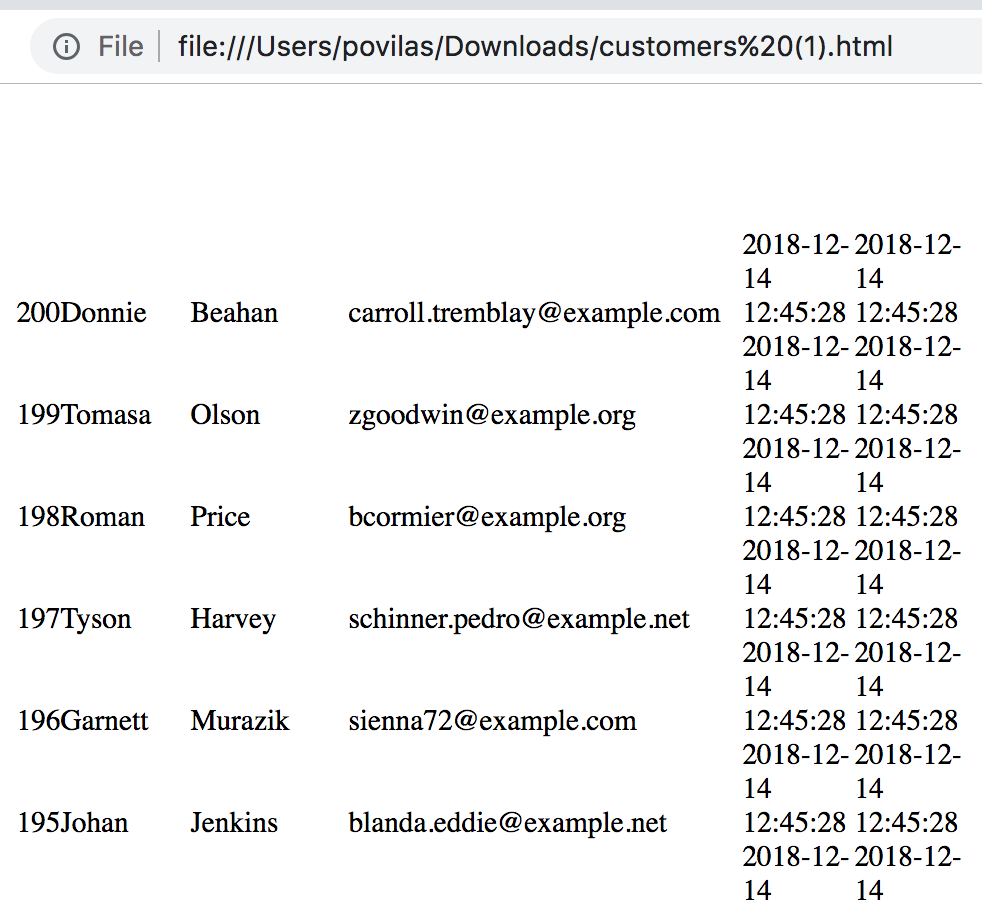
return Excel::download(new CustomersExport(), 'customers.xlsx', 'Html');Yes, you got it right. HTML. Here’s how it looks:

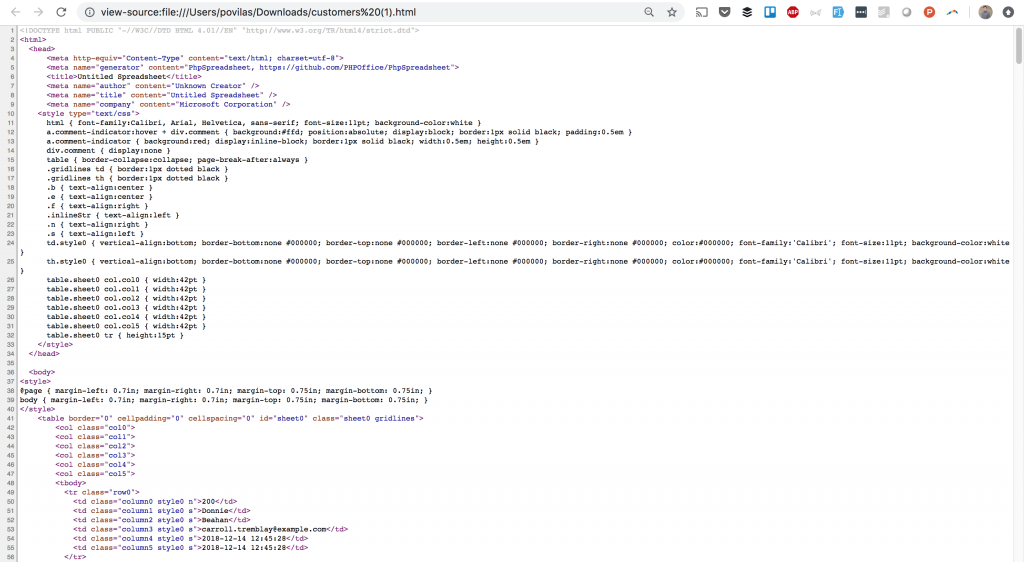
Not much styling, I know. And here’s the source:

