Are you tired of going through the same repetitive and sometimes challenging process of creating forms? Do you feel your energy is drained by implementing conditional logic, step by step forms or making elements repeatable? Do you wish a single library could do all of that?
Good news for you! Laraform was created to help you to get rid of boring work and build forms like magic. Check it out at https://laraform.io.
What is Laraform?
Laraform is a full-stack library that supercharges and standardizes the entire form building process. With Laraform you can create even the most complex forms with ease, using:
- two-sided validation
- eloquent ORM
- nested & repeatable elements
- file uploads
- conditional logic
- wizards
- localization
- custom elements.
How does Laraform work?
Laraform uses a single PHP class that defines every aspect of a form. You can create elements, wizard steps, processing hooks, assign a database model or even a Vue.js component that can extend the functionality further on the frontend. Just to give you an idea here is what a login form on the backend and frontend looks like:
// app/Forms/LoginForm.php class LoginForm extends \Laraform{ public $component = ‘login-form’ public function schema() { return { "email" => [ "type" => "text", "label" => "Email address", "rules" => "required|email", ], "password" => [ "type" => "password", "label" => "Password", "rules" => "required" ], "remember" => [ "type" => "toggle", "text" => "Remember me" ] ]; } public function after() { $credentials = [ 'email' => $this->data['email'], 'password' => $this->data['password'], ]; $remember = $this->data['remember']; if (!Auth::attempt($credentials, $remember)) { return $this->fail('Invalid email or password'); } }}// resources/js/components/forms/LoginForm.vue <script> export default { mixins: [Laraform], name: 'login-form' data: () => ({ created() { this.on('fail', (response) => { notifier.error(response.message) }) this.on('success', () => { location.href = ‘/profile’ }) } }) }</script>
For more examples check out our website.
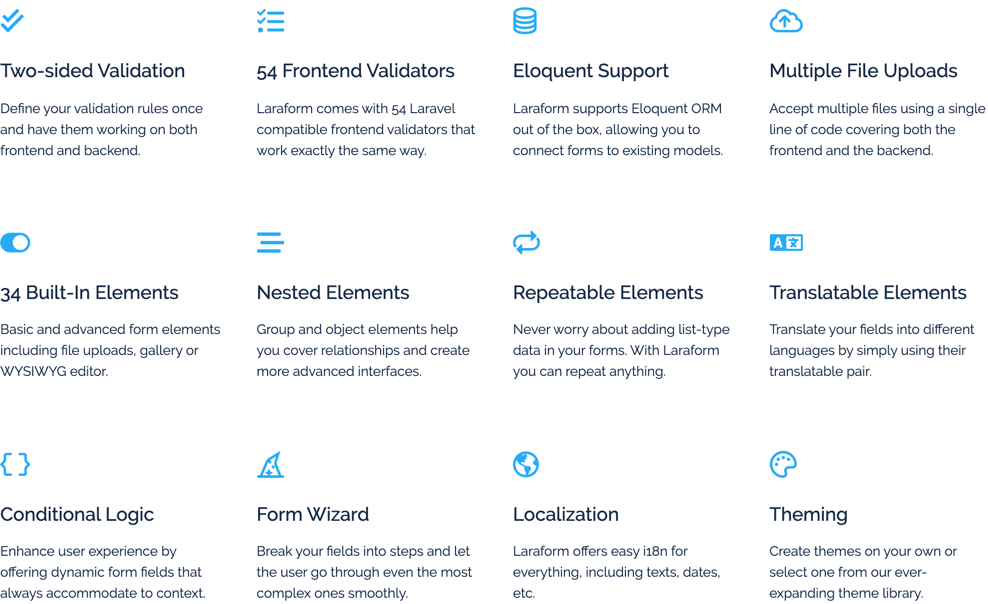
Features
Laraform comes with 34 built-in elements including multiple file uploads or nested & repeatable elements which makes it a truly unique player. What’s even better, it manages all the Eloquent relationships automatically so even if you have a deeply nested form and model with lots of relations Laraform will take over data processing.
All the validation rules you define for the elements are based on Laravel’s validation logic, but they will work on the frontend too. Laraform currently supports 54 validation rules compatible with Laravel.
Do you care about user experience? Break your long ugly forms into steps with wizard or use conditions to make anything dependent on a field’s value.
