The Artisan Files: Garrett St. John
Published on by Eric L. Barnes

This week I’m happy to introduce you to Garrett St. John. Garrett is a developer and a partner at Bold.
Can you tell us a little about yourself? How’d you get into web development?
Hey, I’m Garrett. I’ve been married to a lovely lady for 6 years and have a cute little daughter who just turned 2 years old. I just recently moved from the SF Bay Area to Parker, CO (a suburb of Denver) and so far we are totally loving it. I have an Electrical Engineering and Computer Science degree from UC Irvine and have been seriously coding for the better part of 15 years.
My first experience with coding was copying BASIC programs out of a code book into my dad’s PC Jr and I instantly fell in love with creating something that had an immediate result on the screen. My family was a bit slow to fully adopt the web, but I distinctly remember my first experience being my little GeoCities website with a hit counter (I think I might have hit something like 100 visitors :) My love for the web just grew from there. I’ve written in all sorts of languages and platforms, but have always come back to the web because of the ability to write code and immediately push it out for the world to see.
Do you remember how you first came across Laravel?
Prior to making the jump to Laravel, I was all about CodeIgniter (as many of us were – see how I just deflected being judged?). I came across Laravel around the time Phil Sturgeon was dropping all sorts of stuff on Twitter about Composer, PHP-FIG, PSR, and Laravel. Honestly, it was all just a little too much for me to take in at once. I queued it up in my Instapaper and moved along my merry way. Fortunately, though, with Bold being a client services company we have some room to explore on new projects and we did just that at the tail end of Laravel 3. I remember reading the docs and just being absolutely knocked over by how easy it was to do to things that were incredibly tedious before.
You are a partner in the company, Bold. Can you tell us about the company and your role?
Sure, Bold is a small, but mighty web studio I started 4 years ago with Noah Stokes. Over those years we have done a wide variety of work from brochure marketing sites all the way to fully-baked MVP SaaS apps for clients. Most recently, we have really tightened up our focus on doing work in the non-profit sector with organizations like Tipping Point and CollegeTrack. It’s hugely satisfying to be able to do work for organizations that are making an social impact.
As for my role, I am the lead developer for Bold on most days, but find myself doing everything from finances to planning to legal on any given week. Such is the life of a business owner, right?
You recently launched AirTraffic can you tell us about it and the technology behind it?
It’s true, we just launched AirTraffic a few weeks back (where do I send the check, Eric?). As a small studio with a remote team, we were finding one of our weaknesses was managing our sales pipeline in an effective way. Ultimately, this was leading to missed opportunities and lack of team unity. We felt like as a small team using a big name CRM was just too much for us and so we created AirTraffic as a 30k foot view of our sales opportunities.
AirTraffic is built on Laravel and uses about every package Jeffrey Way has built. The timing really couldn’t have been much better as Jeff was going through the LaraBook series on Laracasts and I was soaking it all up like a sponge. We haven’t implemented a proper JavaScript framework yet, but “launch early” and such…
What is your typical day like?
I am not an early riser on any level as compared to others you have interviewed on Artisan Files, I’m more of a 9-ish start time type and wake up only early enough to make that happen. I’m a bit of a coffee snob so I brew my own at home and take it in to the office in a Thermos (no creamer!). I work at a co-work space here in Parker called Deep Space. It’s been a really nice change from being stuck in a room by myself all day. Having a family, my base work hours are pretty consistently within that 9 to 5 block. Most nights I will pop open the laptop after everyone else is asleep and work on AirTraffic or continue learning on code and/or business stuff. I’m a hardcore Audible user and move through books at a pretty decent clip thanks the 1.5x playback speed. I highly recommend it.
