This week I made a really cool little package that should interest @laravelphp and @php devs who work with @ffmpeg. But to understand why I'm so excited about it, I need to explain how much work a simple video like this 👇 takes to generate.
Here's the final shell command that will generate that video:
ffmpeg -y -f lavfi -i "color=c=black:s=256x256:d=1" -filter_complex "[0:v] loop=-1:1 [bg]; [bg] drawtext=text='Motion Tween':fontcolor=white:x=(main_w/2)-(tw/2):y=if(gt(t\,4)\,if(lt(t\,4)\,((main_h/2)-(th/2))\,if(gt(t\,4+2)\,(main_h)\,((main_h/2)-(th/2))+(((main_h)-((main_h/2)-(th/2)))*(if(eq(((t-4)/2)\,0)\,0\,if(eq(((t-4)/2)\,1)\,1\,-pow(2\,10*((t-4)/2)-10)*sin((((t-4)/2)*10-10.75)*2.0943951023932)))))))\,if(lt(t\,1)\,(-th)\,if(gt(t\,1+2)\,((main_h/2)-(th/2))\,(-th)+((((main_h/2)-(th/2))-(-th))*(if(lt(((t-1)/2)\, 1/2.75)\,7.5625*pow(((t-1)/2)\,2)\,if(lt(((t-1)/2)\,2/2.75)\,7.5625*(((t-1)/2)-1.5/2.75)*(((t-1)/2)-1.5/2.75)+0.75\,if(lt(((t-1)/2)\,2.5/2.75)\,7.5625*(((t-1)/2)-2.25/2.75)*(((t-1)/2)-2.25/2.75)+0.9375\,7.5625*(((t-1)/2)-2.65/2.75)*(((t-1)/2)-2.65/2.75)+0.984375))))))))" -codec:a copy -codec:v libx264 -crf 25 -pix_fmt yuv420p -t 8 drawtext_y_enter-OutBounce_exit-InElastic.mp4I can break this down further if people are interested, but really we're only concerned about the y parameter of the drawtext video filter.
if(gt(t\,4)\,if(lt(t\,4)\,((main_h/2)-(th/2))\,if(gt(t\,4+2)\,(main_h)\,((main_h/2)-(th/2))+(((main_h)-((main_h/2)-(th/2)))*(if(eq(((t-4)/2)\,0)\,0\,if(eq(((t-4)/2)\,1)\,1\,-pow(2\,10*((t-4)/2)-10)*sin((((t-4)/2)*10-10.75)*2.0943951023932)))))))\,if(lt(t\,1)\,(-th)\,if(gt(t\,1+2)\,((main_h/2)-(th/2))\,(-th)+((((main_h/2)-(th/2))-(-th))*(if(lt(((t-1)/2)\, 1/2.75)\,7.5625*pow(((t-1)/2)\,2)\,if(lt(((t-1)/2)\,2/2.75)\,7.5625*(((t-1)/2)-1.5/2.75)*(((t-1)/2)-1.5/2.75)+0.75\,if(lt(((t-1)/2)\,2.5/2.75)\,7.5625*(((t-1)/2)-2.25/2.75)*(((t-1)/2)-2.25/2.75)+0.9375\,7.5625*(((t-1)/2)-2.65/2.75)*(((t-1)/2)-2.65/2.75)+0.984375))))))))What we're doing here with the y position is initializing it just out of the top of the frame, waiting one second, transitioning it to the center of the frame over 2 seconds with an easing of EaseOutBounce, holding that position for 1 second, then transitioning to just outside the bottom of the frame with an easing of EaseInElastic over 2 seconds, and keeping it there until the video ends.
This description might not sound that tough, but let's take a quick look at the math for one of these easing functions, and see what we need to do to get that plugged into ffmpeg.
