Sublime Text is an excellent editor for virtually any language you throw at it. That is, if you want your editor to get out of your way and aren't concerned with your editor inspecting your code, giving you language-specific features like autocomplete, documentation on hover, etc. Using Sublime Text with statically typed languages like Java is probably painful, but I wouldn't know.
In PHP, we have Sublime plugins like PHP Companion, and I even wrote about my Minimalist Sublime Text Setup for PHP. Sublime does have some built-in features like Go to Definition, Go to Reference, Go to Anything, and others that make navigating code faster; however, it's missing more modern features that Language Server Protocol (LSP) provides. Editors like VS Code, Vim, and others benefit from LSPs. PhpStorm has a slew of language intelligence for PHP and Laravel projects.
What about some of these advanced tools in Sublime Text?
Enter LSP for Sublime Text.
Overview
Let's take the LSP plugin for a spin with the Intelephense LSP for PHP and see how it can transform Sublime Text into a more advanced editor, but we can still benefit from the lightweight, sexy experience Sublime provides.
At a high level, the Language Server Protocol provides a way to interface between developer tools and languages:
The Language Server Protocol (LSP) defines the protocol used between an editor or IDE and a language server that provides language features like auto complete, go to definition, find all references etc. The goal of the Language Server Index Format (LSIF, pronounced like "else if") is to support rich code navigation in development tools or a Web UI without needing a local copy of the source code.
In Sublime Text, you have the main LSP package, which provides the framework for LSP features, and then you have individual LSP packages that provide language-specific LSPs like PHP Intelephense, Rust, Golang, etc. These LSP-specific packages act as a bridge between the LSP framework in Sublime Text and individual LSPs.
Each language has varying degrees of LSP support. For example, Rust provides the rust-lang/rust-analyzer LSP, and the LSP-rust-analyzer package bridges the LSP (rust-analyzer) with Sublime Text.
Now that we have that out of the way let's dive in and see how LSPs can transform Sublime Text into the text editor we love, coupled with smart language server features.
Documentation on Hover
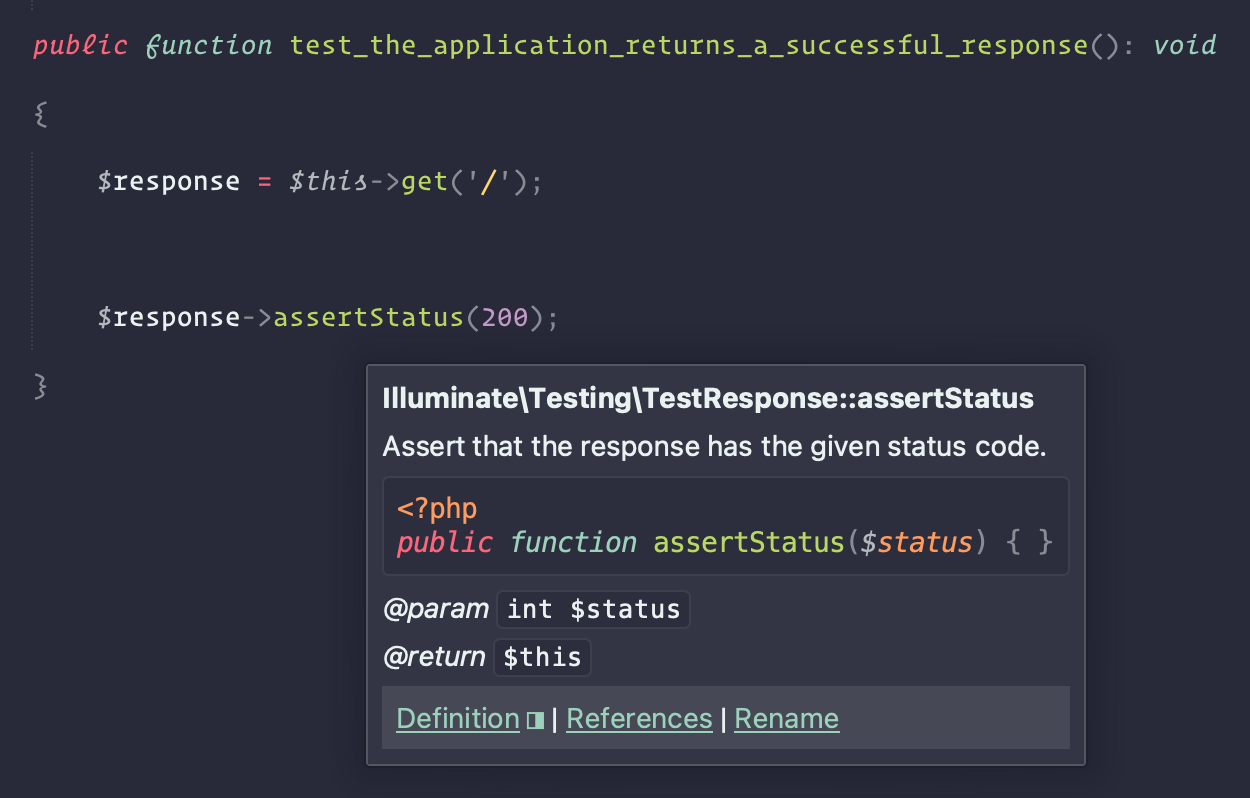
In a Laravel 10 project, we can immediately see some benefits when we hover over methods:

From this hover menu, you can go to the method's definition, find references in your project code, and rename (though I am not sure if/how rename works).
