Lean Admin, our TALLstack-powered package for building customer-facing admin panels, will be launching soon.
This article will tease some of the features you can expect. Many more are shown on our landing page.
Installable apps 👨💻
Any Lean Admin panel can be installed as a Progressive Web App.
This feature, in combination with our custom Turbolinks adapter, leads to a native-feeling user experience.
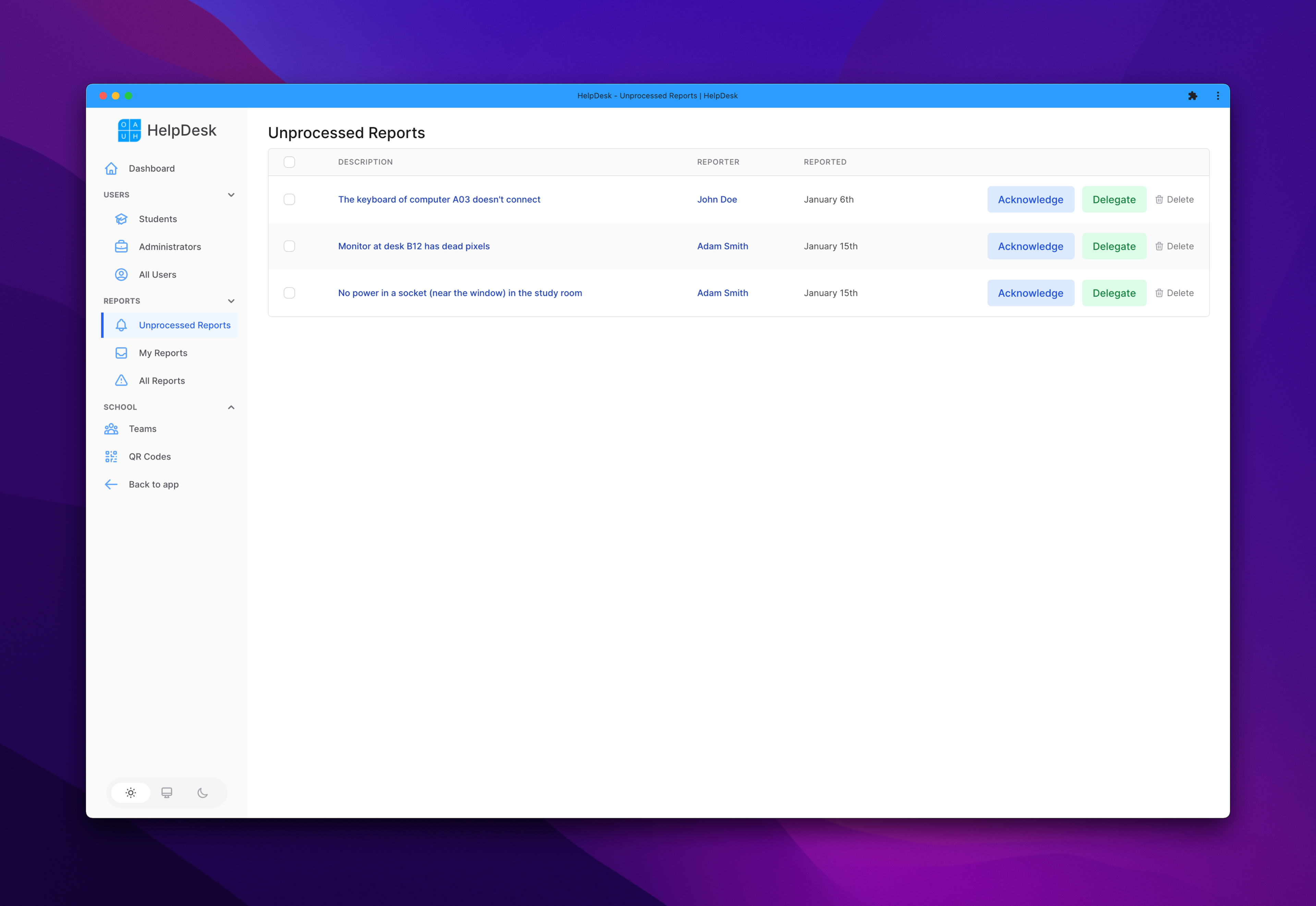
Desktop app
No explanation needed. Just click the Install button in your browser and the admin panel will be installed as a PWA on the computer.
The icon and colors will match your lean.php theme config.

Mobile app
Just like on desktop, you can install the admin panel on any mobile device. To not take up vertical space, we’re excluding the screenshot from this article. But you can find great examples on our website: Lean Admin — TALLstack admin panel.
Defining the menu ⚡️
Lean has a super neat syntax for defining menu links.
Links can be put into groups which can be expanded or collapsed.
They can also have custom icons, titles, and behavior (external URLs, JS logic, Turbolinks inclusion/exclusion, etc).