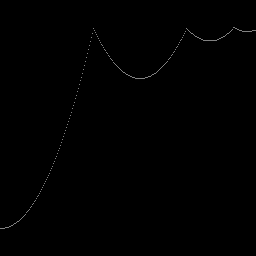
Here's the function in typescript and the resulting plot for EaseOutBounce (from Easings.net)
function easeOutBounce(x: number): number { const n1 = 7.5625; const d1 = 2.75; if (x < 1 / d1) { return n1 * x * x; } else if (x < 2 / d1) { return n1 * (x -= 1.5 / d1) * x + 0.75; } else if (x < 2.5 / d1) { return n1 * (x -= 2.25 / d1) * x + 0.9375; } else { return n1 * (x -= 2.625 / d1) * x + 0.984375; }}Note We're reassigning
xinside these conditionals.

All this function does is take in a number between 0 and 1 that represents our absolute progress through an animation, and gives us a different number between 0 and 1. We then use that number multiplied against our delta to calculate our value at this point of our animation, or tween.
First let's lay out a couple constants to which we have access in the drawtext filter:
t= current time in seconds for the frame being generatedth= text heightmain_h= height of the video frame
To get x (our absolute progress through this animation), it's going to be the current time (t) minus delay (1), over duration (2). In FFMpeg-speak, that's (t-1)/2. This is because while normally we would do t/duration, we have to account for the delay by subtracting it from the numerator of our fraction.
Now is the super gross part. We have to turn that pretty simple ts function into an FFMpeg function, and replace every reference to x with ours. To do this, we're going need three FFMpeg functions: if, lt (less than), and pow. Because we're reassigning the time value (x) in these conditionals, we're just going to make them separately beforehand. Here's a PHP function with the terms all premade, then concatenated to form the easing string:
public static function EaseOutBounce(string $time): string{ $n1 = 7.5625; $d1 = 2.75; $firstExpr = "{$n1}*pow(({$time})\\,2)"; $secondTime = "(({$time})-1.5/{$d1})"; $secondExpr = "{$n1}*{$secondTime}*{$secondTime}+0.75"; $thirdTime = "(({$time})-2.25/{$d1})"; $thirdExpr = "{$n1}*{$thirdTime}*{$thirdTime}+0.9375"; $fourthTime = "(({$time})-2.65/{$d1})"; $fourthExpr = "{$n1}*{$fourthTime}*{$fourthTime}+0.984375"; return "if(lt(({$time})\\, 1/{$d1})\\,{$firstExpr}\\,if(lt(({$time})\\,2/{$d1})\\,{$secondExpr}\\,if(lt(({$time})\\,2.5/{$d1})\\,{$thirdExpr}\\,{$fourthExpr})))";}Running our x value of (t-1)/2 through this function gives us this output:
if(lt(((t-1)/2)\, 1/2.75)\,7.5625*pow(((t-1)/2)\,2)\,if(lt(((t-1)/2)\,2/2.75)\,7.5625*(((t-1)/2)-1.5/2.75)*(((t-1)/2)-1.5/2.75)+0.75\,if(lt(((t-1)/2)\,2.5/2.75)\,7.5625*(((t-1)/2)-2.25/2.75)*(((t-1)/2)-2.25/2.75)+0.9375\,7.5625*(((t-1)/2)-2.65/2.75)*(((t-1)/2)-2.65/2.75)+0.984375)))This is our ease.
To get our delta, we use our initial position (from) of -th (just outside the top of the frame), and our final position (to) of (main_h/2)-(th/2) (the vertical center of the frame). That gives us a delta of ((main_h/2)-(th/2))-(-th)
For our final step in this tween, we're going to tell ffmpeg that if t is less than the delay, to use our from value, if t is greater than our delay plus our duration to use the to value, or else add our from value to our delta multiplied by our ease.
public function build(): string{ return "if(lt(t\,{$this->delay})\,{$this->from}\,if(gt(t\,{$this->delay}+{$this->duration})\,{$this->to}\,{$this->from}+({$this->getDelta()}*{$this->ease})))";}This gives us this final string for this specific part of the animation:
if(lt(t\,1)\,(-th)\,if(gt(t\,1+2)\,((main_h/2)-(th/2))\,(-th)+((((main_h/2)-(th/2))-(-th))*(if(lt(((t-1)/2)\, 1/2.75)\,7.5625*pow(((t-1)/2)\,2)\,if(lt(((t-1)/2)\,2/2.75)\,7.5625*(((t-1)/2)-1.5/2.75)*(((t-1)/2)-1.5/2.75)+0.75\,if(lt(((t-1)/2)\,2.5/2.75)\,7.5625*(((t-1)/2)-2.25/2.75)*(((t-1)/2)-2.25/2.75)+0.9375\,7.5625*(((t-1)/2)-2.65/2.75)*(((t-1)/2)-2.65/2.75)+0.984375)))))))There must be a better way
Well I'm glad you asked.
