Laravel Navigation is a package by Spatie to manage menus, breadcrumbs, and other navigational elements in Laravel apps.
🚀 spatie/laravel-navigation has been released. Using this package you can easily build menus, breadcrumbs, and other types of navigation.
— Freek Van der Herten 🔭 (@freekmurze) June 10, 2022
We’ve been using it for a while in project, but only recently tagged 1.0.
Excellent work by @sebdedeyne #laravel #php pic.twitter.com/n9OLo0MU9l
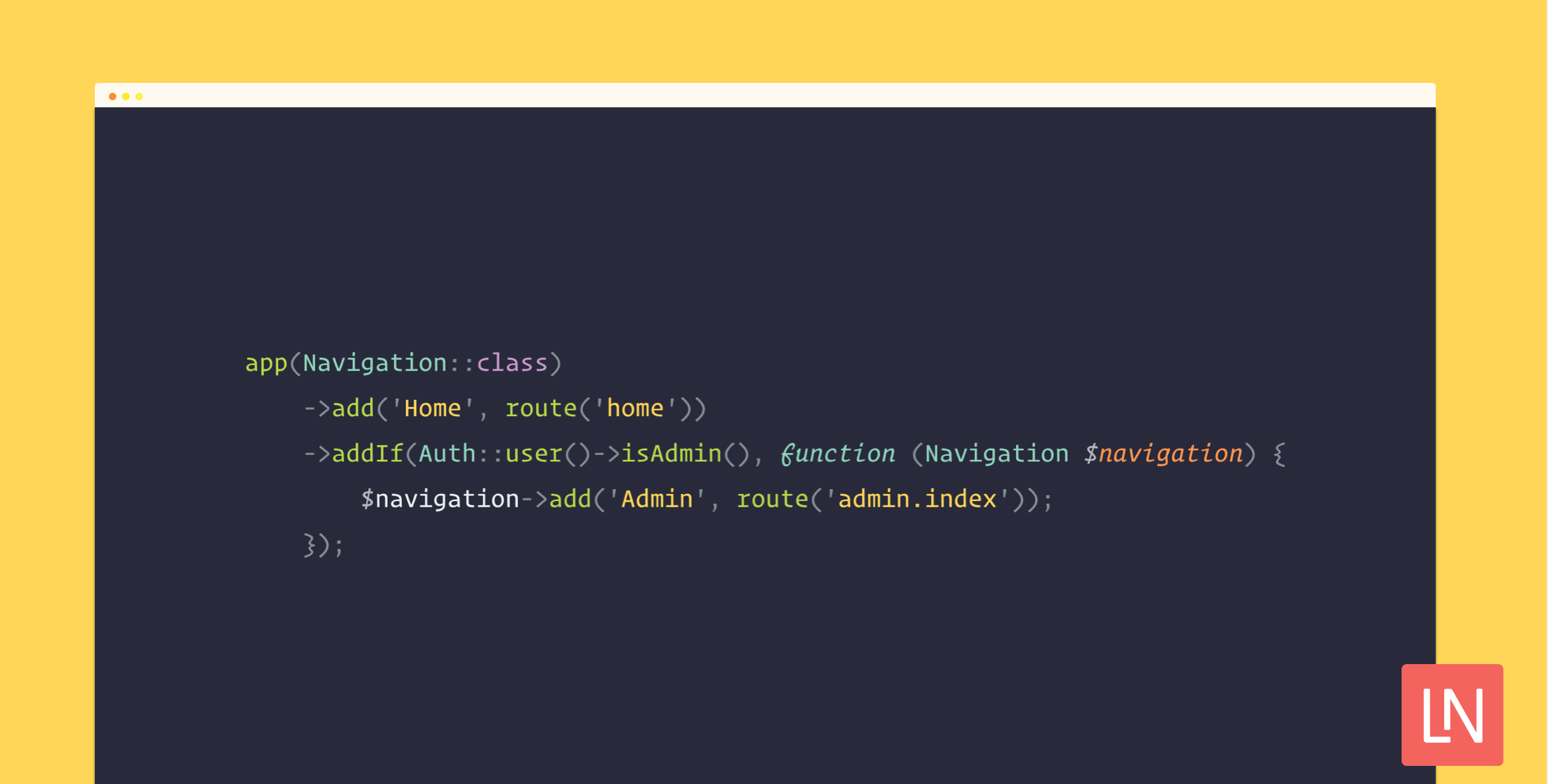
While the Spatie Laravel Menu package is a Html menu generator for Laravel, think of this package as a "renderless component" for navigation components:
app(Navigation::class) ->add('Home', route('home')) ->add('Blog', route('blog.index'), function (Section $section) { $section ->add('All posts', route('blog.index')) ->add('Topics', route('blog.topics.index')); }) ->addIf(Auth::user()->isAdmin(), function (Navigation $navigation) { $navigation->add('Admin', route('admin.index')); }); // Render to treeapp(Navigation::class)->tree(); /* [ { "title": "Home", "url": "/", "active": false, "children": [] }, { "title": "Blog", "url": "/blog", "active": false, "children": [ { "title": "All posts", "url": "/blog", "active": false, "children": [] }, { "title": "Topics", "url": "/blog/topics", "active": true, "children": [] } ], }, { "title": "Admin", "url": "/admin", "active": false, "children": [] }] */With this package you and also generate breadcrumbs from navigation using the following method:
// Append additional pages in your controllerapp(Navigation::class)->activeSection()->add($topic->name, route('blog.topics.show', $topic)); // Render to breadcrumbsapp(Navigation::class)->breadcrumbs(); /*[ { "title": "Blog", "url": "/blog" }, { "title": "Topics", "url": "/blog/topics" }, { "title": "Laravel", "url": "/blog/topics/laravel" }]*/You can learn about this package, get full installation instructions, and view the source code on GitHub. Thanks to Sebastian De Deyne and the Spatie team for this package, and all the fantastic open-source PHP and Laravel packages like this one 👏






.png)