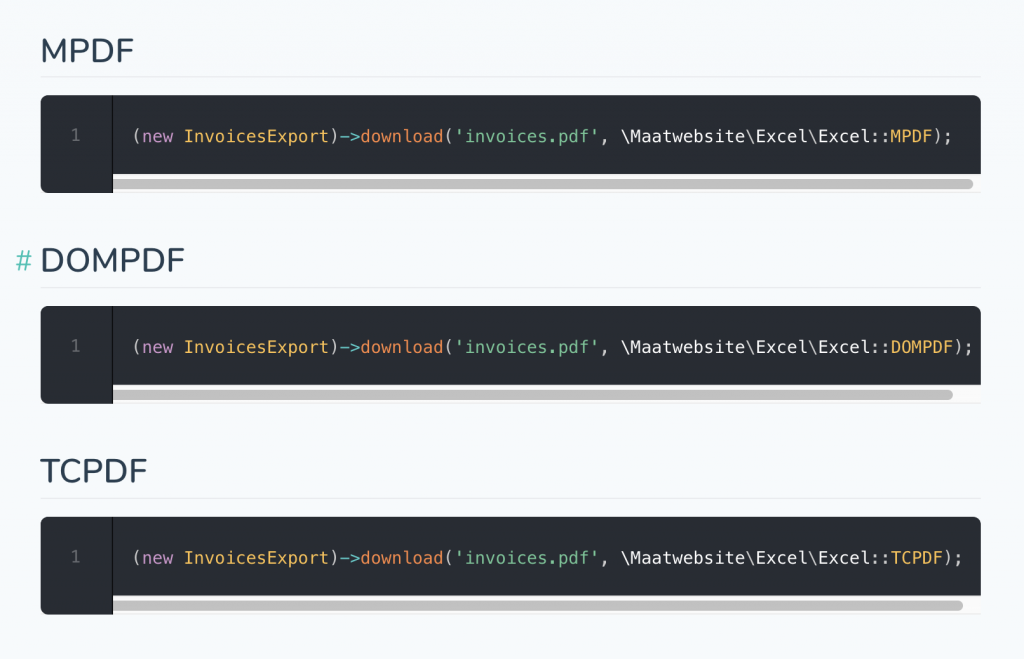
Not only that, it allows to export to PDF, and you can even choose from three libraries for it. Again, all you need to do is specify the format as the last parameter – here’s screenshot from their docs:

Notice: you will also have to install a chosen PDF package via composer, like:
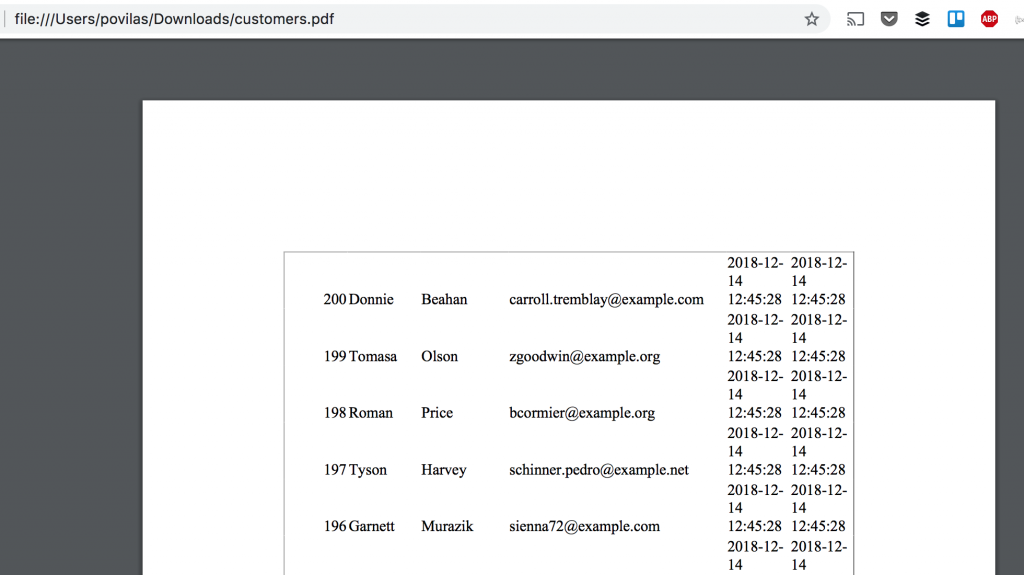
composer require dompdf/dompdfHere’s how PDF looks like:

- Format Cells However You Want
Laravel Excel package has a powerful “parent” – PhpSpreadsheet. So it adopts all the underneath functionality, including cell formatting in various ways.
Here’s how to use it in Laravel Export class, like app/Exports/CustomersExportStyling.php:
Step 1. Use appropriate classes in the header.
use Maatwebsite\Excel\Concerns\WithEvents;use Maatwebsite\Excel\Events\AfterSheet;Step 2. Use WithEvents in implements section.
class CustomersExportStyling implements FromCollection, WithEvents{ // ...Step 3. Create registerEvents() method with AfterSheet event.
/** * @return array */public function registerEvents(): array{ return [ AfterSheet::class => function(AfterSheet $event) { // ... HERE YOU CAN DO ANY FORMATTING }, ];}Here’s an example:
/** * @return array */public function registerEvents(): array{ return [ AfterSheet::class => function(AfterSheet $event) { // All headers - set font size to 14 $cellRange = 'A1:W1'; $event->sheet->getDelegate()->getStyle($cellRange)->getFont()->setSize(14); // Apply array of styles to B2:G8 cell range $styleArray = [ 'borders' => [ 'outline' => [ 'borderStyle' => \PhpOffice\PhpSpreadsheet\Style\Border::BORDER_THICK, 'color' => ['argb' => 'FFFF0000'], ] ] ]; $event->sheet->getDelegate()->getStyle('B2:G8')->applyFromArray($styleArray); // Set first row to height 20 $event->sheet->getDelegate()->getRowDimension(1)->setRowHeight(20); // Set A1:D4 range to wrap text in cells $event->sheet->getDelegate()->getStyle('A1:D4') ->getAlignment()->setWrapText(true); }, ];}The result of these “random” demo-styling examples looks like this:

All these examples, and many more, you can find in Recipes page of PhpSpreadsheet docs.
- Hidden Fields From Model
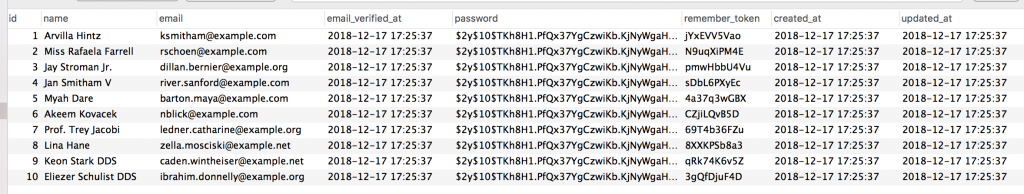
Let’s imagine we’ve seeded a default Laravel 5.7 users table:

Let’s try to export this one with a simple class FromCollection:
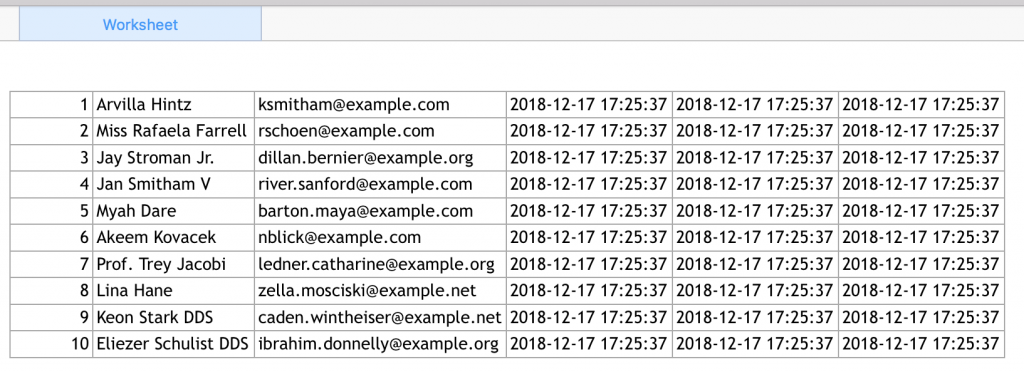
class UsersExport implements FromCollection{ public function collection() { return User::all(); }}In the result Excel, you will see some fields missing: password and remember_token:

This is because of this app/User.php property:
class User extends Authenticatable{ // ... /** * The attributes that should be hidden for arrays. * * @var array */ protected $hidden = [ 'password', 'remember_token', ];}So, these fields are hidden by default, but it shows us Laravel Excel package behavior – if you want to protect some fields from export, you can do it directly in the model.
- Formulas
For some reason, official Laravel Excel package documentation doesn’t mention anything about formulas. But that’s the whole point of using Excel!
Luckily, it’s straightforward to write formulas into our exported file. We need to set cell values like we would to in Excel, for example, =A2+1 or SUM(A1:A10).
One of the ways to do it is to use WithMapping:
use App\Customer;use Maatwebsite\Excel\Concerns\FromCollection;use Maatwebsite\Excel\Concerns\WithMapping; class CustomersExportFormulas implements FromCollection, WithMapping{ public function collection() { return Customer::all(); } /** * @var Customer $customer * @return array */ public function map($customer): array { return [ $customer->id, '=A2+1', $customer->first_name, $customer->last_name, $customer->email, ]; }}So, these are just five less-known features of Laravel Excel. If you want to find out more, I have a unique online course called Excel Export/Import in Laravel, go check it out!