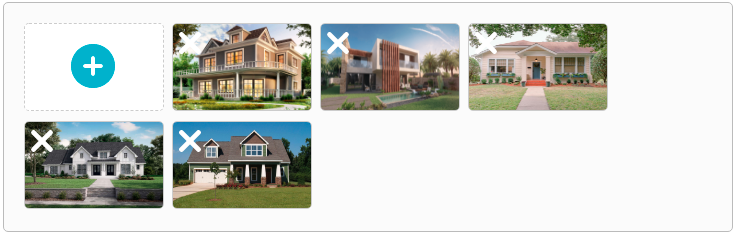
The media-upload package is a Vue 3 component for multi-image upload with preview. Media Upload supports creating and updating images and handles uploads for you.
This package contains two components, one for uploading new images and another for updating images:
<div id="app"> <upload-media server="/api/upload" error="@error('media'){{$message}}@enderror"> </upload-media> <update-media server="/api/upload" media_file_path="/post_images" media_server="/api/media/{{$post->id}}" error="@error('media'){{$message}}@enderror"> </update-media></div>The <UploadMedia /> component uploads images as multipart/form-data, and the server returns the unique temporary image name. The main form submits media data as a hidden input which is then copied into its final location.
You can learn more about this package, get full installation instructions, and view the source code on GitHub. You can also see a fully featured demo application that implements this package in a demo Laravel application.