TLDR The web is filled with media content, especially images and video. Manipulating these content effectively over different forms of internet connections require some sort of skilled approach. Cloudinary is a cloud-based service that provides an end-to-end image and video management solution including upload, storage, administration, manipulation and delivery. In this post, I’ll show you how to use PHP to upload and manipulate your images and files with Cloudinary.
Cloudinary provides an API for uploading images and any other kind of files to the cloud. These files are safely stored in the cloud with secure backups and revision history.
Cloudinary already takes away the pain of having to write large amounts of code to interact with their API by providing an open source PHP library that ships with simple,easy-to-use helper methods for:
- Image uploading
- Image administration and sprite generation
- Embedding of images
- Building URLs for image transformation and manipulation
What are we waiting for? Let’s get started on how to upload images with PHP using Cloudinary!
- Sign up for a free Cloudinary Account
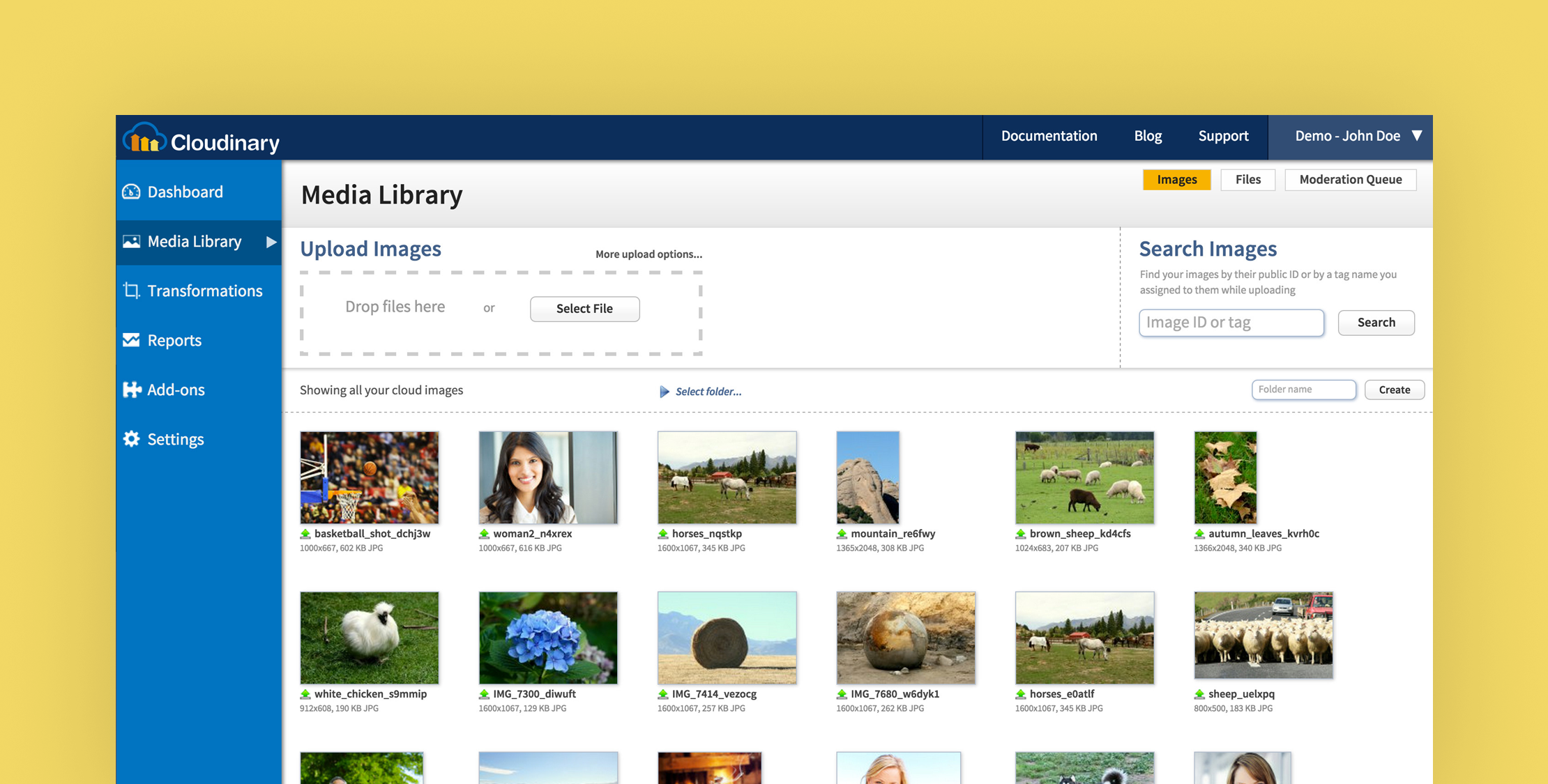
Cloudinary Dashboard …Your cloud name, API Key, API Secret are key valuables to interact with Cloudinary functionalities.
- Fetch the Cloudinary PHP library

The second step to uploading your images to Cloudinary using PHP is fetching the library. Modern PHP development involves using Composer. If you prefer the old way, navigate here, make sure you copy all those files and paste them in your app, then reference them similarly to the way it is here.