Sidebar
protected function menuItems(): void{ Lean::page('home', Pages\HomePage::class); Lean::menuGroup('Users', function () { Lean::resource('students', Resources\StudentResource::class); Lean::resource('administrators', Resources\AdministratorResource::class); Lean::resource('users', Resources\UserResource::class)->label('All Users'); }); Lean::menuGroup('Reports', function () { Lean::resource('reports', Resources\ReportResource::class); }); Lean::menuGroup('School', function () { Lean::resource('locations', Resources\LocationResource::class); Lean::resource('concrete-locations', Resources\ConcreteLocationResource::class); Lean::resource('report-categories', Resources\ReportCategoryResource::class); })->collapsed(); Lean::resource('internal-notes', Resources\InternalNoteResource::class); Lean::resource('teams', Resources\TeamResource::class); Lean::page('qr-codes', Pages\QRCodesPage::class); Lean::menuLink('back') ->label('Back to app') ->link(fn () => route('home')) ->icon('heroicon-o-arrow-left');}Mobile menu
protected function mobileMenu(): void{ Lean::mobileMenu( left: ['reports', 'users'], right: ['administrators', 'qr-codes'], );}
Theming 💅
You can customize your admin panel's theme color without having to recompile the CSS.
Just change the 'theme' key in the config file, and your admin panel will immediately change colors, no compilation needed.

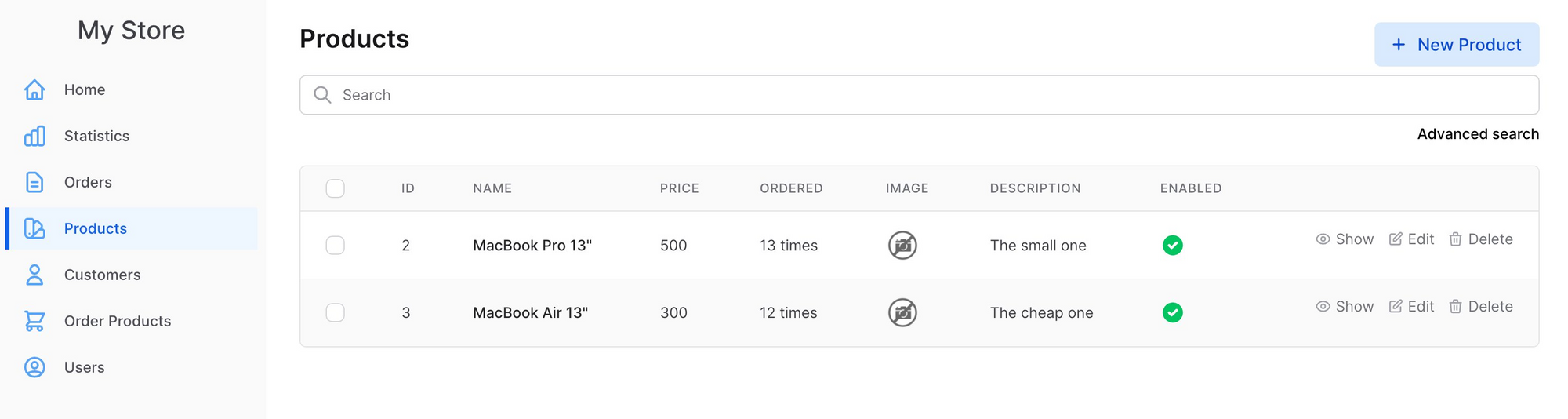
This makes the admin panel go from this:

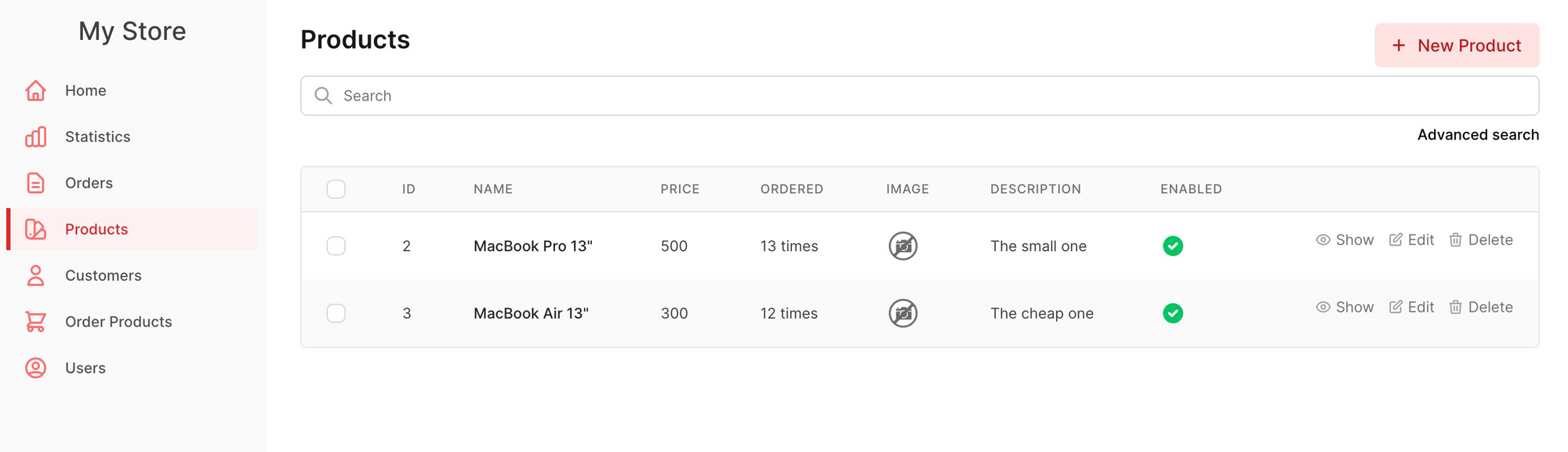
To this:

You can also customize the semantic colors directly in the lean.php config file:
'info' => 'blue','danger' => 'red','success' => 'green','warning' => 'yellow',These changes don’t require recompilation either. Simply update the config file, refresh the page in the browser, and the design will instantly change.
