Sometimes you have some markdown data that you’d like to convert into HTML for display on the web. While modern PHP packages make this simple, we can streamline this conversion even more in Laravel using a String macro!
Defining a Markdown Macro in a Laravel Project
Laravel’s Str class doesn’t have a method for converting markdown to HTML out of the box; however, you can easily add the functionality as a macro in your application.
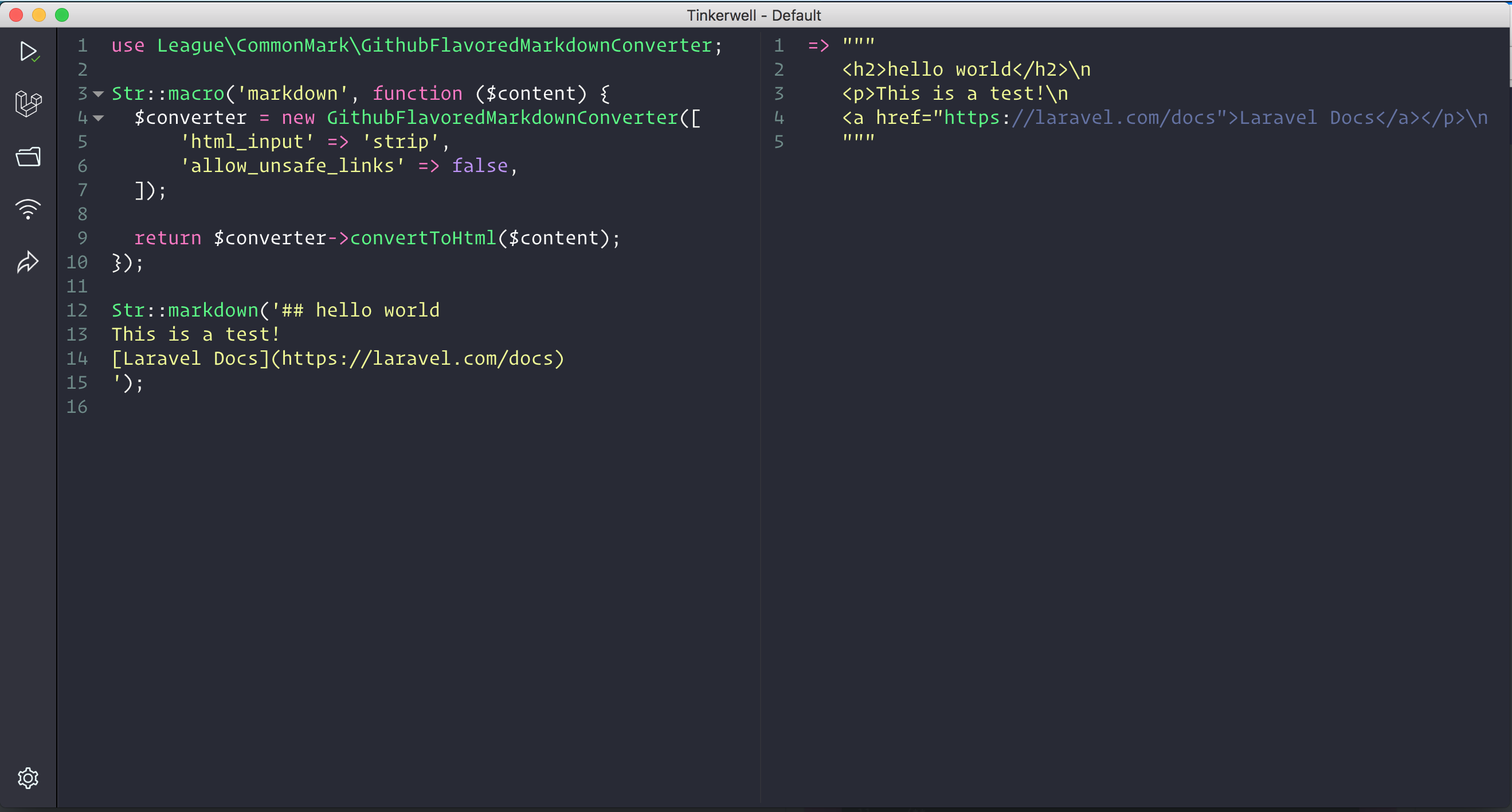
David Hemphill recently shared a cool way to convert Markdown into HTML with this simple, pretty macro for the Illuminate\Support\Str class. Within a service provider boot() method, you can define a custom markdown method using the following code:
I really want Laravel to have a
Str::markdownmethod, but until that day comes, you can always add your own macro. pic.twitter.com/DgPNRNfgbz— ᴴᴱᴹᴾ (@davidhemphill) December 8, 2020
Here is a more copy/paste friendly version of the code in his screenshot:
use League\CommonMark\GithubFlavoredMarkdownConverter; Str::macro('markdown', function ($content) { $converter = new GithubFlavoredMarkdownConverter([ 'html_input' => 'strip', 'allow_unsafe_links' => false, ]); return $converter->convertToHtml($content);});Now you can use it to convert markdown data into safe, renderable HTML:

You could also accomplish this by defining a class and hooking it up via the service provider, but adding it as a macro to Str feels like a clean way to integrate markdown to HTML conversion!











