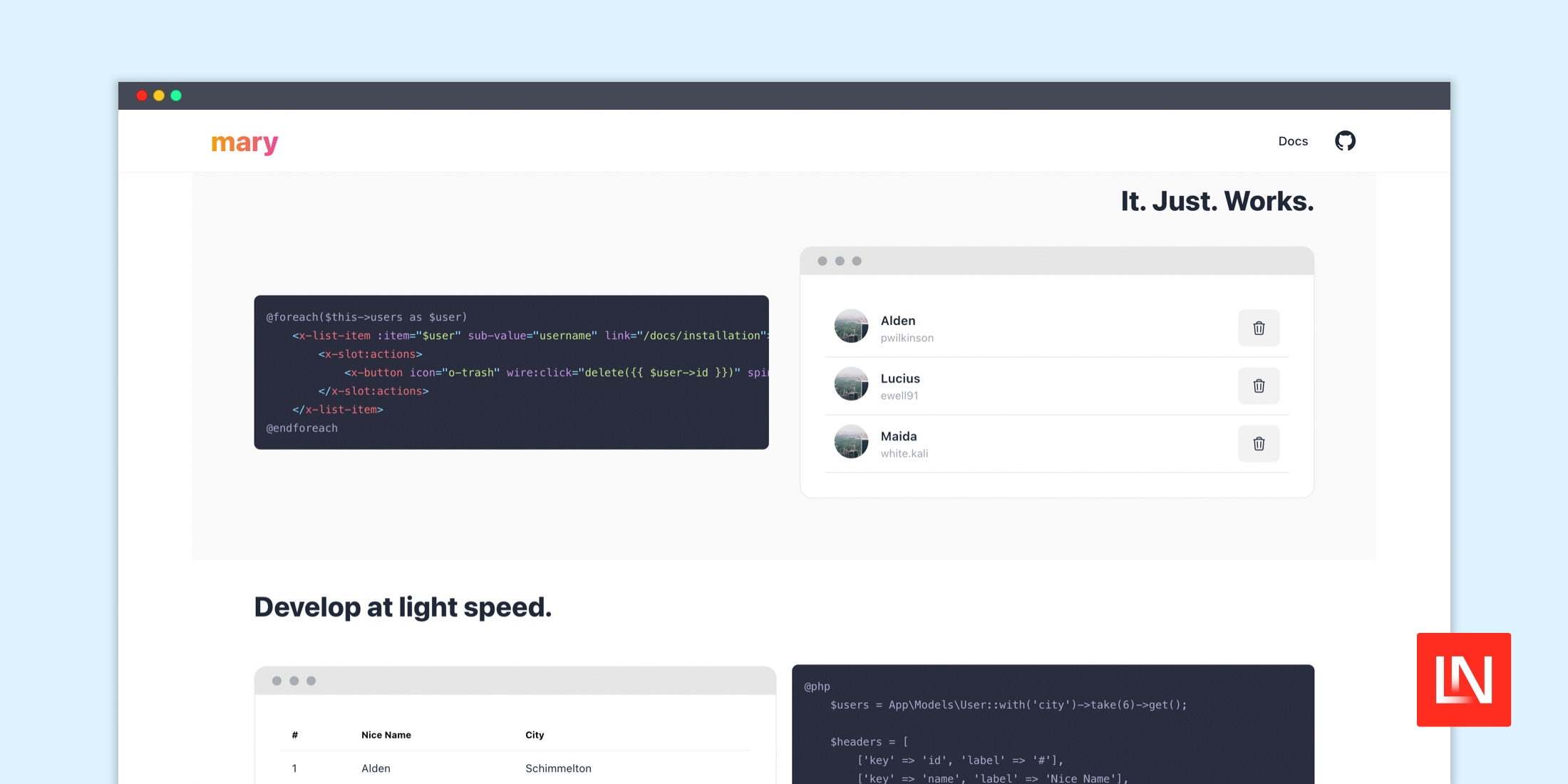
Mary UI is a UI library that gives you gorgeous Laravel Blade components made for Livewire 3 and styled with DaisyUI and Tailwind:

It includes a bunch of useful UI components out of the box and is a breeze to set up:
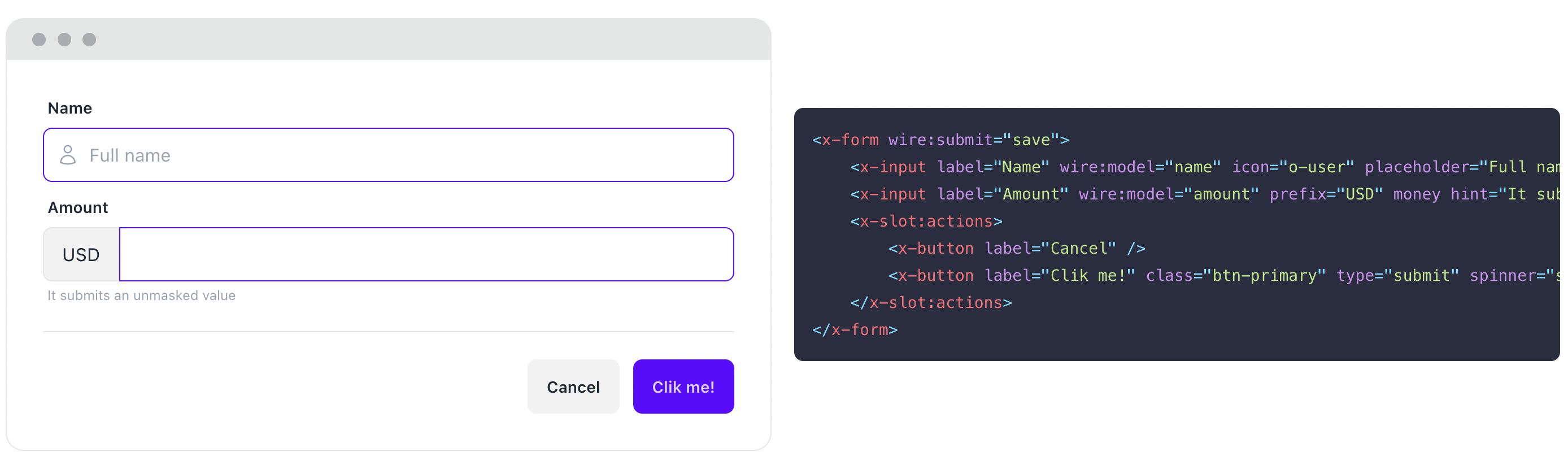
- Form components like input, checkbox, toggle, radio, and more
- List item component
- Table component
- Menu and dropdown components
- Modal component
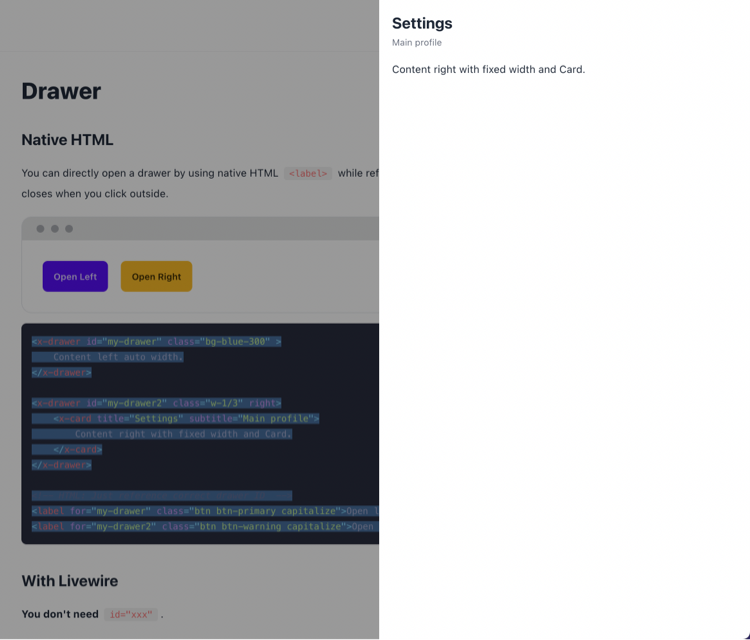
- Drawer component
- Alert component
- Button component
- Badges component
- Header component
- Icon component
- Stat component
- Tabs component
Documentation is available with code examples and demos of using all the components. For example, the drawer component makes it simple to create a slide-out drawer with the following code:
<x-drawer id="my-drawer" class="bg-blue-300" > Content left auto width.</x-drawer> <x-drawer id="my-drawer2" class="w-1/3" right> <x-card title="Settings" subtitle="Main profile"> Content right with fixed width and Card. </x-card></x-drawer> <!-- HTML: Just reference correct drawer ID --><label for="my-drawer" class="btn btn-primary capitalize">Open left</label><label for="my-drawer2" class="btn btn-warning capitalize">Open right</label>Using the above code, here's an example of clicking on the "Open Right" label:

To get started, visit mary-ui.com; you can also see the source code on GitHub at robsontenorio/mary if you want to see how its made or contribute.
At the time of writing, MaryUI was still using the Livewire 3 beta. However, since Laravel Livewire 3 was released yesterday, I imagine MaryUI will update to the stable version soon!