Stripe Elements – A set of pre-built components to easily accept credit cards
Published on by Eric L. Barnes

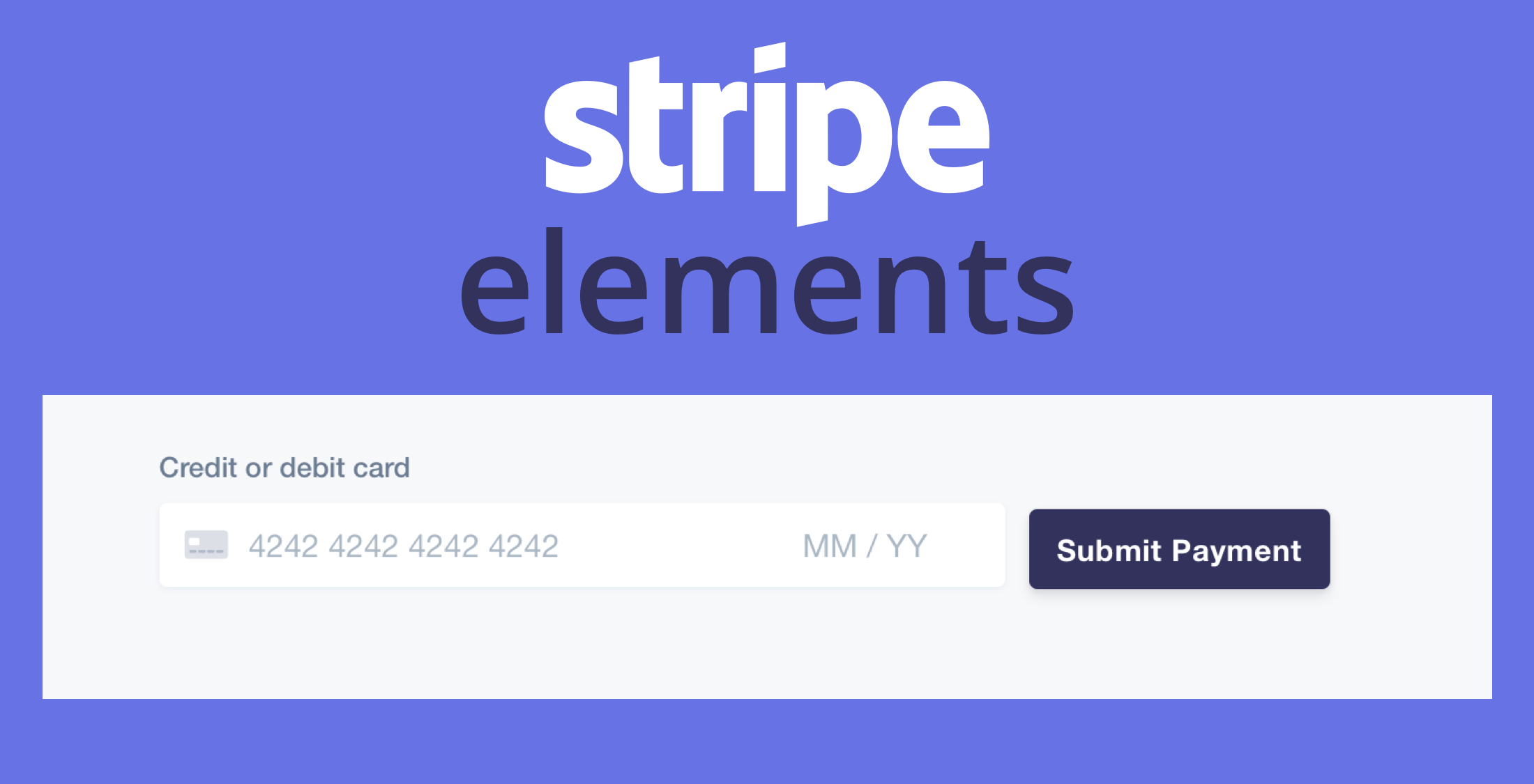
Stripe Elements is a recently launched set of pre-built UI components that allows you to securely collect credit card details. This is designed to make taking credit cards easier than ever. Here is a screenshot of the component:

Previously, with Stripe.js you had to build your form by including all the input fields, validation, and formatting manually. Now it’s all handled for you!
Stripe Elements Setup
First, include the JavaScript:
<script src="https://js.stripe.com/v3/"></script>Next, for your checkout form:
<form action="/charge" method="post" id="payment-form"> <div class="form-row"> <label for="card-element"> Credit or debit card </label> <div id="card-element"> <!-- a Stripe Element will be inserted here. --> </div> <!-- Used to display form errors --> <div id="card-errors"></div> </div> <input type="submit" class="submit" value="Submit Payment"></form> <script>var stripe = Stripe('pk_test_6pRNASCoBOKtIshFeQd4XMUh');var elements = stripe.elements();var card = elements.create('card'); // Add an instance of the card UI component into the `card-element` <div>card.mount('#card-element');</script>Inside the #card-element Stripe will inject an iFrame with the UI components and all that is left up to you is adding the server side charge code.
Using this new component is not only easy, but it’s more secure for Stripe because it ensures credit card numbers are never sent to your server. In the previous version when you had to create your input fields they recommended to never use name fields for the inputs so the browser wouldn’t POST card data. I’ve seen on several occasions where developers missed that. Even though Stripe had a big warning:
Do not give names to the payment details form elements! This prevents that data from touching your server, which means you no longer need to worry about redacting logs, encrypting cardholder details, or other burdens of PCI compliance.
Elements is available for use now, and you can find more information on setup and usage from the official documentation.