Vite is now the default frontend asset bundler for Laravel applications
Published on by Paul Redmond

The Laravel team has been working hard on a Vite integration for Laravel. As of this week, Vite is now the default frontend asset bundler in new Laravel projects with updates to Breeze and Jetstream as well:
Today we're pumped to announce that new Laravel projects use Vite to bundle frontend assets. Breeze and Jetstream have been updated as well. 🔥
— Taylor Otwell 🪐 (@taylorotwell) June 28, 2022
Experience lightning fast Hot Module Replacement when using the new Breeze / Vite stack with Inertia Vue or React. ⚡
Taylor Otwell shared the fastest way to try out Vite on a new project if you want to get a demo of how fast Vite bundles assets:
laravel new breeze-test --gitcd breeze-testcomposer require laravel/breezephp artisan breeze:install vuenpm installnpm run devUsing Laravel Breeze is the recommended way to get started with Vite as it provides frontend and backend authentication scaffolding and tools such as Tailwind, Inertia, and Vite.
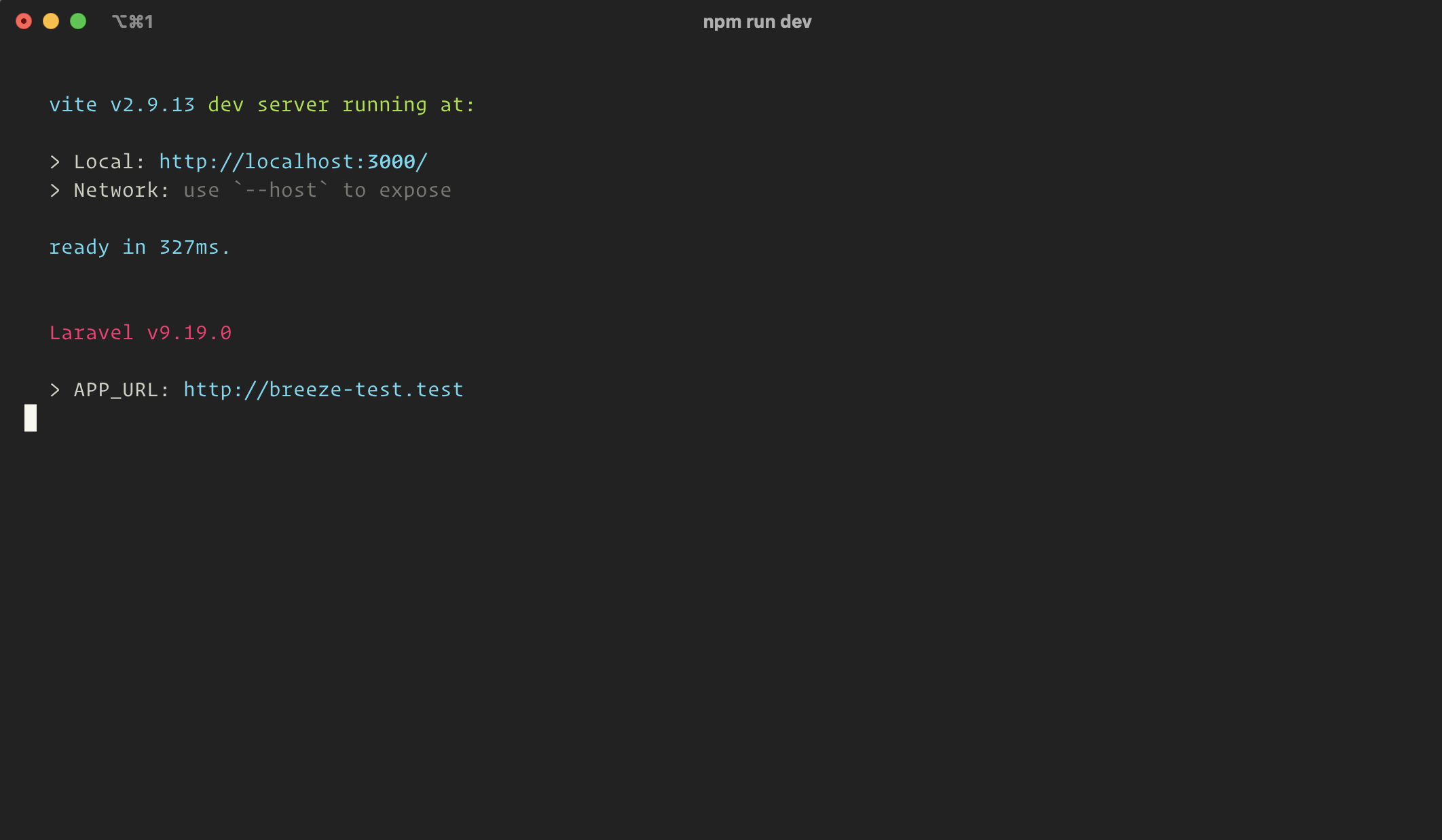
Running the above code should end with Vite building dev assets and waiting for changes in the foreground of your terminal:

The main app.blade.php layout will now have a @vite directive and renders the following HTML during development:
<script type="module" src="http://127.0.0.1:3000/@vite/client"></script><script type="module" src="http://127.0.0.1:3000/resources/js/app.js"></script>As you make changes to your Vue files, you will see output similar to the following, indicating updated builds.
9:41:12 PM [vite] hmr update /resources/js/Pages/Auth/Login.vuehmr update /resources/css/app.css (x4)The HMR output is "hot module replacement," which provides near-instantaneous build times during development. These updates were so fast that I couldn't believe it at first, which helps you get into a productive flow as you make frontend changes. You'll see updates automatically happen in the browser while you work, which is a fantastic experience!
Along with the Vite update, the Laravel docs have a Frontend documentation page, giving you a complete overview of all your frontend options with Laravel applications.
Making Vite the default is a huge accomplishment and step to move Laravel forward. Congratulations to all those involved!










