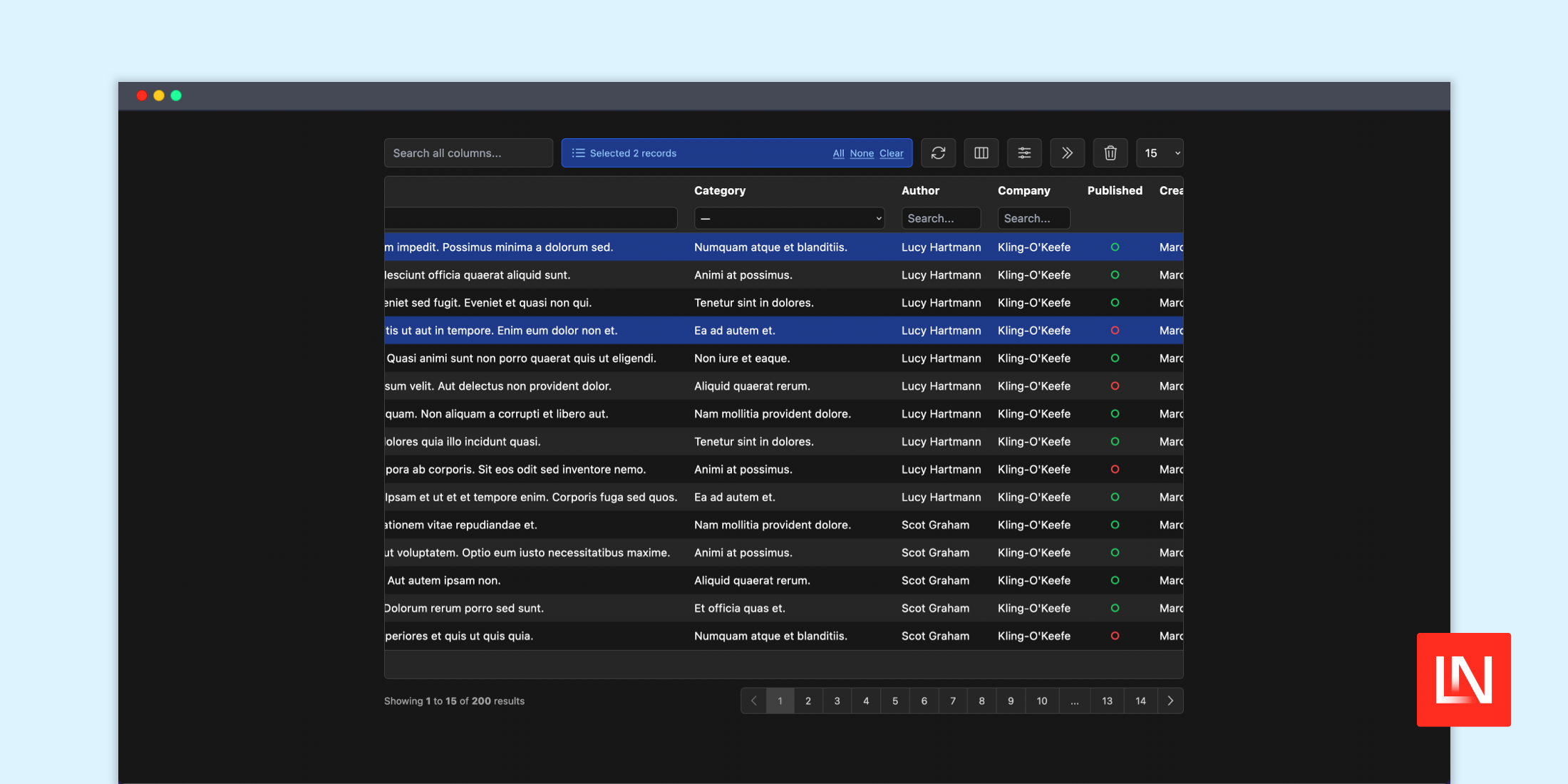
The Livewire Tables package brings dynamic tables for models to Laravel Livewire. These are some of the highlights which you will get out of the box:
- Selection of the columns you wish to see
- Apply multiple filters at the same time
- Perform actions on the selected records
- Works perfectly with the SoftDeletes trait
- Search columns individually
- Multiple column types supported
- Dark mode support
- 100% code coverage
It works by creating your table component that extends from the base LivewireTable component like the following example:
namespace App\Livewire; use RamonRietdijk\LivewireTables\Livewire\LivewireTable; class BlogTable extends LivewireTable{ protected string $model = Blog::class;}Without repeating the documentation, here's an example of how you can map table columns to a model column:
// Normal columnColumn::make(__('Name'), 'name'), // A boolean columnBooleanColumn::make(__('Published'), 'published'), // A date-based columnDateColumn::make(__('Created At'), 'created_at') ->format('d m Y'),There are various other types of columns that you can reference in the Columns documentation. Besides columns, you can also define filters, column actions, and more.
To render a table component like we have in our example, you can write the following:
<livewire:blog-table/>You can start with this package by checking out the Documentation, starting with the Introduction to Livewire Tables. There's also a demo available if you want to see it in action before you dive in! Lastly, you can see the source code on GitHub at ramonrietdijk/livewire-tables.