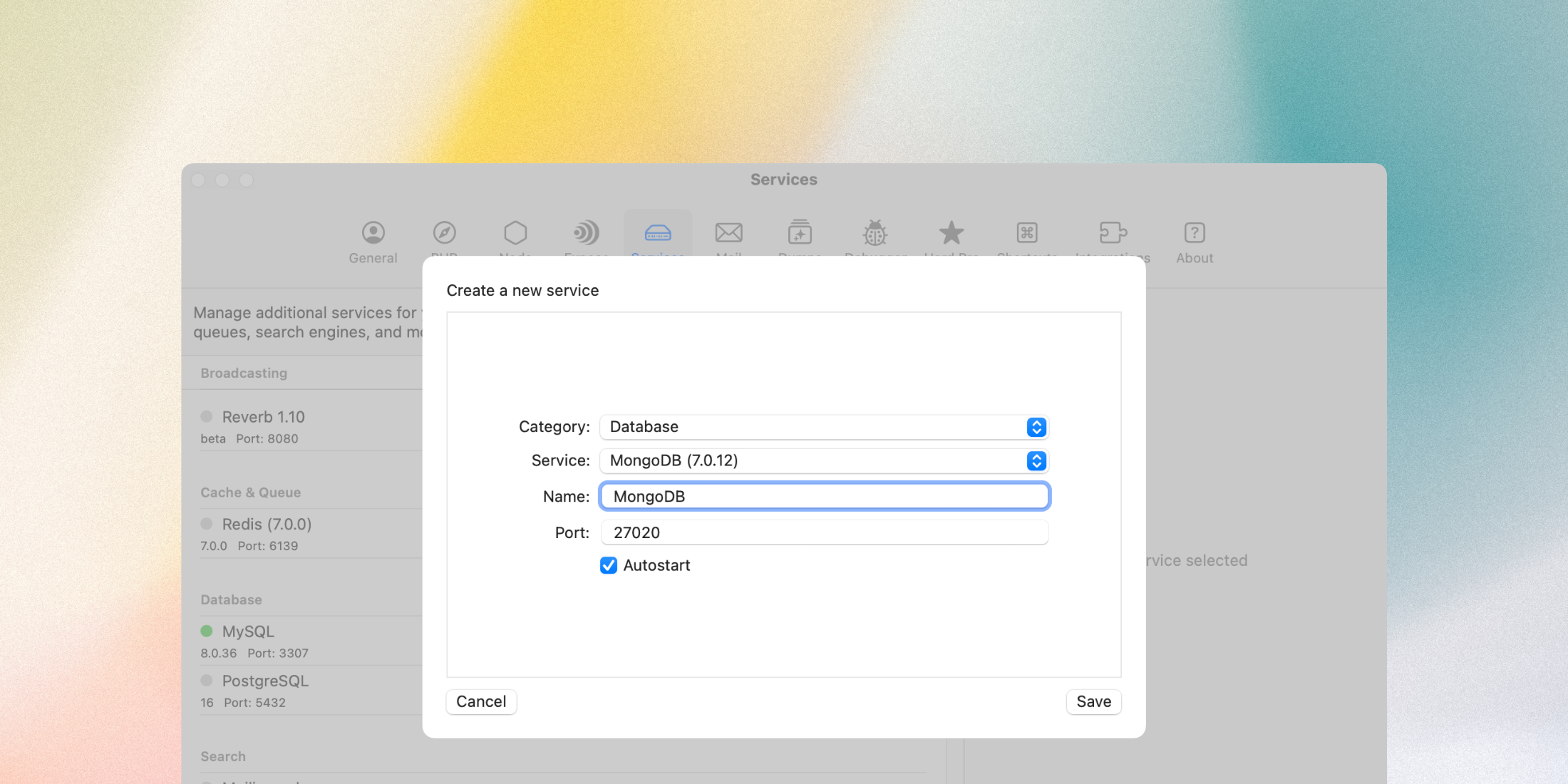
Can you tell us about your local environment? What are your go to apps?
Finally just for fun. If the web was never invented what would you be doing now?
Probably yard maintenance. In all seriousness, though, I can’t imagine not creating in some fashion. I knew I wanted to be a developer from age 15 so I really haven’t consider too many other career paths. I like doing building projects around the house so I could see doing something like that. I love volleyball, but I don’t think I’m disciplined enough for the workout routine involved to do that professionally. Web development really is a perfect fit for me and owning my own company gives me just enough extra freedom to scratch that entrepreneurial itch.

Eric is the creator of Laravel News and has been covering Laravel since 2012.