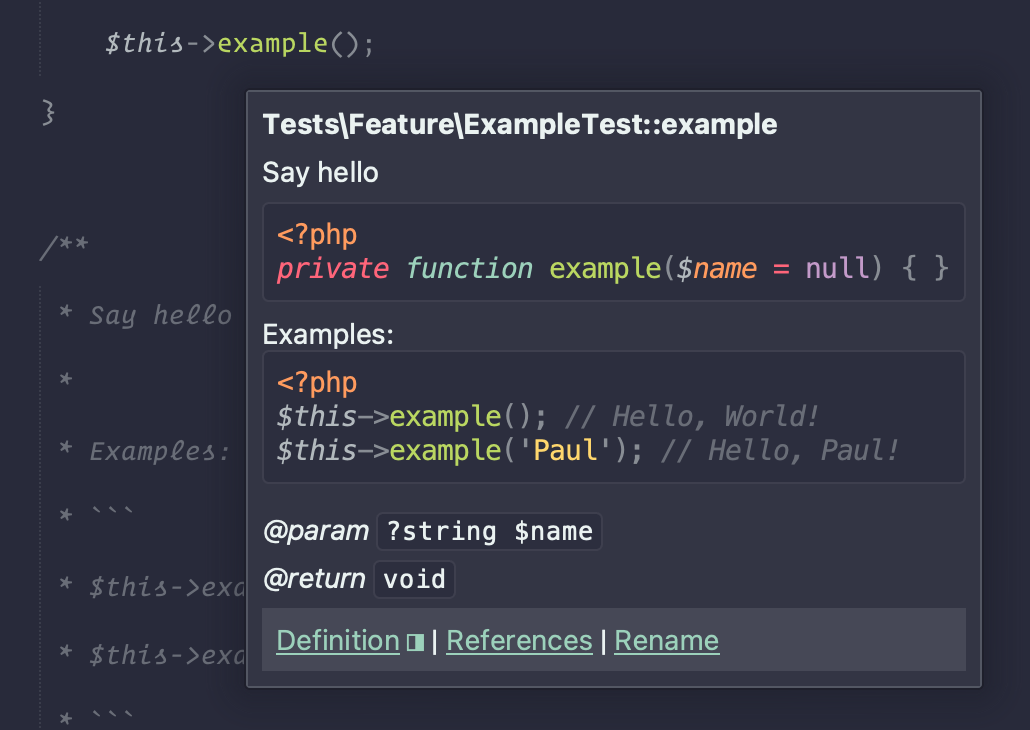
The documentation on hover UI even supports code examples in markdown, which is helpful if you want to provide code examples of how to use your method:

Here's the source code demonstrating how you can add examples to your methods:
/** * Say hello * * Examples: * ``` * $this->example(); // Hello, World! * $this->example('Paul'); // Hello, Paul! * ``` * * @param ?string $name The name */private function example($name = null)Autocomplete