Enter projektgopher/laravel-ffmpeg-tools - the package I've been itching to tell you about.
With this package, generating this string is as easy as
(new Tween()) ->from("-th") ->to("(main_h/2)-(th/2)") ->delay(Timing::seconds(1)) ->duration(Timing::seconds(2)) ->ease(Ease::OutBounce);But we didn't just have this one tween to get to our final y value for our drawtext filter at the beginning of the post. This is where Timelines and Keyframes come in.
Here's a portion of the generateTimeline testing script from this package that I used to make that first video:
use ProjektGopher\FFMpegTools\Timeline;use ProjektGopher\FFMpegTools\Keyframe;use ProjektGopher\FFMpegTools\Ease;use ProjektGopher\FFMpegTools\Timing; echo 'Generating video sample using Timeline...'.PHP_EOL; $timeline = new Timeline();$timeline->keyframe((new Keyframe()) ->value('-th') ->hold(Timing::seconds(1)));$timeline->keyframe((new Keyframe()) ->value('(main_h/2)-(th/2)') ->ease(Ease::OutBounce) ->duration(Timing::seconds(2)) ->hold(Timing::seconds(1)));$timeline->keyframe((new Keyframe()) ->value('main_h') ->ease(Ease::InElastic) ->duration(Timing::seconds(2))); $input = "-f lavfi -i \"color=c=black:s=256x256:d=1\"";$filter = "-filter_complex \"[0:v] loop=-1:1 [bg]; [bg] drawtext=text='Motion Tween':fontcolor=white:x=(main_w/2)-(tw/2):y={$timeline}\"";$codecs = '-codec:a copy -codec:v libx264 -crf 25 -pix_fmt yuv420p';$duration = '-t 8'; // in seconds$out = "tests/Snapshots/Timelines/drawtext_y_enter-OutBounce_exit-InElastic.mp4";$redirect = '2>&1'; // redirect stderr to stdout $cmd = "ffmpeg -y {$input} {$filter} {$codecs} {$duration} {$out} {$redirect}";You can install the package via composer:
composer require projektgopher/laravel-ffmpeg-toolsThe current version at the time of this writing is v0.5.0
Extra
shell cmd for plot
Here's a slightly modified portion of the generateEasings testing script to generate the plot for EaseOutBounce from the middle of this post:
// $ease->value = "OutBounce";echo "Generating snapshot for {$ease->value} easing...".PHP_EOL;$time = "X/H";$easeMultiplier = Ease::{$ease->value}($time);$input = "-f lavfi -i \"color=c=black:s=256x256:d=1\"";$margin = '28';$filter = "-vf \"geq=if(eq(round((H-2*{$margin})*({$easeMultiplier}))\,H-Y-{$margin})\,128\,0):128:128\"";$out = "-frames:v 1 -update 1 tests/Snapshots/Easings/{$ease->value}.png";$redirect = '2>&1'; // redirect stderr to stdout $cmd = "ffmpeg -y {$input} {$filter} {$out} {$redirect}";The 'interesting' thing here is that our $time value isn't tied to t but rather the x axis of our plot.
(he/him/his) I live with my wife Ashlyn, and daughter Allison, about 40 minutes south of Vancouver, Canada, in Langley City. I acknowledge that where I work, live, and play, is on the unceded territory of the Matsqui, Kwantlen, and Katzie communities.
I've been working with code in one form or another since about 2003 when I was writing Visual Basic in high school. I got my first paid programming gig in 2005. Since that very first program I wrote in VB over 19 years ago, I've been constantly writing code to help my family run our businesses, for personal projects, and for freelance projects as ProjektGopher Multimedia.








.png)