Compiling assets 🤖
Lean is specifically designed to not require frontend asset recompilation, whenever possible.
However, there are cases when you will actually need to recompile assets. For example, when adding custom views that use Tailwind classes not included in our default CSS build.
Luckily, Lean provides a command for this. It lets you recompile the entire frontend build from your project directory. It automatically configures things like Tailwind to include your own Lean-related views.
$ php artisan lean:buildLinking package.json ...Installing dependencies...Copying vendor assets...Copying user overrides...Linking tsconfig.json ...Refreshing build configuration...Ensuring that public directory existsRunning production build...ℹ Compiling Mix Laravel Mix v6.0.25✔ Compiled Successfully in 10134ms┌───────────────────────────────────┬──────────┐│ File │ Size │├───────────────────────────────────┼──────────┤│ /lean.js │ 96.6 KiB ││ /service-worker.js │ 8.84 KiB ││ /turbolinks-adapter.js │ 5.09 KiB ││ /turbolinks.js │ 42.7 KiB ││ lean.css │ 71.5 KiB │└───────────────────────────────────┴──────────┘✔ Mix: Compiled successfully in 10.22swebpack compiled successfullyCustomizing the build ️⚡️
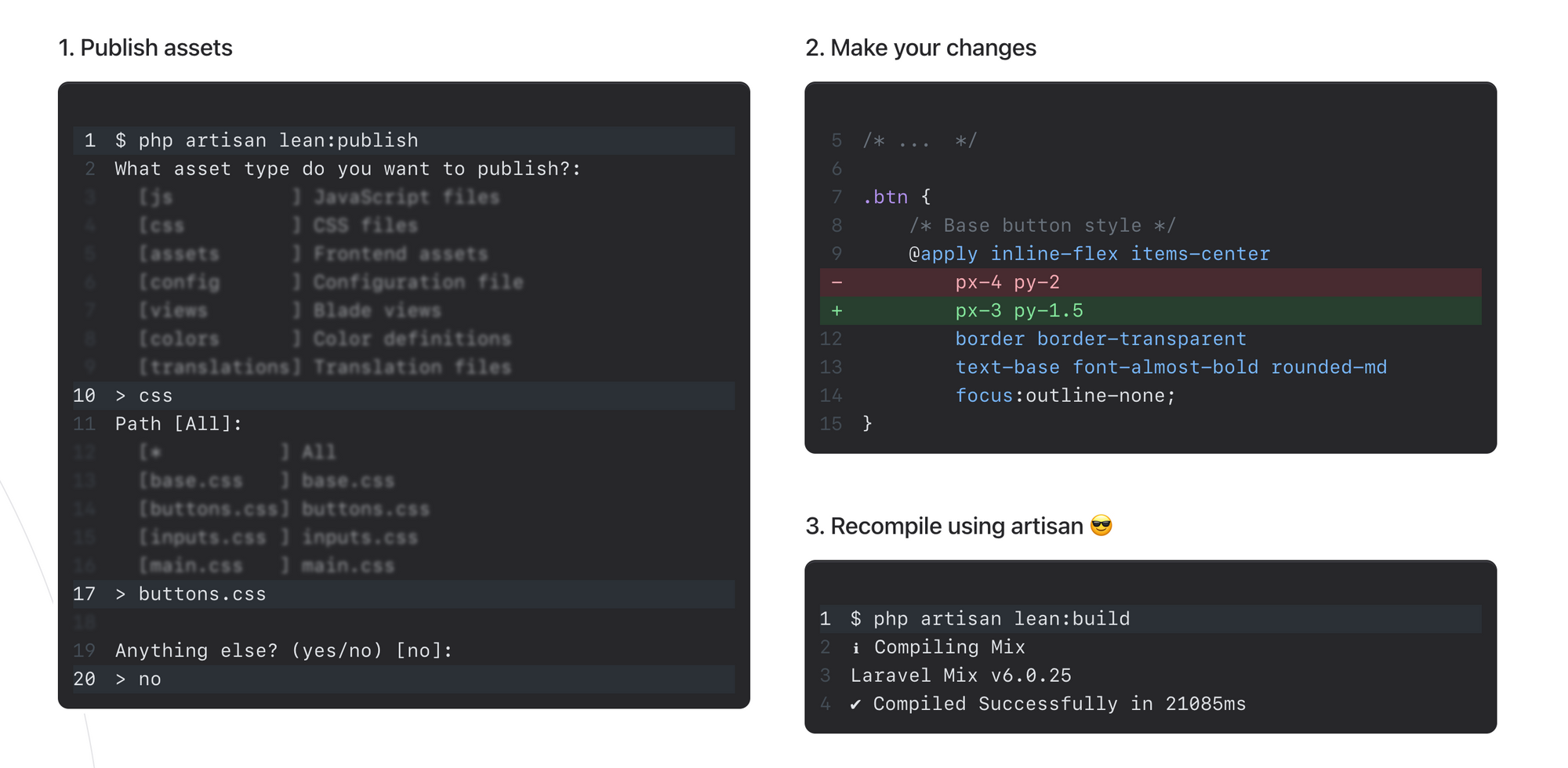
The best part of the feature above: it’s not just for Tailwind classes (that’s the boring feature).