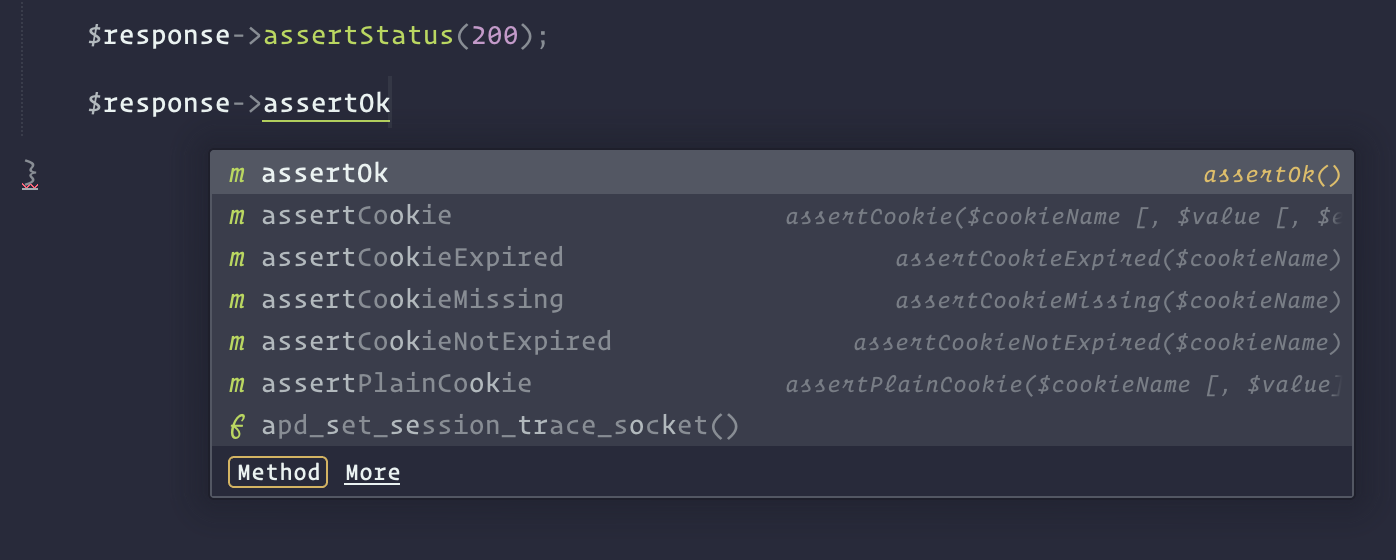
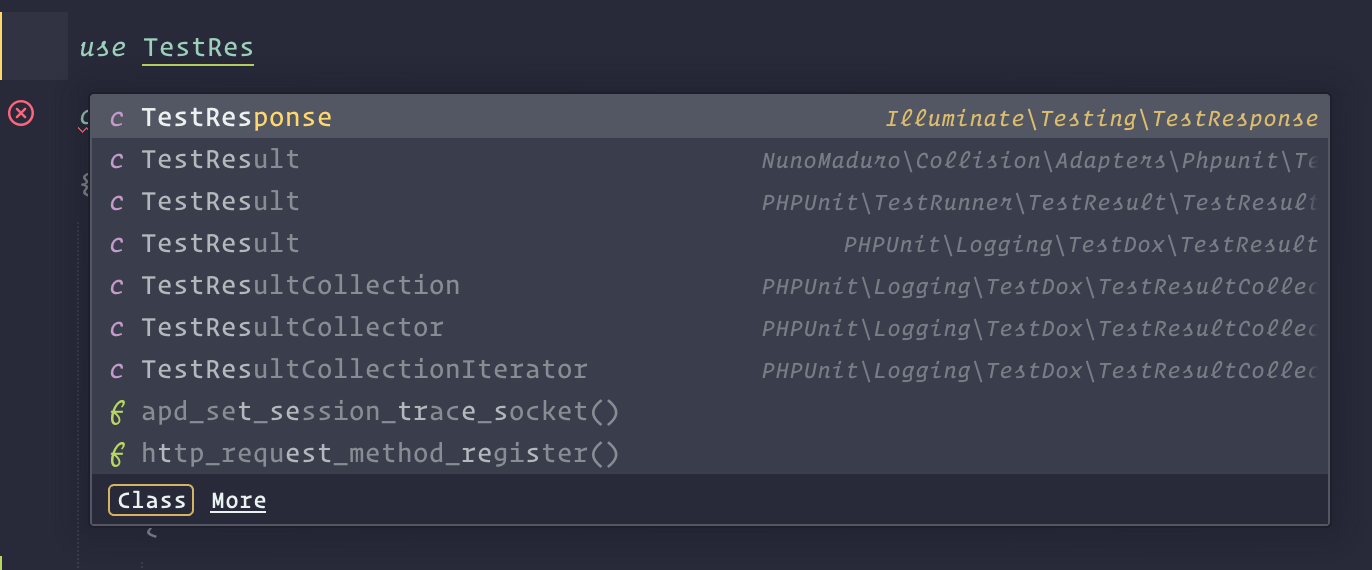
We now have auto-complete when importing classes, writing a method or function call, and more:

Autocomplete is really useful when you know the class that you want to import, and if you new and instance or add a return type, the LSP will automatically import the class at the top of the file:

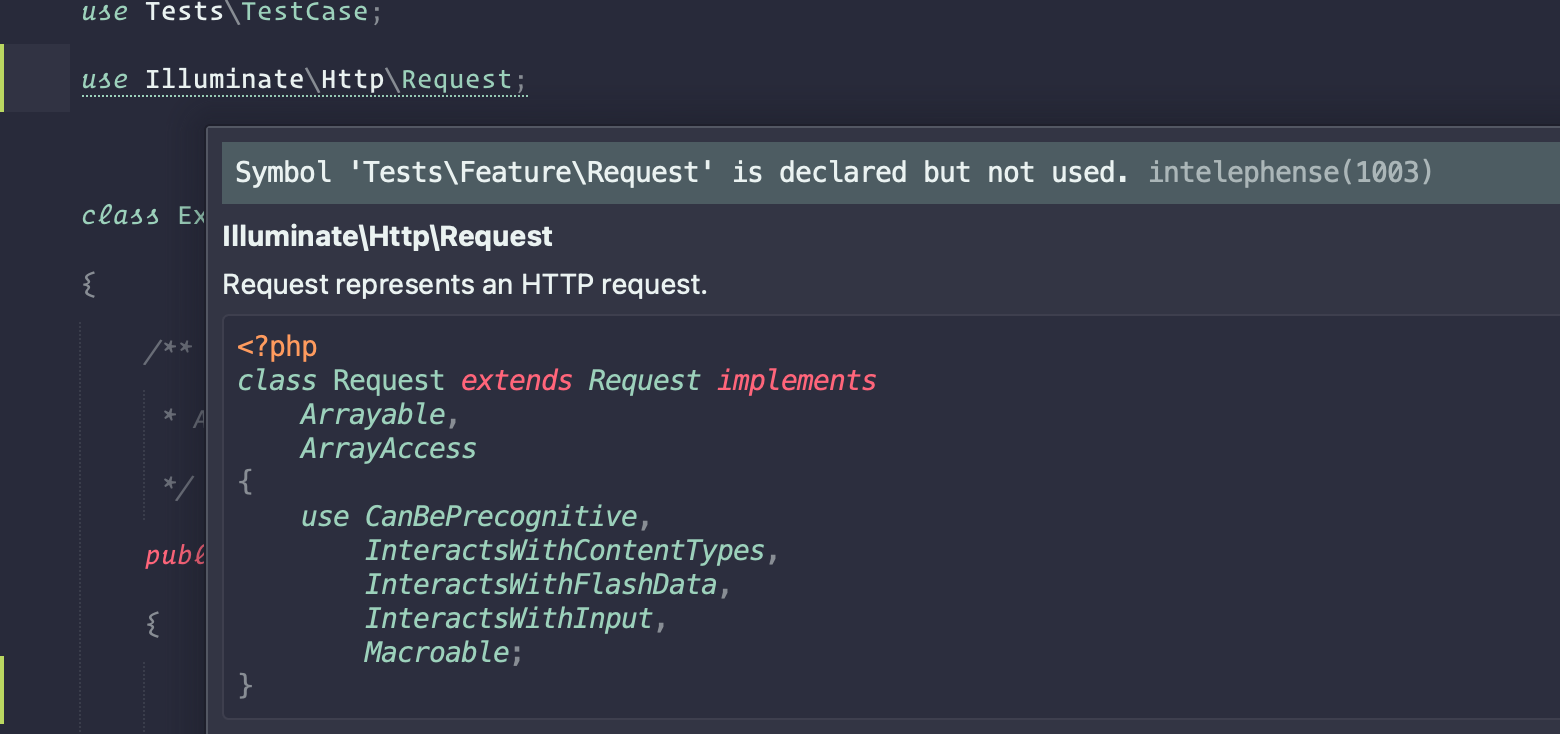
Unused Symbols
