Laravel Splade, created by by Pascal Baljet, is a super easy way to build single-page applications (SPA) using Laravel Blade templates. Splade makes it easy to create modern, dynamic web applications that are a joy to use.
Splade provides useful Blade components that are enhanced with renderless Vue 3 components out of the box, such as the <Link /> Component component. It provides that SPA-like feeling, but you can use Blade, sprinkled with interactive Vue components when required.
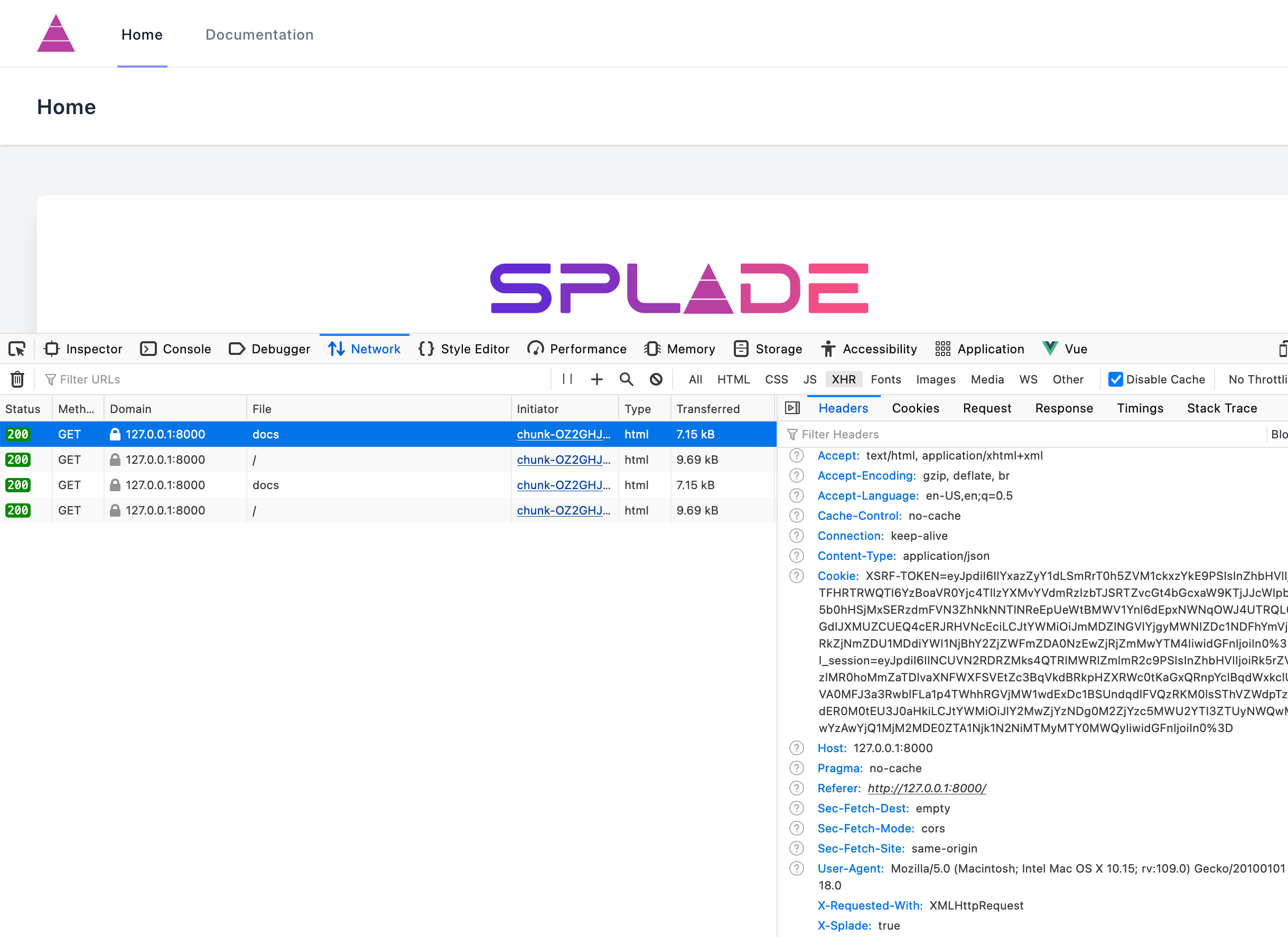
As you can see, in the default installation, the <Link /> components fetch the page data via XHR and provide that SPA snappy feel without full page reloads.

You can use both Blade and Vue markup. Here's an example from Splade's <Toggle /> component. Note the v-show directive and @click listener from Vue, and the Blade-specific component and variable usage {{ }}:
<x-splade-toggle> <div v-show="toggled">{{ $blog->full_content }}</div> <div v-show="!toggled"> <p>{{ $blog->excerpt }}</p> <button @click="toggle">Expand</button> </div></x-splade-toggle>If you need Custom Vue components, Splade has your back, and you can even utilize Server Side Rendering (SSR) to improve performance in your application.
If you also want to use Laravel Breeze or Laravel Jetstream, Splade provides starter kits for both. Splade also provides useful components out of the box you can use to get started quickly, with or without using the starter kits:
- Forms
- Links
- Events
- Flash
- Modals
- Table
- Teleport
- Toggle
- Transition
- And more!
You can get started with Splade quickly by checking out the homepage and accompanying documentation on splade.dev. You can also dive deeper and learn How Splade works under the hood.










