With the Laravel Blade Comments package by Spatie, you can add debug comments to your rendered Blade template output:
When looking at the HTML of a rendered page, it might not be obvious to you anymore which Blade view is responsible for which HTML. This package will add HTML before and after each rendered view, so you immediately know to which Blade view/component to go to change the output.
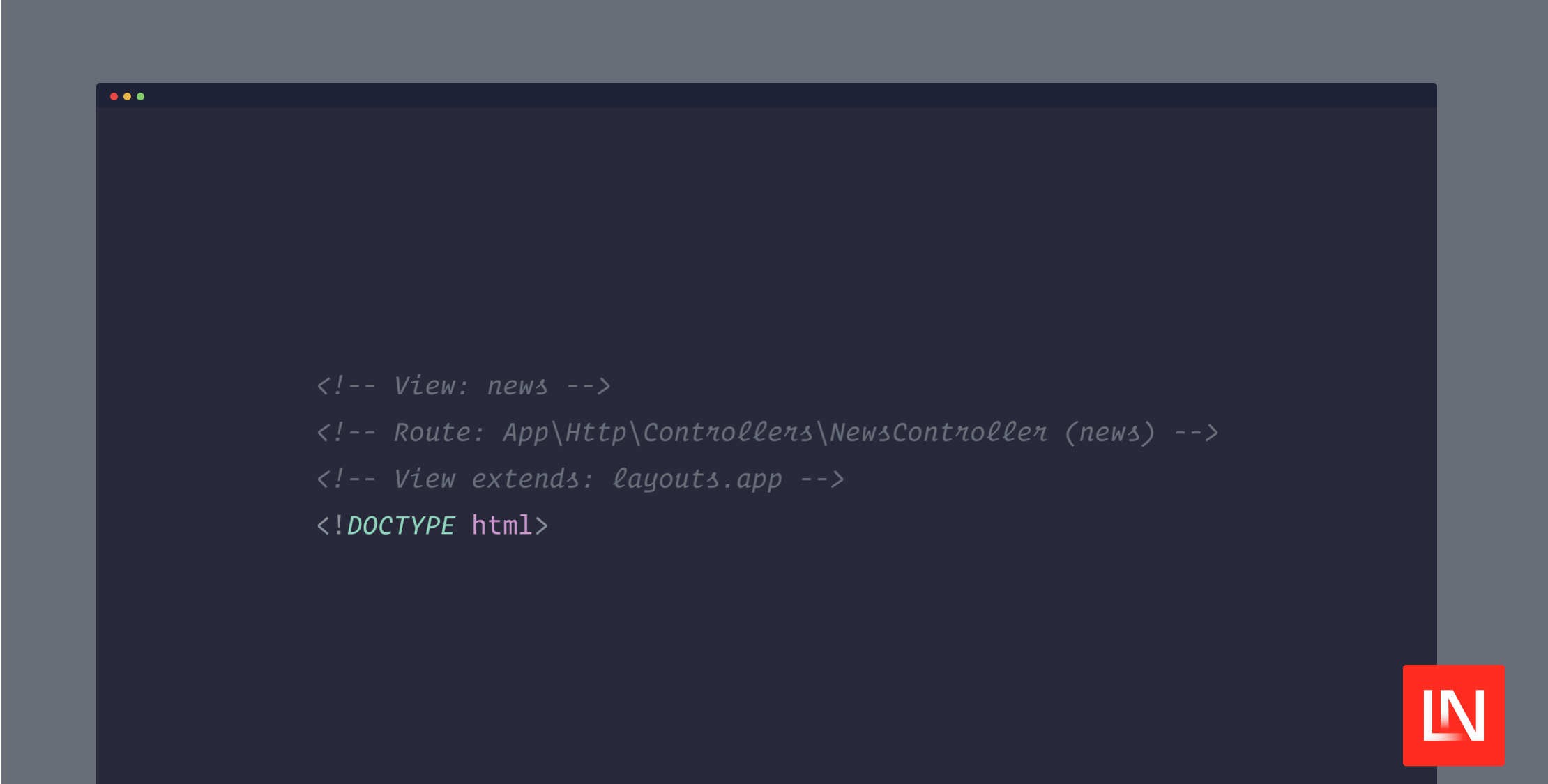
Given the following simple blade template, you will find useful information like which view, route, layout, and files are used to render the page:
@extends('app') @section('body') <h1>Hello, World!</h1> @include('example')@endsectionGiven the above simple template, the output might look like the following for an invokable controller rendering a view called hello-world:
<!-- View: hello-world --><!-- Route: App\Http\Controllers\HelloWorldController (hello-world) --><!-- View extends: app --><!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hello World</title></head><body><!-- Start section: body --> <h1>Hello, World!</h1><!-- Start include: example --> <p>This is an example include file.</p><!-- End include: example --><!-- End section: body --></body></html>To use this package, you can check it out at spatie/laravel-blade-comments on GitHub. Freek also wrote about this package, sharing some valuable tips along the way, including the Blade precompiler method.






.png)




