Canvas is a new minimal blogging app by Todd Austin built on Laravel. It features writing in markdown with the Summernote WYSIWYG, a media uploader, post tags, and post scheduling. It is designed to be a standalone blogging app not installed into an existing Laravel app, but it looks a great way to start your own blog and then build off the existing features.
The installation is really straightforward, especially if you are comfortable with Laravel. Using Composer all that is required is running:
composer create-project austintoddj/canvasThen generate your application key:
php artisan key:generateNext, open the UserTableSeeder.php file and set your login credentials, and finally run the install:
php artisan migrate --seedAfter that, you are ready to start customizing the tags and begin writing your first blog post.
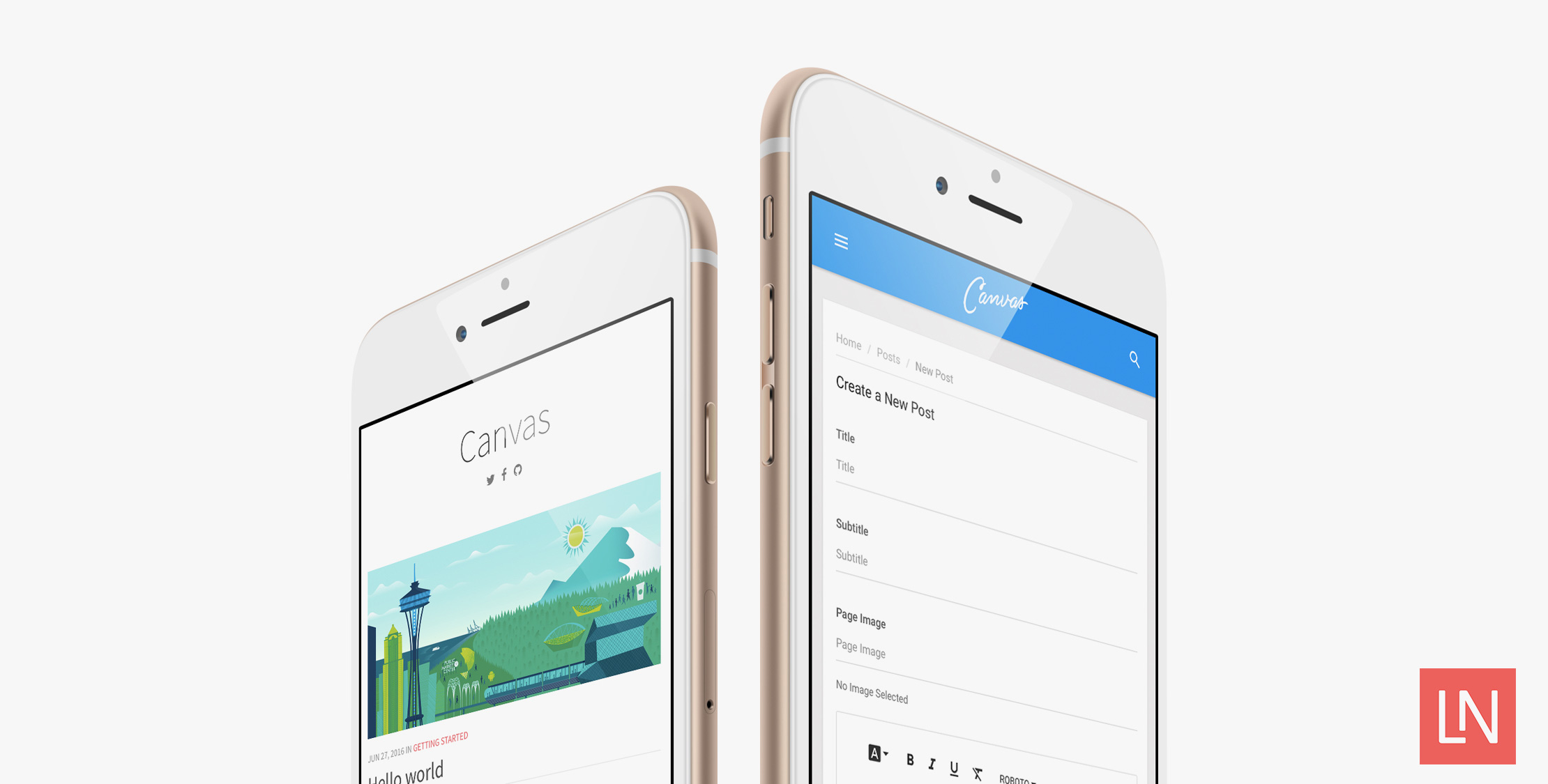
For my first look at Canvas, I’m impressed with the appearance of the admin. The only negatives I experienced was with the new post screen because adding a placeholder image is not intuitive. I expected the ability to select existing uploaded images or to upload a new one directly. Instead, it is just an input text where you have to enter the file name manually. The second minor thing is the date selection is not a calendar and expects it to be entered in this format, YYYY/MM/DD HH:MM:SS. I’d love to see that support strtotime or something a little more friendly.
Overall Canvas seems to be a great way of quickly creating a blog and a great starting point. For more information see the official site and Github project.