Flexible Content is a Laravel Nova package offered by Whitecube, allowing you to group several Nova Field Types into a single “Flexible Field“.
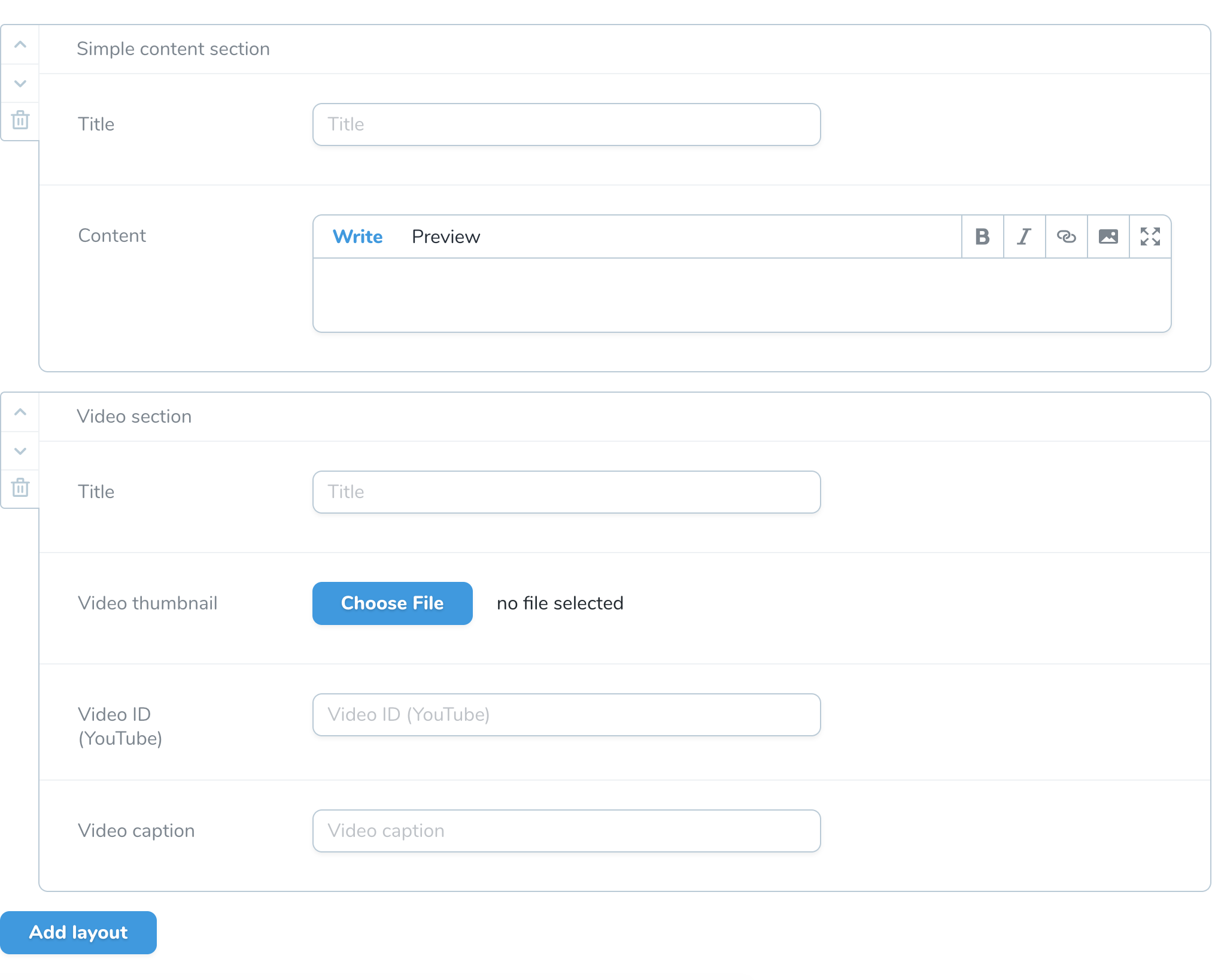
The operation is simple: like a “Field Panel“, the package will propose to group several fields in a “Layout” block:
public function fields(Request $request) { return [ Flexible::make('Content') ->addLayout('Simple content section', 'wysiwyg', [ Text::make('Title'), Markdown::make('Content') ]) ->addLayout('Video section', 'video', [ Text::make('Title'), Image::make('Video Thumbnail', 'thumbnail'), Text::make('Video ID (YouTube)', 'video'), Text::make('Video Caption', 'caption') ]) ];}
Also, the package offers the possibility to change the text of the “Add layout” button via a button() method
Flexible::make('Content')->button('Add something amazing!');By implementing the HasFlexible trait on your models, you can then call the flexible($attribute) method, which will automatically transform the attribute value (stored in JSON by default) into a Whitecube\NovaFlexibleContent\Layouts\Collection collection.
This method then allows you to use this Flexible Content in your controllers or views.
use Illuminate\Database\Eloquent\Model;use Whitecube\NovaFlexibleContent\Concerns\HasFlexible; class MyCustomModel extends Model { use HasFlexible; /** * @return Whitecube\NovaFlexibleContent\Layouts\Collection */ public function getFlexibleContentAttribute() { return $this->flexible('flexible-content'); }}To go further, the developers propose us to use these features with another package of their creation: Nova Page. This allows you to edit static pages such as an “About Us” page without having to declare each template individually.
For installation instructions, or to learn more about this package, we invite you to visit the Github page of the whitecube/nova-flexible-content project.