Laravel Server Timing is a package by Marcel Pociot that allows you to easily add server timing information within your Laravel apps.
Server timing information helps instrument request/response data from the server for at-a-glance data you want surface in the browser.
After you install the Server Timing package, it provides the following metrics out-of-the-box:
- Bootstrap
- Application time
- Total
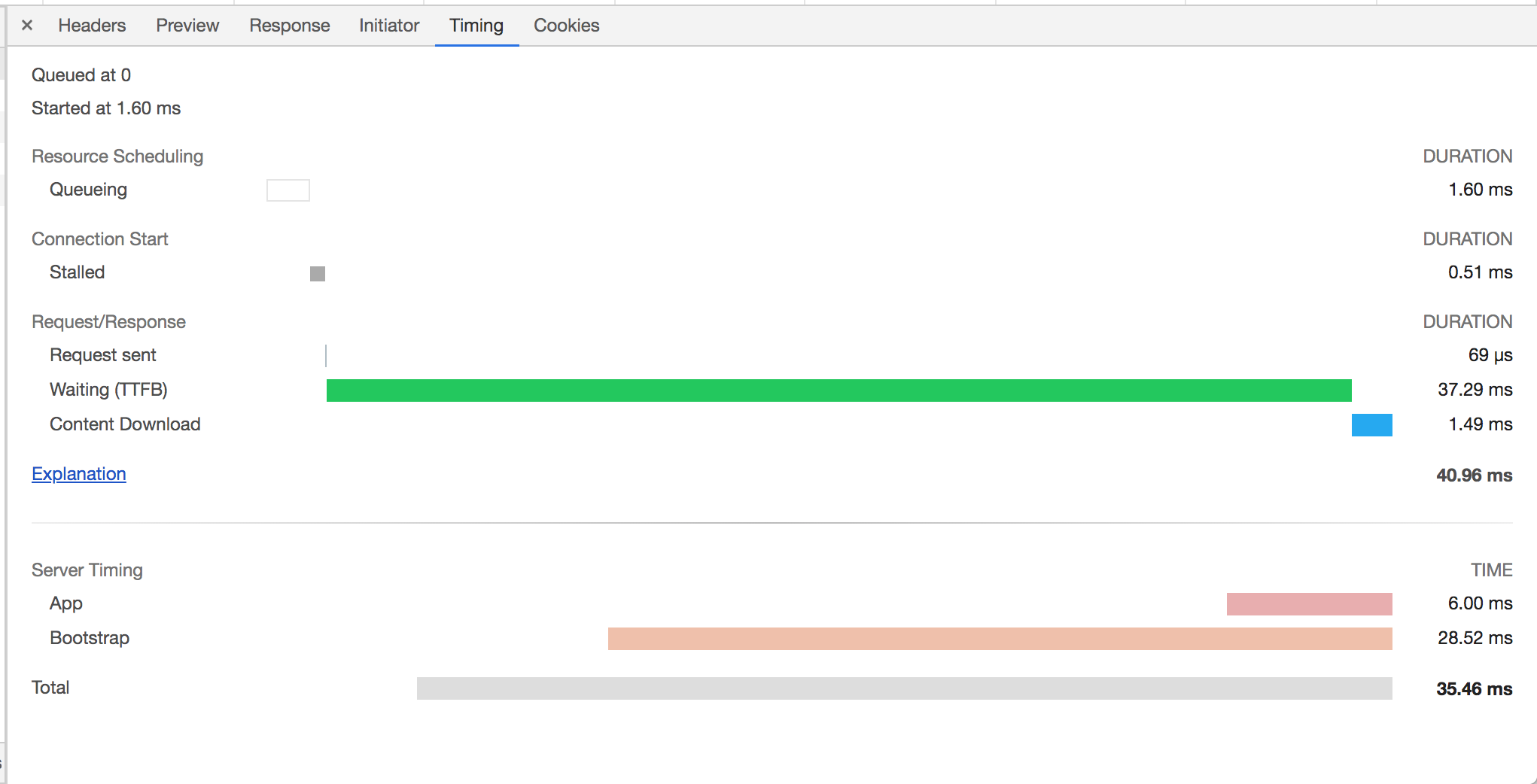
And here’s an example of the server timing information as seen in Google Chrome using the default instrumented values:

You can add additional measurements with this package using the ServerTiming facade or accompanying service in your code:
ServerTiming::start('Running expensive task'); // do something ServerTiming::stop('Running expensive task'); // If you already know the exact time:ServerTiming::setDuration('Running expensive task', 1200); // Measure the duration of the closure:ServerTiming::setDuration('Running expensive task', function() { sleep(5);});Finally, here’s an example of the raw header value using the default measurements:
Server-Timing: bootstrap;desc="Bootstrap";dur=32.552003860474, app;desc="App";dur=8, total;desc="Total";dur=41.576147079468,You can learn more about this package, get full installation instructions, and view the source code on GitHub at beyondcode/laravel-server-timing.
The Server-Timing header documentation on MDN provides further details on the spec.