Laraform is made for developers and gives you freedom in terms of customization and extensibility. You can create custom elements, validators, themes, templates, anything you want, really.

How can you benefit from Laraform?
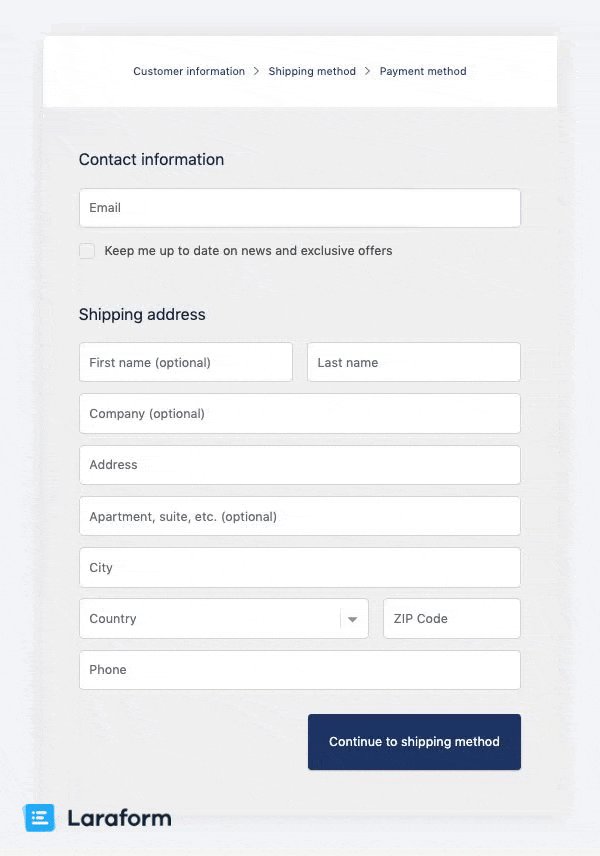
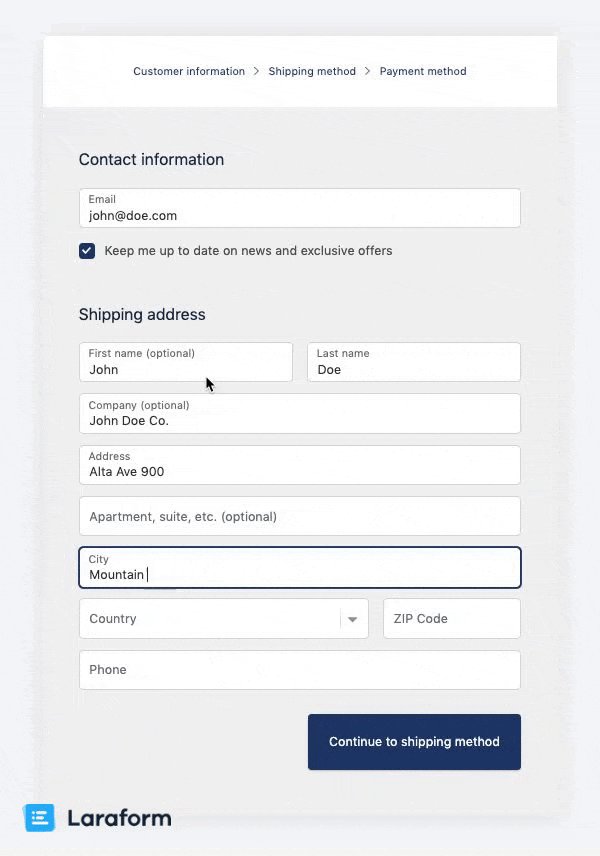
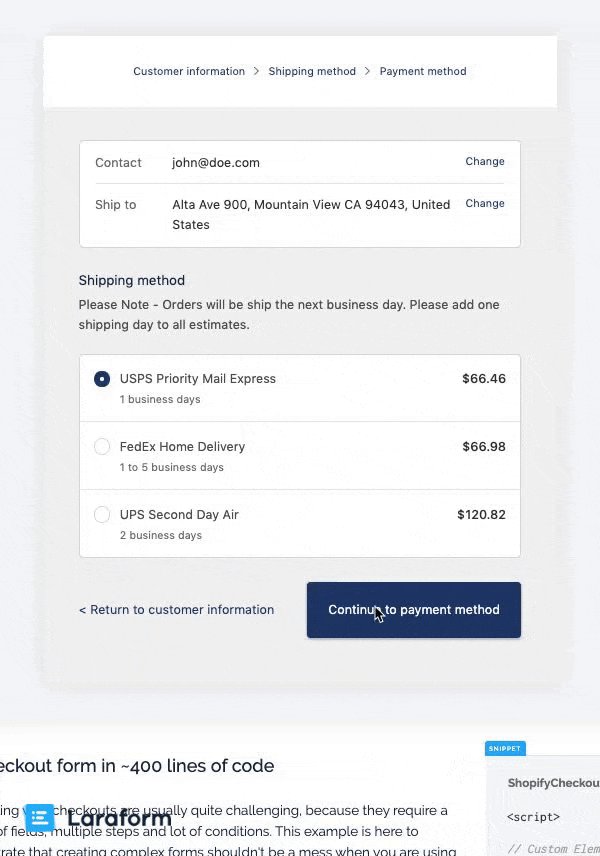
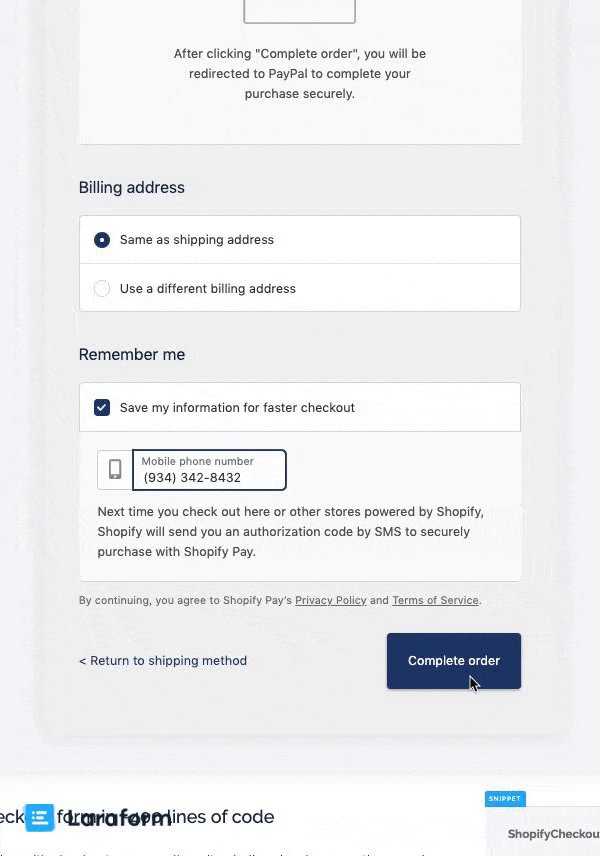
Just give you an idea of how much time Laraform can save you, let’s check our Shopify example.

The standard Shopify checkout is a multistep form with numerous fields, conditionals, and custom elements. This can easily take days if not weeks to create even for an experienced developer. With Laraform it took just a few hours and about 400 lines of code. Check out for yourself.
Saving 90% of time easily translates into a massive competitive advantage for freelancers and agencies. Laraform unifies the creation of forms, allowing developers to speak a common language, which not only result in more bug-free products but becomes a base of more efficient collaboration.
Beta phase
Laraform took its first test flight around mid-2019. Since that we’ve started to build a small community of early adopters who support and believe in the product. We hope to grow along with this community and constantly deliver new releases with the most useful features to our users. We are happy to have you in the community as well! We might be in an early stage, but we are dedicated to our mission and with your support, we can get there. We are really looking forward to hearing all the feedback and ideas you will have so we can align our development roadmap accordingly.
Call for developers
Laraform is on a mission to become the world’s best form builder library for developers. It’s been our passion for a long time and through the years it manifested into a product. Now we are looking for others who share the same passion. If you are a like-minded developer with decent programming experience and feel like Laraform could be your thing too, feel free to drop us a line at hello@laraform.io!
Resources
- Free community version: https://github.com/laraform/laraform
- Get $50 off from PRO with LARANEWS50 coupon code: https://laraform.io/pricing
- Examples
- Docs
- Read more on the background
***
Many thanks to Laraform for sponsoring Laravel News this week.