GitHub just launched a new feature named Codespaces, which is a complete dev environment within GitHub that lets you contribute immediately. Here is the official announcement on this new feature:
Contributing code to a community can be hard. Every repository has its own way of configuring a dev environment, which often requires dozens of steps before you can write any code. Even worse, sometimes the environment of two projects you are working on conflict with one another. GitHub Codespaces gives you a fully featured cloud-hosted dev environment that spins up in seconds, directly within GitHub, so you can start contributing to a project right away.
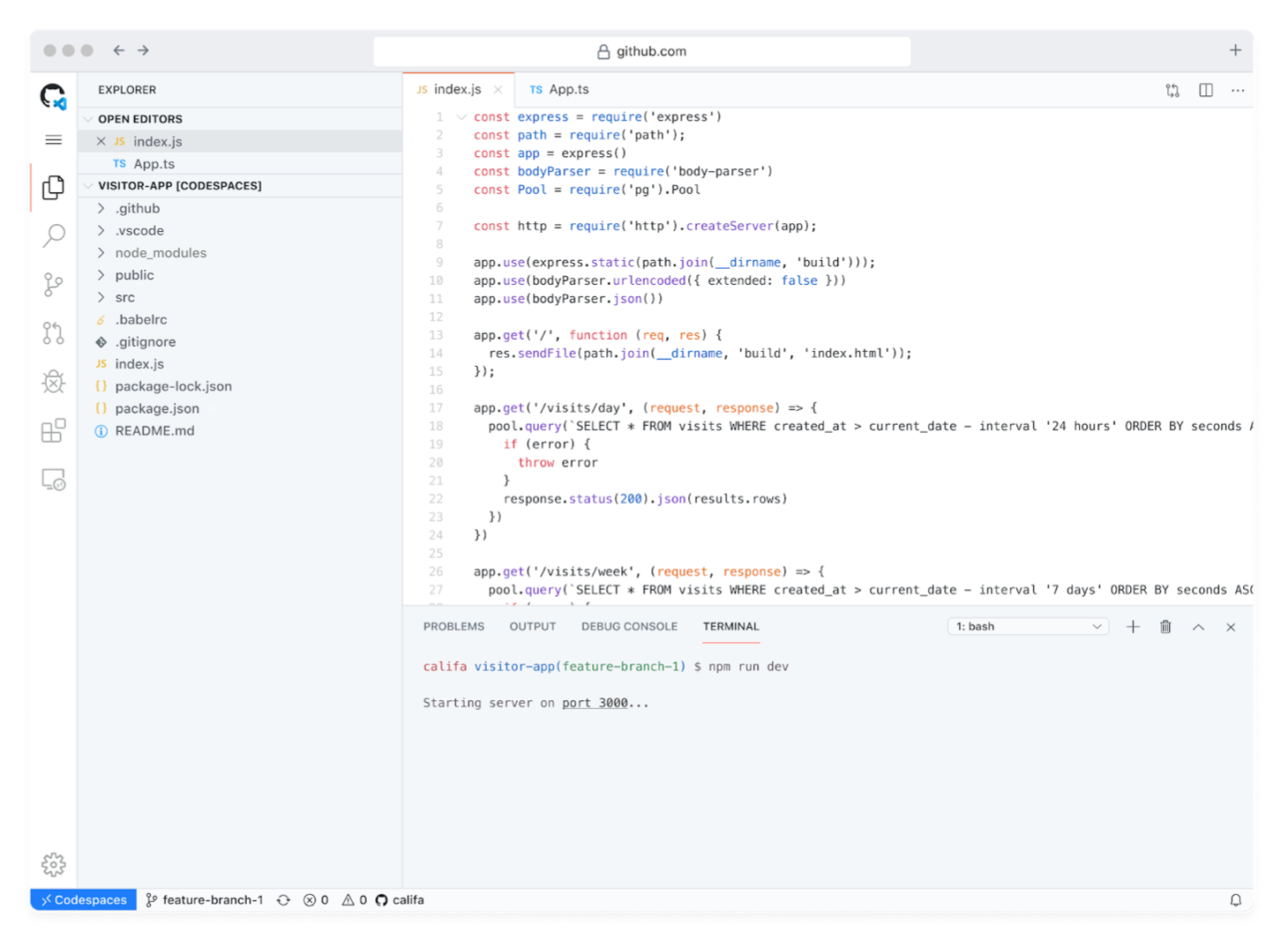
Codespaces can be configured to load your code and dependencies, developer tools, extensions, and dotfiles. Switching between environments is simple—you can navigate away at any time, and when you switch back, your codespace is automatically reopened. Codespaces in GitHub include a browser-based version of the full VS Code editor, with support for code completion and navigation, extensions, terminal access, and more. If you prefer to use your desktop IDE, you will be able to start a codespace in GitHub and connect to it from your desktop.
Pricing for Codespaces has not been finalized, but code-editing functionality in the codespaces IDE will always be free. We plan to offer simple pay-as-you-go pricing similar to GitHub Actions for computationally intensive tasks such as builds. During the beta, Codespaces is free.

This feature will be available soon in a limited public beta before it’s officially launched to everyone. For those that have been using Laravel for many years, you might remember “Laravel Liferaft” that was launched in 2014 and later abandoned that sounded a lot like this new GitHub feature. We are looking forward to seeing how this new Codespace plays out and if it helps with bug reports, but also curious if it could be the future of development where you can do everything through the browser with VS Code.