If we add a local variable or import that isn't used, we get some visual formatting (for me, it's an underline) telling us about the issue:

Note the documentation we can see by hovering over an import or type, as well as the Intelephense warning that the import is never used in our file 🔥
Highlighting
When your cursor is over a word, the Intelephense LSP highlights all the occurrences of that word, which makes it easier to see where a variable is used:

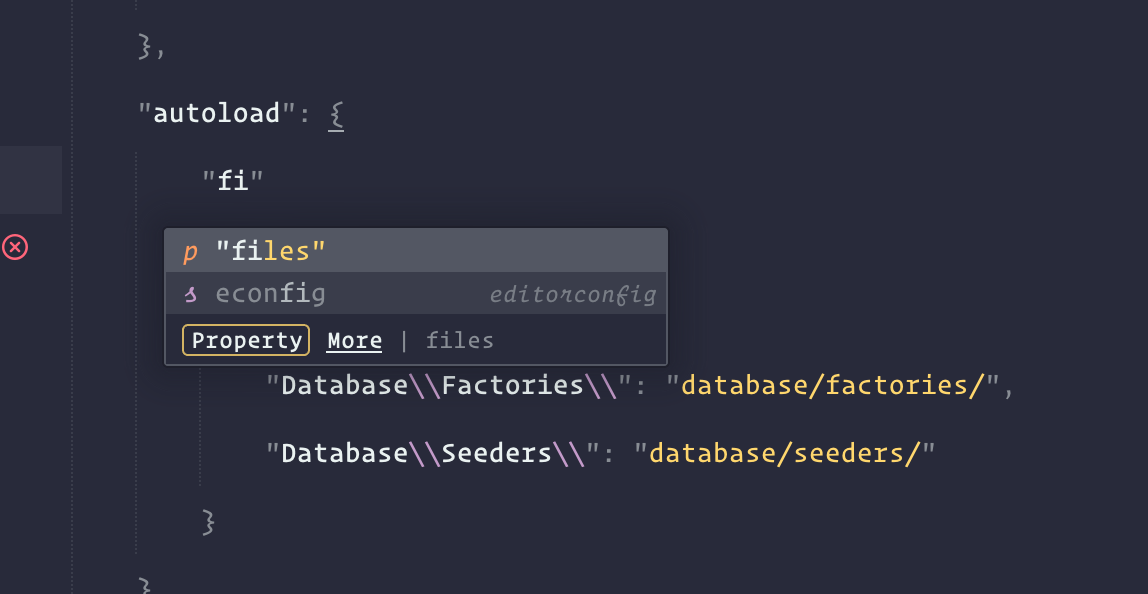
Composer
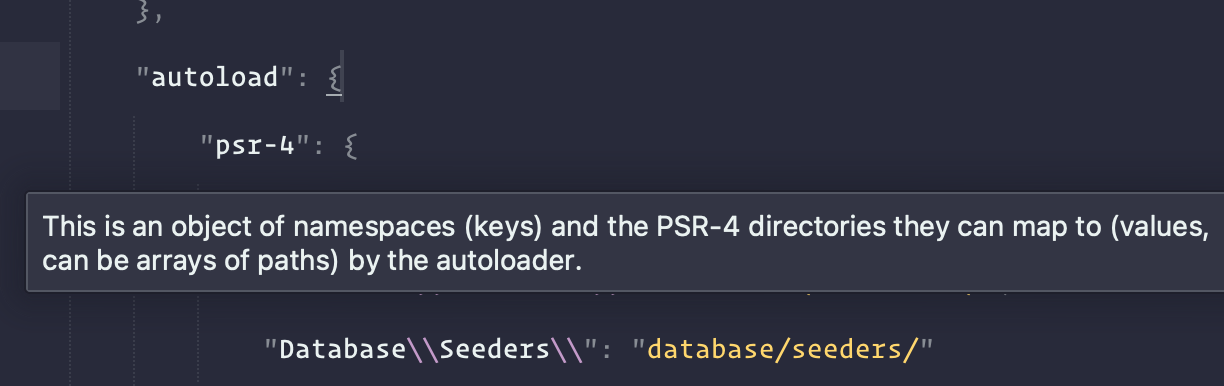