You can also customize any single file used in the build, including JS files and CSS files.

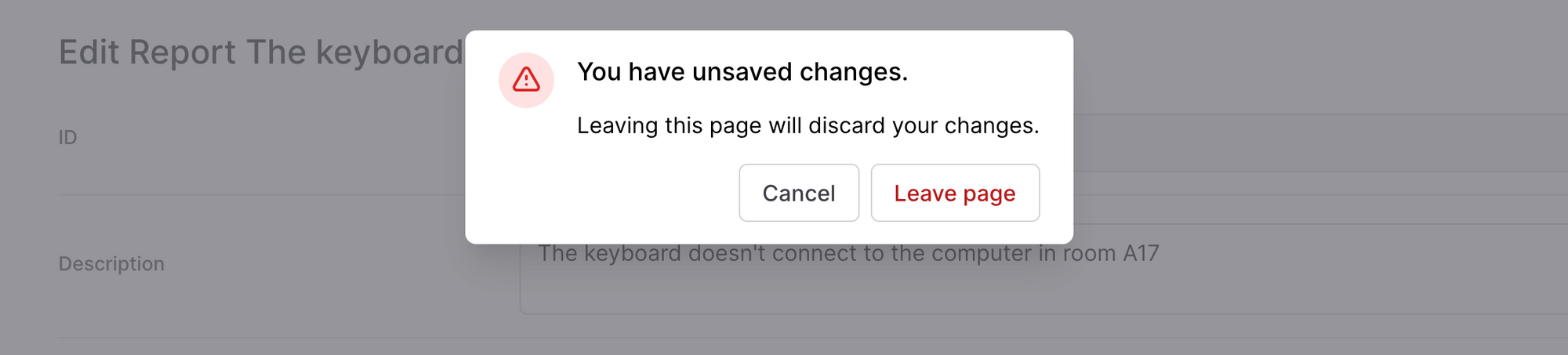
Unsaved changes 👋
All forms are protected against leaving with unsaved changes.

Data tables 📊
Lean’s data tables support:
- filters
- bulk actions
- results per page
- shown/hidden columns
- selecting records across multiple pages
Among other features.
Filters

Filters are also extremely easy to configure, with 99%+ of fields only requiring a filterable() call with no extra arguments.
// Text::make('name')// ->rules('max:200') ->filterable()That’s it. Lean will correctly guess the filter that’s the most appropriate for the given field. And it will seed it with any required data.
It even works with relations:
BelongsTo::make('author') ->filterable(),Making resources searchable
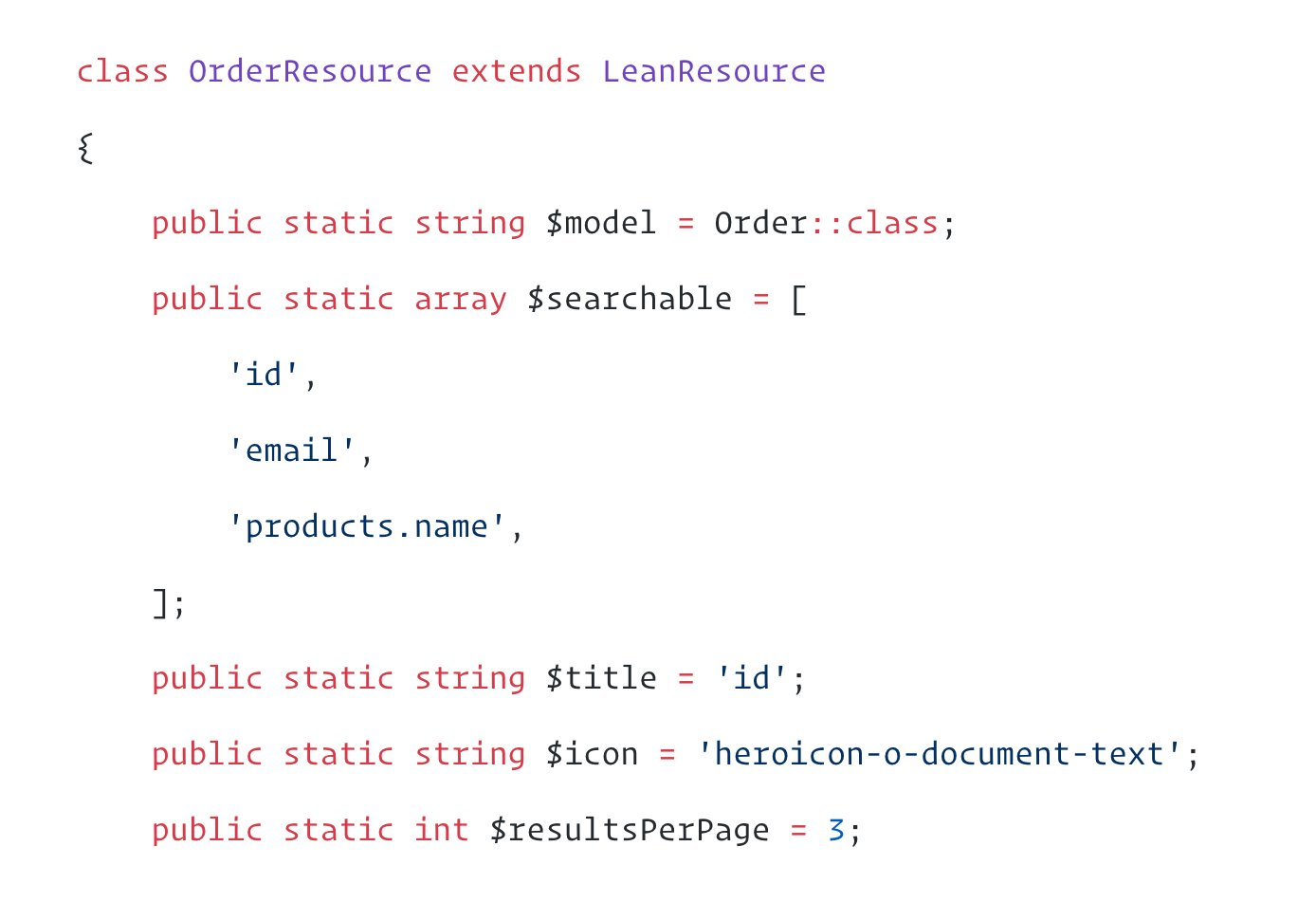
You can customize the $searchable array on any resource to specify the columns that should be searchable on the resource index.
