UI Colors is a Tailwind CSS Color Generator that automatically generates a color palette based on any custom color
Some of the features of UI Colors include:
- Generate With Ease: Simply input a hexcode or HSL color, and watch as UI Colors instantly churns out a range of shades for you, perfectly suited for Tailwind CSS.
- Full Control: Not quite satisfied with the automatically generated shades? No worries! UI Colors allows you to adjust and edit to find that perfect hue manually.
- Save & Revisit: With the save feature, you can always return to your custom-made color palettes whenever you want. No more rummaging through old files or trying to remember that one specific shade you loved.
- Share Your Creations: Collaborating with a team or want feedback from fellow designers? UI Colors lets you share your color palettes with just a click. Communication made easy!
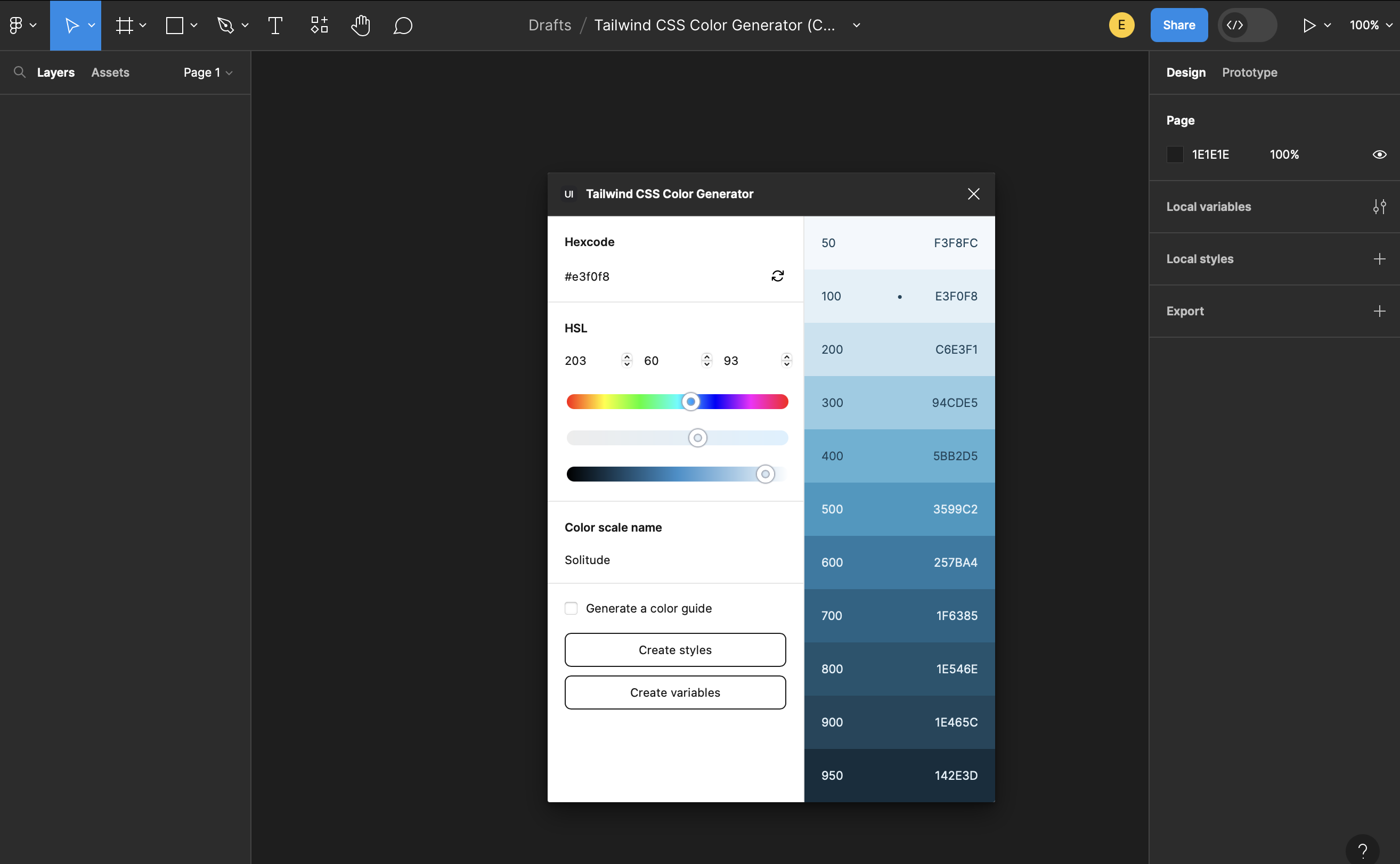
UI Colors Figma PLugin

UI Colors also comes with a Figma Plugin to use the same color scheme, and it'll even create color variables automatically.