When I started using the LSP package, I noticed that the LSP settings JSON itself had useful hints and descriptions of possible configuration values. This is also true with the composer.json file thanks to the LSP-Intelephense plugin, which is very helpful when you are updating the composer.json config file:

Hovering over configuration keys gives you helpful descriptions and makes it easier to navigate the configuration file without looking up every key that you might want to add or change:

Vue LSP Support
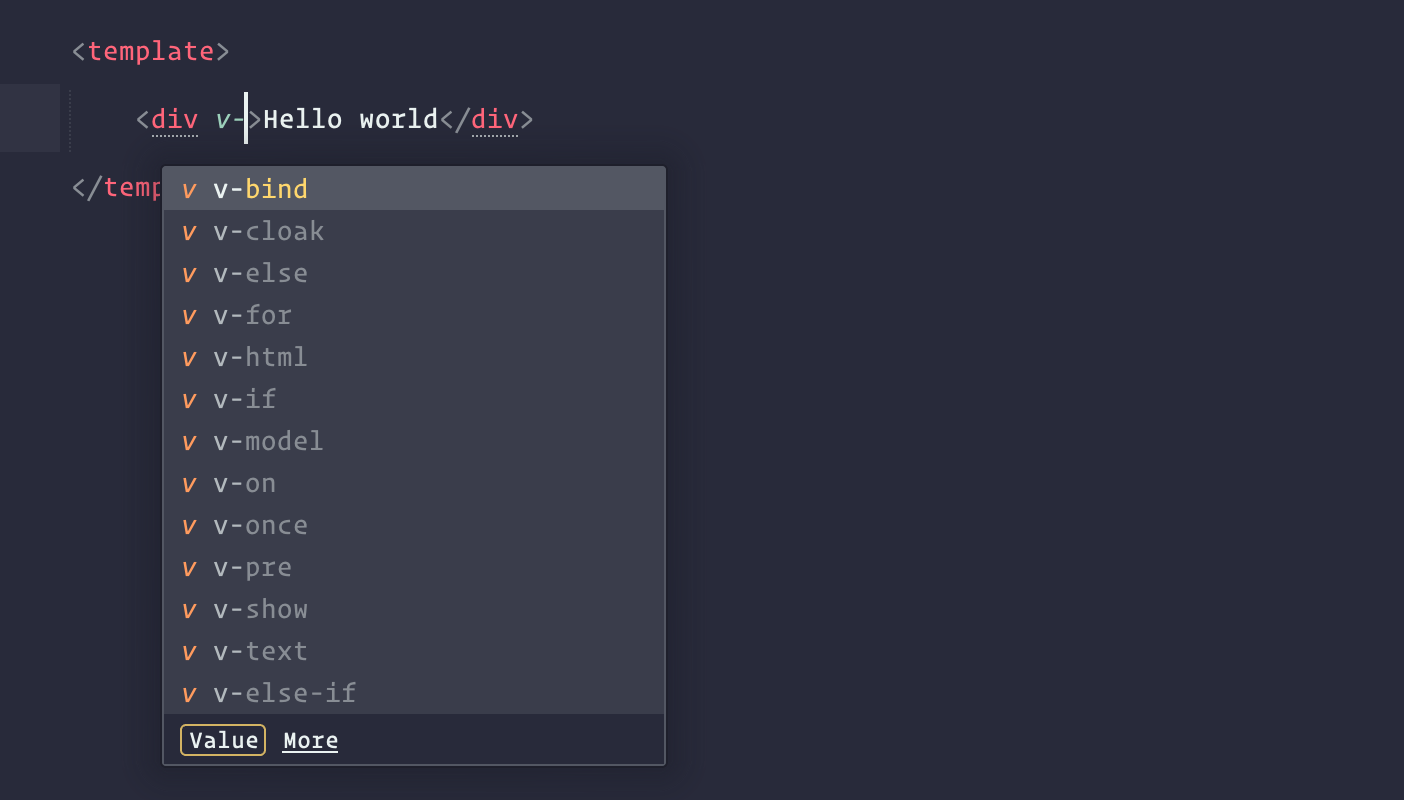
The Vue LSP is an awesome productivity booster! I set up the LSP-vue package, and having the auto-complete for directives and other common things is amazing:

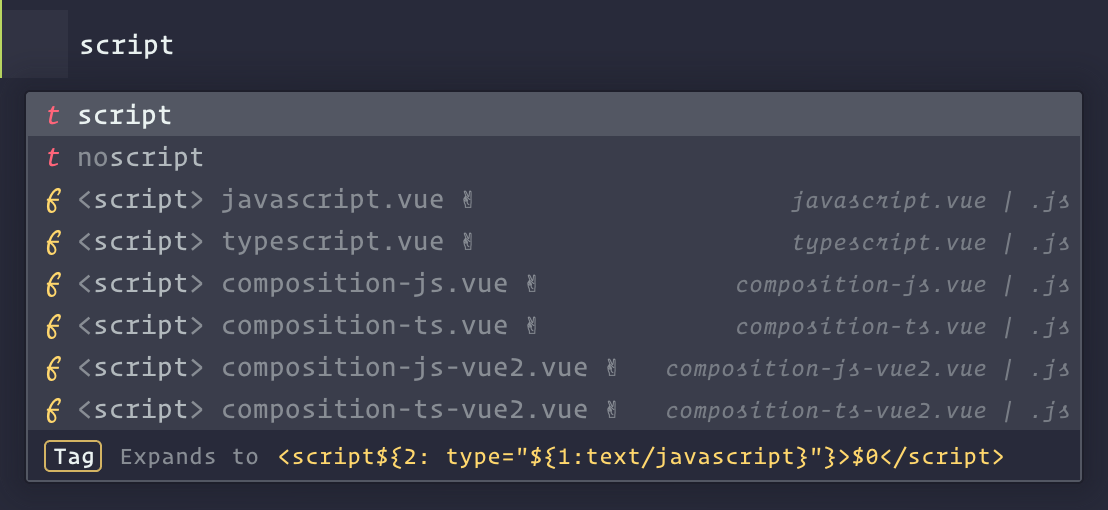
Expanding script in the file has a nice autocomplete UI to pick what starter <script tag you want in your .vue file:

I am scratching the surface, but I think you probably get my point: LSPs are super useful!