It even supports relationships! With the (one) query remaining extremely efficient, and only including what’s needed and nothing else.

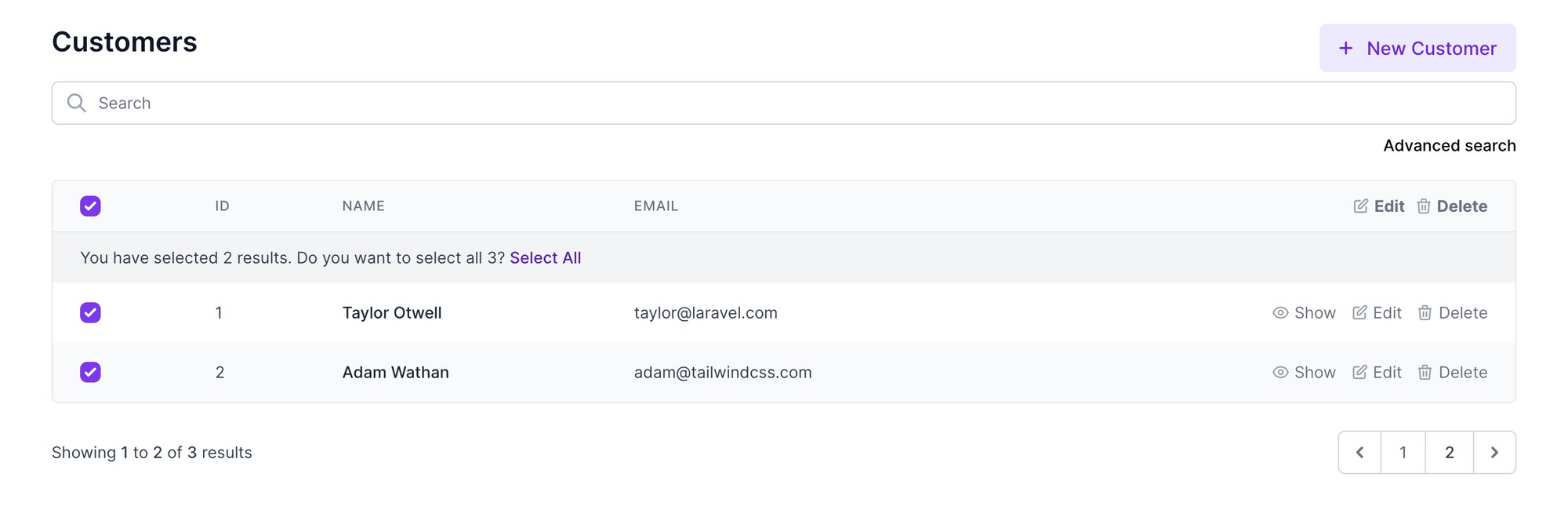
Selecting across pages
You can select one record, two records, all records, or different records on different pages.
Then, you can run bulk actions on them — edit, delete, or any custom BulkAction.