- Server side Upload
You can upload images or any file to Cloudinary from your PHP code running on at least a PHP 5.3 Server. First, we have to set up our key valuables using the config method, so that Cloudinary can recognize that it’s a valid account like so:
\Cloudinary::config(array( "cloud_name" => "my_cloud_name", "api_key" => "my_api_key", "api_secret" => "my_api_secret"));Note: I’ll advise you load these key valuables from an environment file(.env) to avoid people getting hold of your config details.
You can put this in a file called settings.php and just include it in the script that performs the actual uploading.
Now, you can use the following methods to upload images/files to Cloudinary’s Cloud platform:
Uploading a local file? Here, you go:
\Cloudinary\Uploader::upload("/home/my_image.jpg")Uploading a file from a remote HTTP(s) url? Here, you go:
\Cloudinary\Uploader::upload("http://www.example.com/image.jpg")Uploading a file from an S3 bucket? Here, you go:
\Cloudinary\Uploader::upload('s3://my-bucket/my-path/my-file.jpg');Note: Every file uploaded to Cloudinary is assigned a Public ID, that can later be used for transformation and delivery.
The syntax for uploading your files with PHP to Cloudinary can be found below:
public static function upload($file, $options = array())Let’s cover a few examples of what can be passed to the $options array argument.
You want to specify a custom Public ID?, Here, you go:
\Cloudinary\Uploader::upload('my_image.jpg', array("public_id" => "manutd_id"));You want to preserve and use the original name of the uploaded file? Here, you go:
\Cloudinary\Uploader::upload('sample.jpg', array("use_filename" => TRUE));Not sure whether a user will upload an image or a raw file? Here, you go:
\Cloudinary\Uploader::upload("spreadsheet.xls", array("resource_type" => "auto"));Note: Check here for several upload options to use!
- Transformation and Manipulation
You can manipulate and transform the images that have already been uploaded to Cloudinary. You can also transform your images or files before storing them in Cloudinary by applying incoming transformation as part of the upload request.
- Limit the dimension of an uploaded image, then add a watermark as an overlay
\Cloudinary\Uploader::upload('/home/my_image.jpg', [ "transformation" => [ ["width" => 1000, "height" => 1000, "crop" => "limit"], ["overlay" => "my_watermark", "flags" => "relative", "width" => 0.5] ] ]);- Force format conversion to PNG. Also perform custom coordinates cropping
\Cloudinary\Uploader::upload('/home/my_image.jpg',[ "width" => 400, "height" => 300, "x" => 50, "y" => 80, "crop" => "crop", "format" => "png"]);- Eagerly transform images by specifying the eager upload option.This example generates a 150 x 100 face detection based thumbnail
Cloudinary::Uploader.upload('/home/my_image.jpg', [ 'public_id' => 'eagerly_generated_example', 'eager' => [ 'width' => 150, 'height' => 100, 'crop' => 'thumb', 'gravity' => 'face']]);Cloudinary’s upload works synchronously. You can tell Cloudinary to generate eager transformations in the background and send you an HTTP notification callback when the transformations are ready.
\Cloudinary\Uploader::upload('/home/my_image.jpg', [ "eager" => ["width" => 150, "height" => 100, "crop" => "thumb", "gravity" => "face"], "eager_async" => true, "eager_notification_url" => "http://mysite/my_notification_endpoint"]);Cloudinary can also perform an asynchronous HTTP GET request to your server when the upload is complete by setting a notification_url parameter.
\Cloudinary\Uploader::upload('/home/my_image.jpg', ["notification_url" => "http://mysite/my_notification_endpoint"])You can learn more about webhooks, background image processing and upload notifications here.
- Form Helpers
With PHP, you can just call several methods via the help of Cloudinary library to assist with uploading of images and files.
Embed a file input tag in your HTML pages
<form action="uploaded.php" method="post"> <?php echo cl_image_upload_tag('image_id', array("callback" => $cors_location)); ?></form>Display uploaded image in your page with it’s Public ID
<?php echo cl_image_tag($photo["public_id"], array("format" => "jpg", "crop" => "fill", "width" => 120, "height" => 80)); ?>This file contains more helper tags that you can use while trying to upload images to Cloudinary using PHP.
Looking for a more comprehensive documentation? Check here.
A sample project, which involves creating a photo album can be found here. Clone the repo, get up and running within a few seconds!
PHP Frameworks Integration
In the real world, several programmers employ frameworks to do hasten the application development process. There are libraries that have been written to do the heavy lifting for you, so that you can just focus on building the core logic of your application.
Laravel – https://github.com/jrm2k6/cloudder
CakePHP – https://github.com/cloudinary/cloudinary_cake_php
Symfony – https://github.com/Speicher210/CloudinaryBundle
Lumen – https://github.com/nordsoftware/lumen-cloudinary
WordPress – https://github.com/cloudinary/cloudinary_wordpress
Conclusion
The managing and manipulation of images can become really complex during application development. Best practices support offloading image storage, and manipulation to a reliable service. Cloudinary can effortlessly manage your entire web application’s image pipeline, from your small app to a very large high-traffic application.
Many thanks to Cloudinary for sponsoring Laravel News this week.










.png)