Getting Started
The way LSP for Sublime Text works is that you need to install the LSP Package through package control, and then install language-specific LSPs for the languages you want to have LSP support. You can see the list of Language Servers in the official documentation, which gives specific instructions for installing the language's LSP.
For example, PHP has two LSP packages, LSP-intelephense and Phpactor. I've not tried Phpactor yet—this article demonstrates using LSP-intelephense—but there are a bunch of other useful LSPs for things you'll likely use, like Tailwind, JavaScript, TypeScript, Vue, Markdown, and more. Most (if not all) of the available language servers are found on the Language Servers page in the documentation.
Not all individual LSPs support all LSP features available in this package, and your mileage will vary between each LSP. I will say that some individual LSPs were a little rough around the edges, but I am super happy with ones that I installed! Most of them worked without any configuration or troubleshooting on my part.
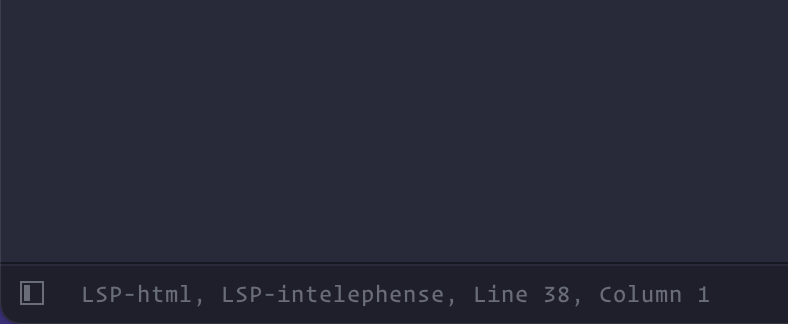
When you are editing a file, you can see at a glance with LSPs are active for that file in the bottom left of the window:

Notice that I have access to the LSP-html LSP inside of PHP! I am not writing a lot of HTML in my PHP files these days, but it illustrates that multiple LSP's might be available while working with a given file type.
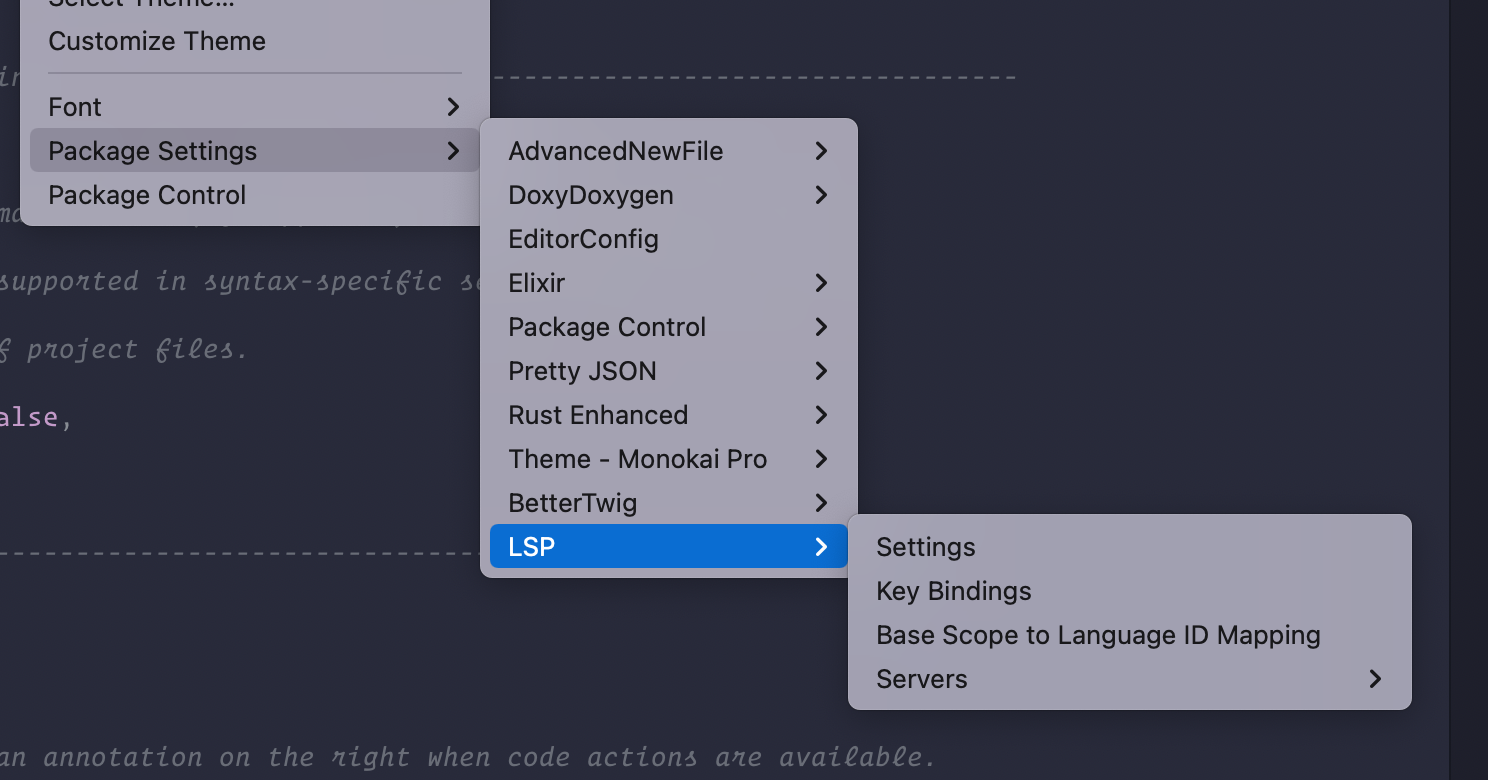
Settings