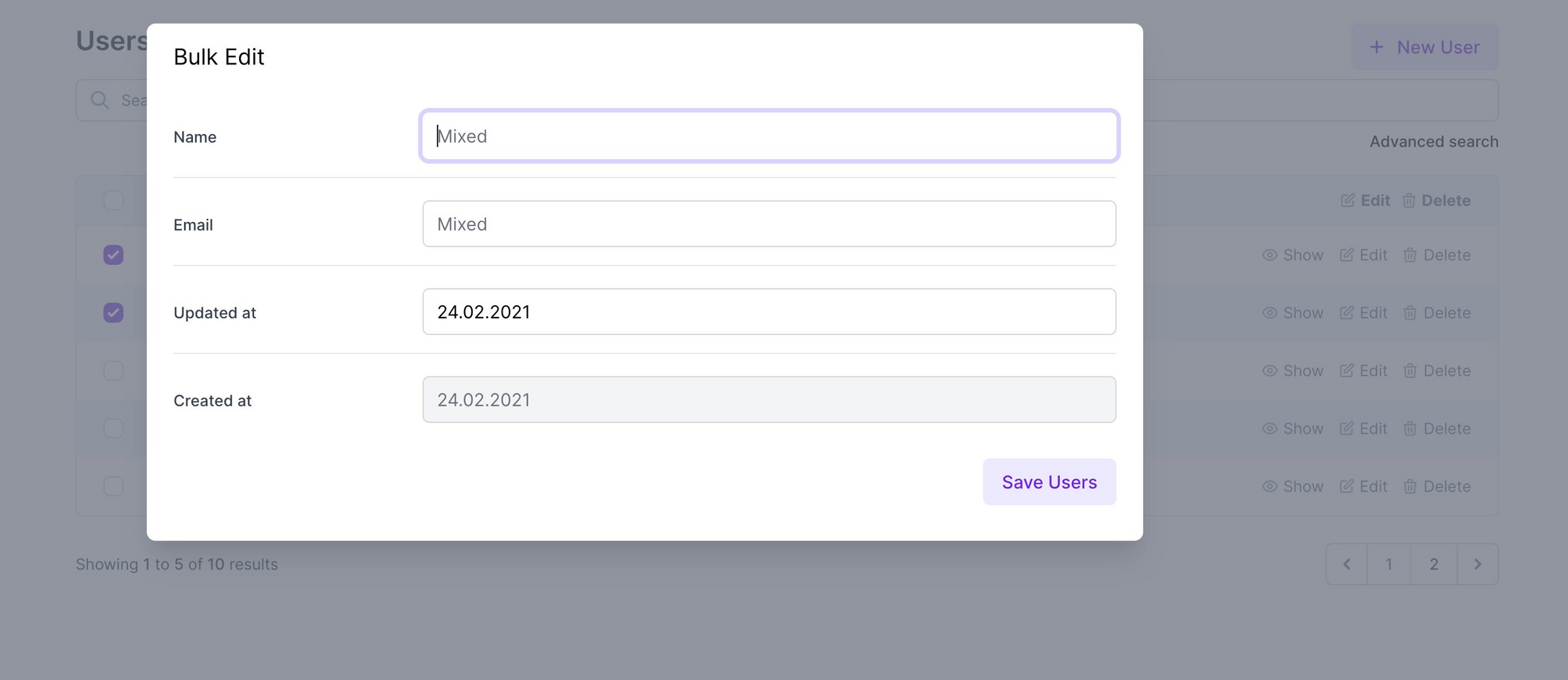
Bulk editing
The bulk edit feature distinguishes between mixed values and identical values for the selected records.
If some field is the exact same for every field, the value will be shown directly. If different values are used, Mixed will be shown and you’ll be able to either keep those values as they are (don’t enter anything) or override them for all of the selected records.

Query strings
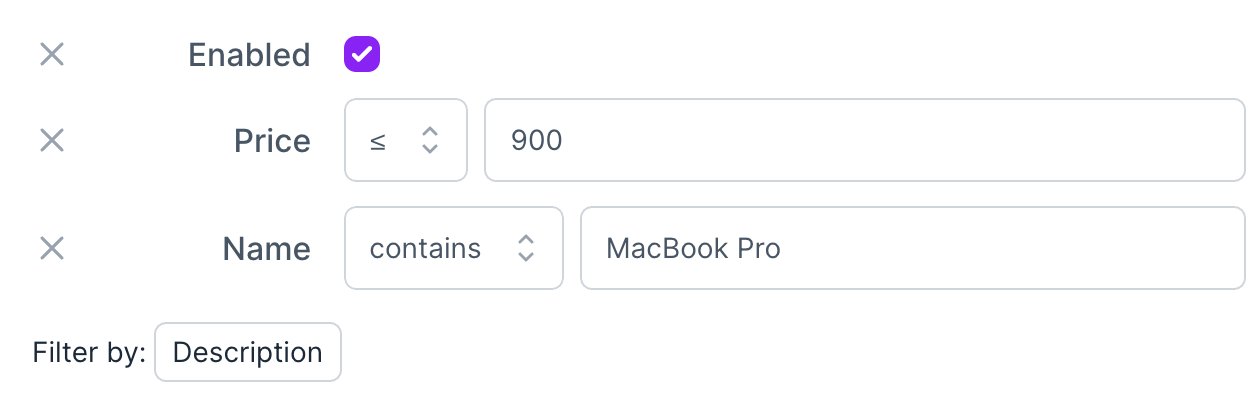
Filters are automatically added to the query string, just like the search query. For example, if you had the following filters:

The URL would contain:
?filters=enabled:1;price:lessThanOrEquals:900;name:contains:MacBook+ProThis is a custom syntax specific to Lean. Usually, the query string would be a URL-encoded version of the filter configuration array. But for Lean, we wanted more human-friendly URLs, so we invented a custom encoder.
This makes all URLs perfectly readable & shareable. Looking at a URL makes you understand exactly what it is, and if a colleague opens it he’ll see the exact page you’re looking at.
