Laravel Login Link is a Blade component to quickly login to your local environment.
🚀 spatie/laravel-login-link has been releasedhttps://t.co/IIcQyyRPbg
— Freek Van der Herten 🔭 (@freekmurze) May 30, 2022
👤 Using this package, you can render login links in the local environment. No need anymore the remember what the email/password of your test user is.
👍 I can see us using this in every single project. pic.twitter.com/rZNBRSL0Ec
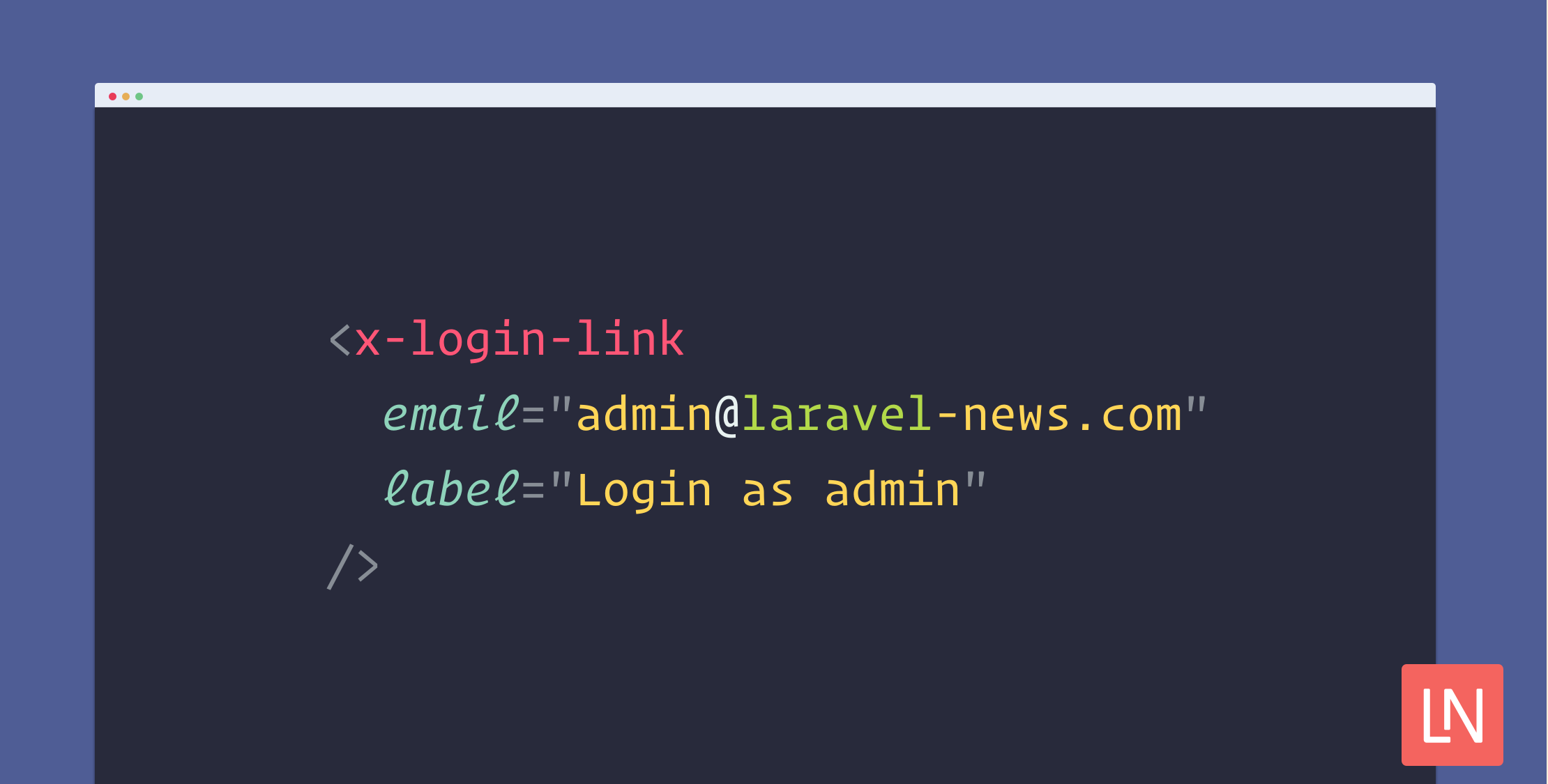
After installing the login link package, logging in locally as an admin or normal user is as simple as adding the following blade snippet:
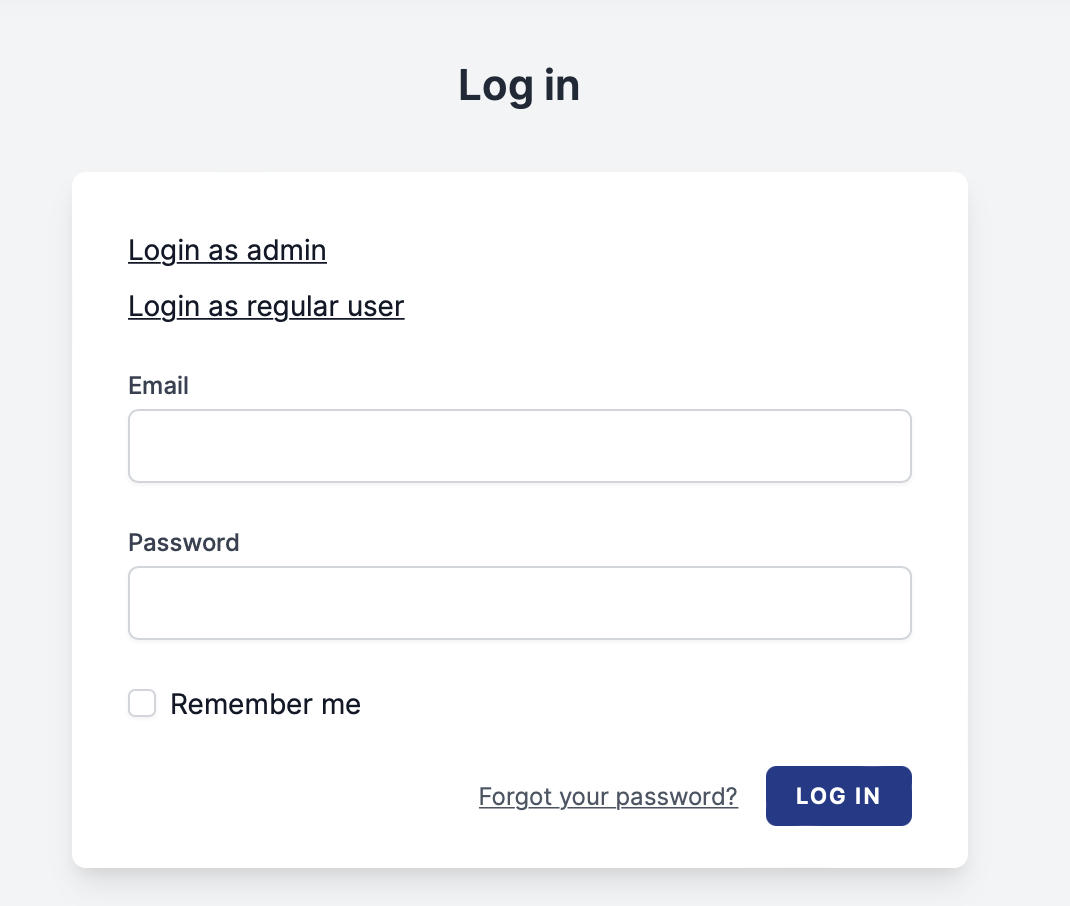
@env('local') <div class="space-y-2"> <x-login-link email="admin@spatie.be" label="Login as admin"/> <x-login-link email="user@spatie.be" label="Login as regular user"/> </div>@endenvBy clicking a login link, you'll be logged in automatically without having to remember or enter any credentials. Your non-local environments won't render these links, but locally your login page might look like the following:

According to Spatie's Freek Van der Herten, this package was imagined and created by Spatie to deal with seeded user credentials for various roles and a package built to share with the open-source community:
When developing an app with an admin section (or any non-public section), you'll likely seed test users to log in. In large teams that work on many different apps, it can be cumbersome to keep track of the right credentials. Is the user account "yourname@company.com", or "test@company.com", or even "admin@company.com"? Is that password "password", "secret", or something else? How do I log in with a user that has a different role?
This package solves that problem by offering a component to render a login link. When clicked, you will be logged in.
Freek wrote a detailed introductory post on this package if you'd like to learn more about the background and use-case of this package. You can also learn more about setting up this package and view the source code on GitHub.