There are a few things to note about settings. First, the LSP package settings and then some LSP's have individual configuration. For example, the LSP settings is an excellent place to start to see all the settings and key bindings:

Next, the Servers menu above has settings for individual LSPs (i.e., Intelephense). The default settings file for LSP-Intelephense is self-documented and I'd encourage you to peek around and see what configuration settings you prefer.
I also disabled the Sublime PHP Companion package while trying out the LSPs and I don't know if I'm lacking any missing features. I am sure there is overlap and that Sublime PHP Companion has features not available though the PHP LSP, but I'd encourage you to disable it only to tune the LSP package to your liking an then see if anything is missing.
Disabling the Language Server
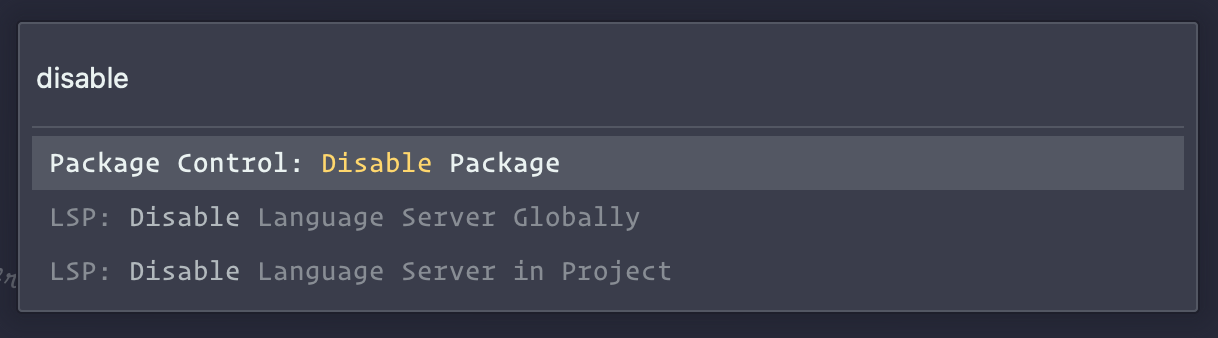
Sometimes you might run into errors or issues or otherwise want to disable an LSP for the language you are using. Using the command palette (for me it's Command + Shift + P) type "disable" and you should get something like the following:

You can also disable an individual LSP package by picking the "Package Control: Disable Package" command and typing the package name. You can then reenable it using the command palette later.
Learn more
This was a quick, whirlwind tour of Sublime's LSP package, which I am really enjoying! I might follow up with more in-depth posts on specific LSP features that I find interesting, but for now, go forth and enjoy the LSP for Sublime Text package!