JS runtime 🔌
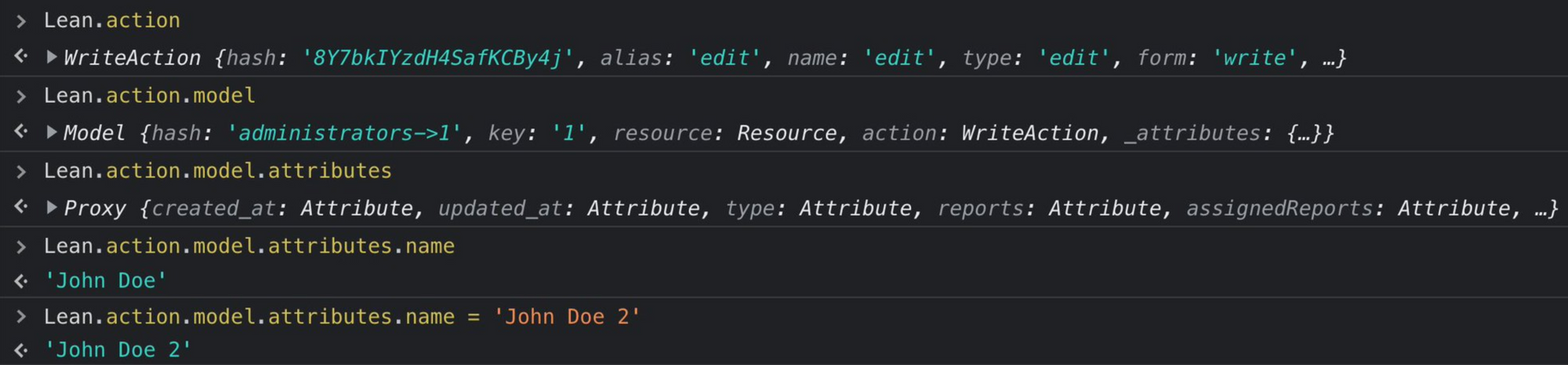
Lean has an entire runtime written in TypeScript which replicates the backend structure 1:1.

The JS API can be used for:
- accessing the current action and setting data or calling methods on it
- opening modals
- interacting with the fields’ meta (= browser-accessible) properties and methods
- accessing resource-specific translation strings
- building routes in JS (resource-specific + similar syntax as Laravel’s
route()) - showing notifications
- adding mobile-specific behavior
and much, much more.
Modals
Here’s an example using the JS API to open a modal. It works like this:
- you have a User select with a New User button next to it
- clicking the button opens the user resource’s
createaction in a modal - if the modal creates a user, the button will call
refreshUserson the field to update the options inside the<select> - after the options are updated, the field’s value will be set to the new user’s ID
<select {{ $attributes }}> @foreach($users as $id => $name) <option value="{{ $id }}">{{ $name }}</option> @endforeach</select> <button @click=" Lean.modal('create', { resource: 'users' }).confirm.then(user => { $field.call('refreshUsers').then(() => $field.value = user)) })">New User</button>Fields
Here’s an inside using fields. Similar to Livewire components, fields can have certain properties and methods accessible from the browser’s JS.
And to make your views super clean, Lean has a custom JS builder that lets you interact with the current field using the field() / $field() helper.
In the example below, field()->detach($user) will call detach($user->id) on the current field.
@foreach($field->attached() as $user) <span>{{ $user->name }}</span> <x-lean::field :field="$field->pivot($user, 'role')" /> <x-button design="danger" @click="$field()->detach($user)"> Detach User </x-button>@endforeachIt really feels like magic.
Multiple index views 📈📉
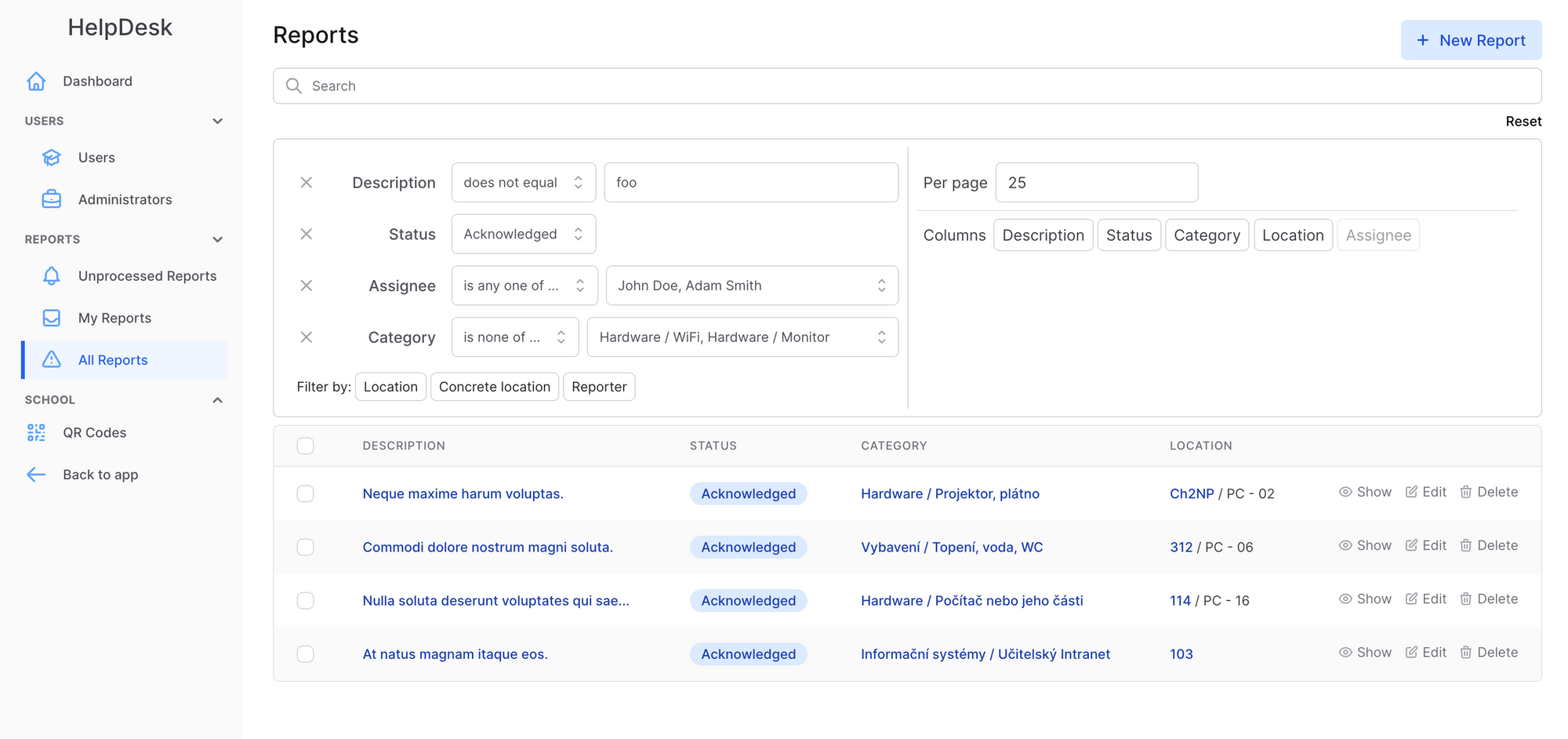
By default, Lean includes one index action per resource. But it lets you add an unlimited amount of them, with any differences in configuration.
In a screenshot above — for the desktop app — you can see that the displayed page is Unprocessed Reports. And in the menu, there are links for:
- Unprocessed Reports
- My Reports
- All Reports
These are all index actions of the Reports resource — just with different configurations.
Index::make('unprocessed')->title('Unprocessed Reports')->filters(false)->...Index::make('my')->title('My Reports')->search(false)->...Index::make()->access(fn ($user) => $user->isAdmin())->fields(except: 'id')->...Customizing actions 💡
Similarly to the index example above, you can customize any other actions as well.
For index actions, the options include these methods (among many others):
