Laravel Blade Sortable provides custom blade components to add sortable, drag-and-drop HTML elements in your Laravel apps.
Just released "laravel-blade-sortable" 🎉
— Andrés Santibáñez (@asantibanez) February 5, 2021
Add HTML element sorting to your @laravelphp #Blade views powered by @Alpine_JS and #SortableJs 👌
Use the sort order in form submissions or inside @LaravelLivewire components 🔥https://t.co/7NWXpFJp5P
Enjoy! 👍 Feedback welcomed! 🤗 pic.twitter.com/5w2fpQjZII
This package uses SortableJS and AlpineJS to enable sorting, and provides two custom blade components to enable sorting of DOM elements:
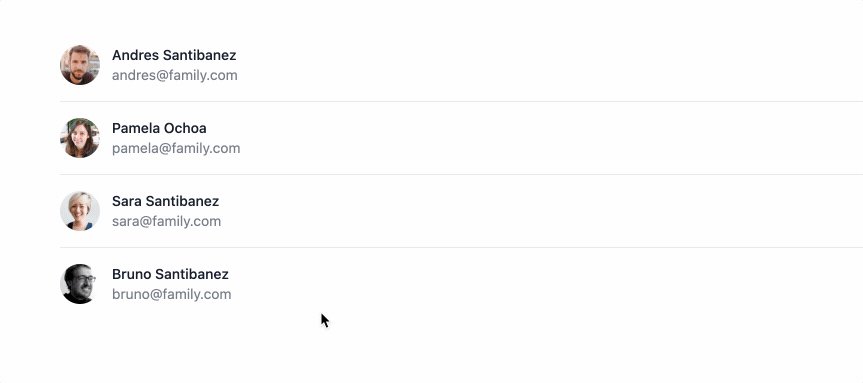
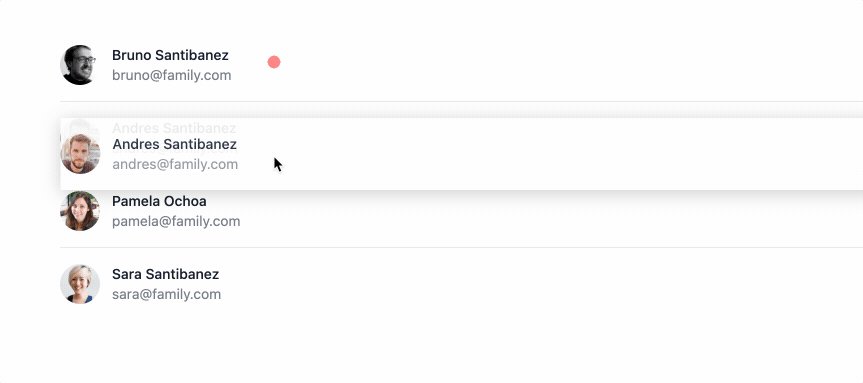
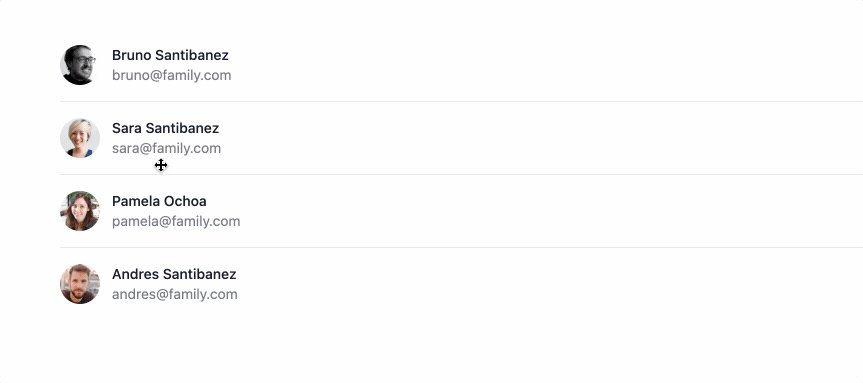
<x-laravel-blade-sortable::sortable as="ul"> <x-laravel-blade-sortable::sortable-item sort-key="jason"> Jason </x-laravel-blade-sortable::sortable-item> <x-laravel-blade-sortable::sortable-item sort-key="andres"> Andres </x-laravel-blade-sortable::sortable-item> <x-laravel-blade-sortable::sortable-item sort-key="matt"> Matt </x-laravel-blade-sortable::sortable-item> <x-laravel-blade-sortable::sortable-item sort-key="james"> James </x-laravel-blade-sortable::sortable-item></x-laravel-blade-sortable::sortable>Without writing any custom JavaScript, you can achieve something like the following:

This package also has Laravel Livewire support along with other advanced customization options. Check out the readme, which details component options as well as advanced features available.
You can learn more about this package, get full installation instructions, and view the source code on GitHub.