Jigsaw is a framework for building static sites using Laravel Blade Templating. Since Jigsaw’s initial release, they’ve introduced two starter templates you can use to accelerate your new projects. This feature was released a little over a year ago, but we thought was worth sharing again:
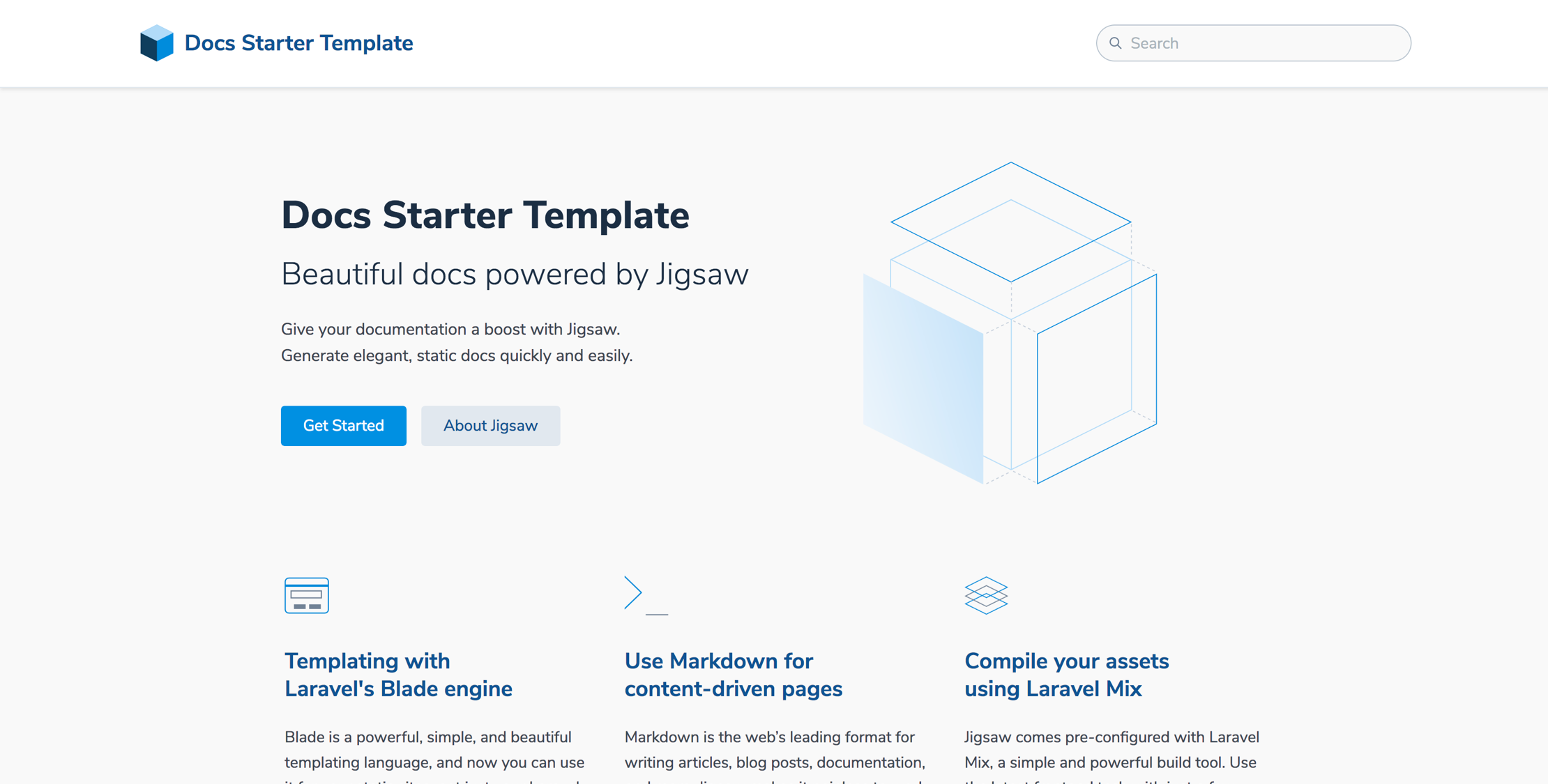
When you initialize a new static site project, you can pick from a blog or docs starter template:
# Init with the blog template./vendor/bin/jigsaw init blog # Init with the docs template./vendor/bin/jigsaw init docsThe two built-in starter templates include these features out-of-the-box:
- Fully responsive navigation
- Tailwind CSS
- PurgeCSS
- Syntax highlighting with highlight.js
- Script that generates a sitemap.xml file
- Custom 404 page
In addition to those features, the documentation template includes a sidebar navigation menu and a search bar powered by Algolia DocSearch.

You can check out demos of both starter templates:
You can also install third-party starter templates and build your own. Check out the starter template documentation for details on installing the Jigsaw-provided templates and creating your own!











.png)