->filters(true || false) // Filters->search(true || false) // Search bar->title('My Reports') // Title in the header->fields(except: ['id', 'assignee']) // Fields displayed in the table->scope(fn (Builder $query) => $query->whereBelongsTo(user(), 'assignee'))->bulkActions([BulkResolve::make(), BulkAcknowledge::make()) // Bulk actions->advanced(true || false) // Advanced search settings: filters, columns, # per page->buttons(['show', 'edit', $acknowledge, $resolve, $delegate]) // buttons for each rowOn create actions, you can customize the submit button. The default looks like this:
Button::make('Create')->primary()->submit()->options([ ButtonOption::make('Create & Edit')->click(function (Create $action) { $user = $action->create(); Lean::notifyOnNextPage('User saved!'); return $action->redirect($this->resource::route('edit', $user)); }); // ButtonOption::make('Create & Another')->...]);And all actions support configuring things like:
- access control
- header title
- fields
Buttons
Since buttons were mentioned, this would be the syntax for the $acknowledge and $delegate buttons in the index config.
One uses PHP and the other uses JS. The PHP syntax receives the full model instance for each row. Our delegate action doesn’t need that, so it uses the model representation in Lean’s browser runtime — $model — to trigger a bulk action for a single record. This opens the ”Delegate” modal for the report.
// $acknowledge button. It has access to the row's model. $resolve is similarfn (Report $report) => Button::make('Acknowledge') ->click(function (Report $report) { $report->update([ 'status' => 'acknowledged', ]); Lean::notify('Report acknowledged!'); }) ->if(fn () => $report->status === 'reported') // $delegate, uses Alpine to trigger a bulk action for the row's model (pure JS)Button::make('Delegate')->xClick('$index.bulkAction("bulk-delegate", [$model])')Bonus: Dark Mode 🦉
Everything that was shown above can also be shown in an alternative version: dark mode.
Lean has full dark mode support for the entire UI. And any extra things you add will usually also have dark mode support out of the box without any work needed from you.
Bonus 2: Redesign 🔥
All of the screenshots above are … outdated. Sorry!
We’re currently finishing a complete redesign that will make everything look much cleaner in the browser (and in Blade). The things demoed above are extremely impressive, but after the redesign is merged they’ll also be extremely stunning. So stay tuned, we’ll be teasing the new design on Twitter (@archtechx and @LeanLaravel).
Launching soon 🚀
Lean v1.0 will be released soon, so if you’d like to get access with a launch discount, you can sign up here: Lean Admin — customizable TALL stack admin panel package.
I'm a freelance Laravel developer and the creator of http://tenancyforlaravel.com.