Steve McDougall asked us a great question on Twitter about our redesign and relaunch of Laravel News on Statamic:
I'd love to read a write up by someone on the @laravelnews team about how they've adapted to @statamic and what made them choose this as a CMS system. Would be really interesting to see how they may have had to adapt, and any unforseen benefits they may have found.
The answers to these questions will not fit in a Tweet, so I wanted to go through each point and share a little behind the scenes on how this all came about.
Why we chose Statamic
I've had my eye on Statamic since it first launched. Looking at my Statamic purchase history, I've been a customer since v1 but never felt the time was right to make the jump from my old system. That all changed when they launched v3 last year and moved it to a more Laravel package-style setup.
With v3, you can install it with any Laravel app, which meant I could keep a lot of the existing secondary code that runs Laravel News. These are things like the links section, the automated daily newsletter, the account management, etc. Knowing I could keep all that and gain a new control panel to write and publish posts was a big win.
Another advantage is Statamic allows you to mix and match with a database and flat files. We already had users in a table, but we had a weird mismatch with our old system where we had article authors in two systems, our user's table, and a WordPress site. I was manually syncing those to keep authors matched, and it made allowing guest posting quite tricky.
Outside of this, I always wanted the site to utilize the Laravel community as much as possible and supporting creators that are our also my peers was enticing.
How we've adapted to Statamic
Statamic has been a learning process for me, and I've still got a lot to learn. The adaption has been pretty easy from a day-to-day publishing standpoint.
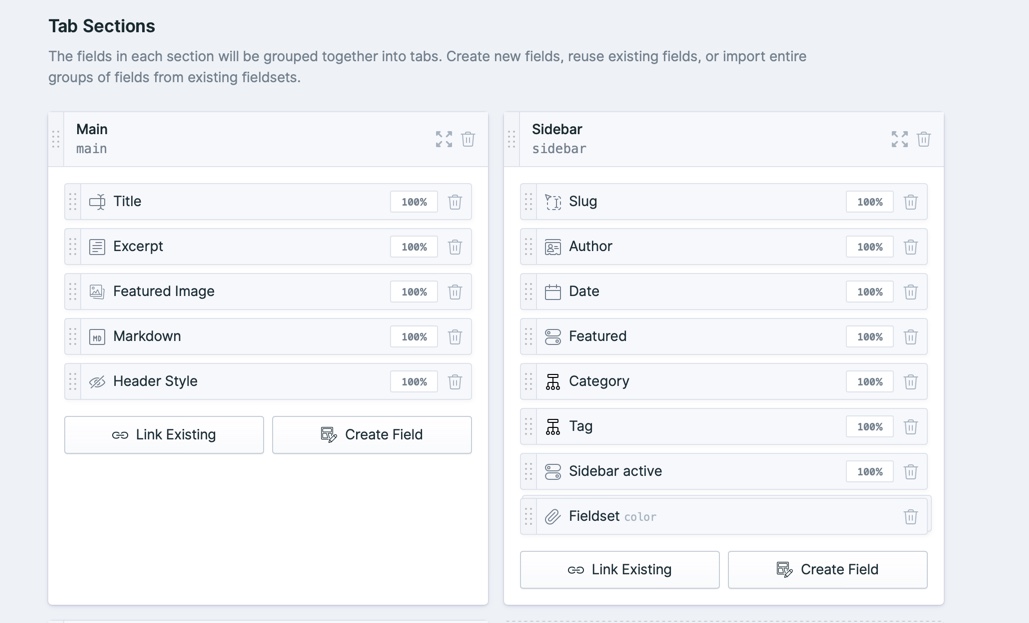
All the articles on the site are in a single Statamic collection with about 14 different fieldsets for each post.

These all basically match what we used in WordPress for the old site, so the publishing aspect didn't change much.
What did change was how everything is stored. Statamic gives you the option of using flat files or a database, and for our current release, we are using flat markdown files. It's over 2500 just for articles alone, and although a database is probably more performant at our scale, Statamic has several built-in caching options that make it a moot point.
We use their static caching system and how that works is when a page is first loaded, it stores a static HTML file, so then Nginx tries to serve that if it exists. If not, it creates the file and serves it next time. This makes things lightening fast when you get a cached version.
Of course, with 2500 posts, a dozen categories, and a bunch of tags, the number of static files it generates is pretty large. It's not something we plan to clear often, only when we need to make design tweaks. However, we remove some of the critical pages when we publish, like the home page and the parent category page.
To pair with static caching anytime we have a section of the site that needs fresh data, we use Alpine.js to grab the data. For example, under each post details page is a section that shows latest posts.

Here is the internal Statamic Antlers code paired with Alpine that keeps it fresh:
<ul x-data x-init="fetch('/ajax/latest').then(response => response.text()).then(html => $el.innerHTML = html)" class="lg:gap-16 sm:gap-8 grid grid-cols-12 col-span-10 col-start-2 gap-6"> {{ collection:articles limit="3" :id:not="id" }} {{ partial:articles/card class="text-white" }} {{ /collection:articles }}</ul>By default, the list items are prefilled with whatever is latest when the file is cached initially, but as soon as possible, this gets replaced with the "real" latest. This way, it has data in case the request fails.
Finally, on the ajax/latest route, it pulls from a secondary Redis cache. So it's still cached, but not forever cached like a post page would be.
Another package we utilize is Alpine Turbo Links. This is another reason the site feels so fast going between pages and with it installed Turbolinks automatically fetches the page, swaps in its <body>, and merges its <head>, all without the cost of a full page load.
Any Unforeseen benefits?
I think it's still early, but one thing I've noticed is that I enjoy the Statamic control panel. It just has a much nicer feel to it than our old system.
The other huge benefit is because Statamic is built on Laravel; when I've run into any issues, I feel pretty comfortable source diving and figuring out what it's doing.
Plus, the Statamic community has been beneficial, everything from answering my newbie questions to fixing some mistakes I made when I first launched.
I believe I'll get even more benefits later as Statamic keeps growing and attracting more developers too.