Bootstrap 4 stable was released today! We’ve covered the progress here on Laravel News leading up to Bootstrap 4 stable, from the first beta to the final beta, and we even released a Bootstrap 4 preset for Laravel 5.5.
Bootstrap 4 stable is years in the making:
It’s literally taken us years to do it, but Bootstrap 4 has finally arrived! Words cannot begin to describe the elation the entire team and I have for this release, but I’ll do my best. Thank you to everyone, especially to the team, and to everyone who’s contributed code in a pull request or opened an issue. Thank you.
A highlight of the release is a new Bootstrap 4 examples page which will come in handy as you migrate from the comfort of Bootstrap 3 over to Bootstrap 4. I’ve been using it for a couple of months, and while some things are the same, it’s very brand new in many ways and will take you some getting used to.
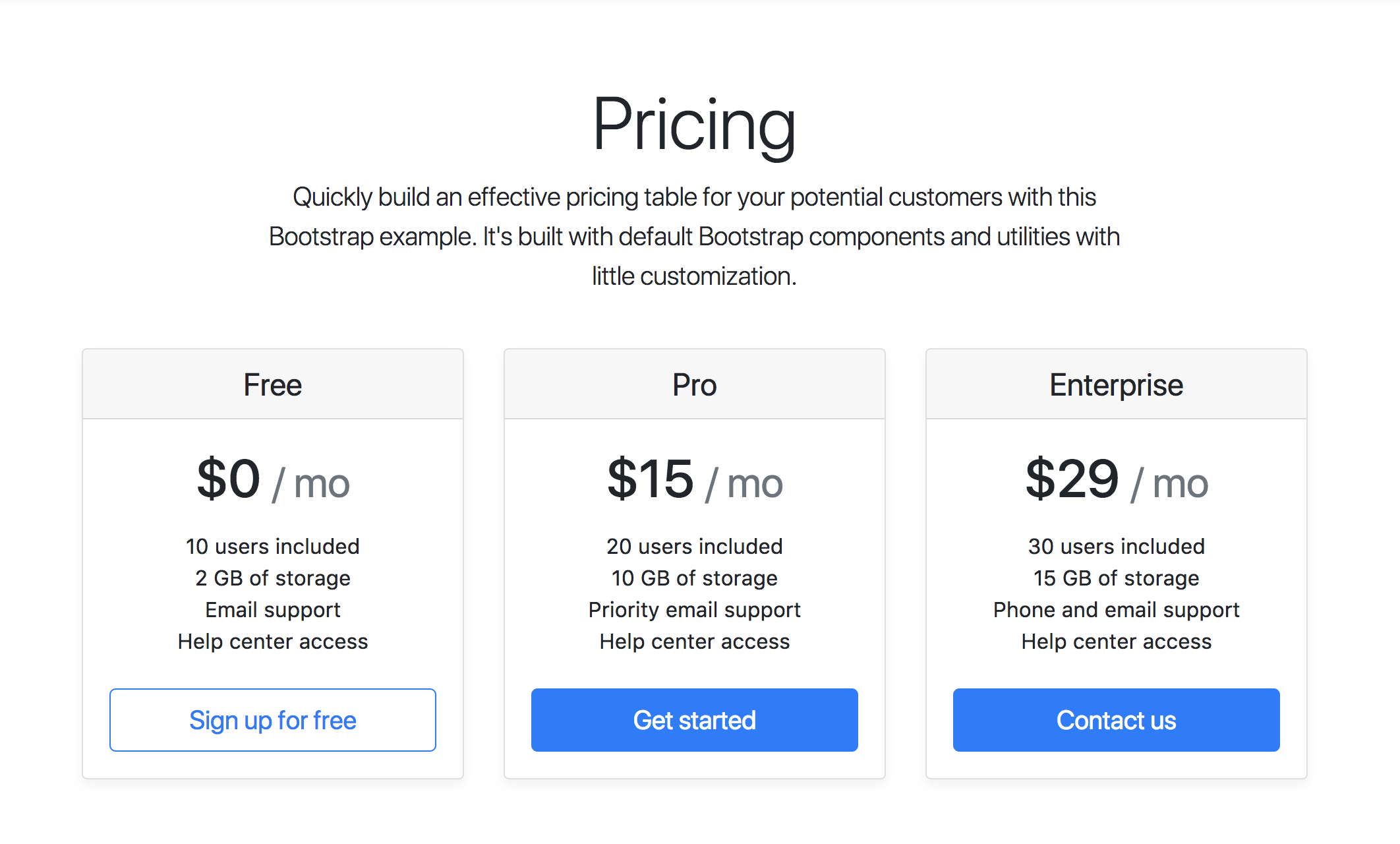
I am excited to dive into a few of the new examples, such as the pricing page and the checkout form which are very pertinent to a current project of mine.

New Approach in Bootstrap 4 Stable
Another exciting announcement in the release is the new approach documentation, which includes “guiding principles, strategies, and techniques used to build and maintain Bootstrap so you can more easily customize and extend it yourself.”
I found this part of the summary stick out, which resonates in part with atomic CSS approaches like Tailwind and Tachyons:
Whenever possible, use utilities over custom styles
Which is further expounded later in the document:
Utility classes—formerly helpers in Bootstrap 3—are a powerful ally in combatting CSS bloat and poor page performance. A utility class is typically a single, immutable property-value pairing expressed as a class (e.g., .d-block represents display: block;). Their primary appeal is speed of use while writing HTML and limiting the amount of custom CSS you have to write.
Specifically regarding custom CSS, utilities can help combat increasing file size by reducing your most commonly repeated property-value pairs into single classes. This can have a dramatic effect at scale in your projects.
Here’s the full summary of the approach:
- Components should be responsive and mobile-first
- Components should be built with a base class and extended via modifier classes
- Component states should obey a common z-index scale
- Whenever possible, prefer a HTML and CSS implementation over JavaScript
- Whenever possible, use utilities over custom styles
- Whenever possible, avoid enforcing strict HTML requirements (children selectors)
I suggest you read over the full document; it’s an excellent read written by folks that are writing an extremely high-usage, robust CSS framework.
Next Steps
Bootstrap 4 has already laid out release plans on GitHub using project boards, and announced the overhaul of the official Bootstrap Themes this year. Although we don’t know the exact timeline, themes could be available as early as “a first quarter launch,” and will feature at least ten brand new themes.
Learn More
Check out the official Bootstrap 4 release announcement and jump over to the documentation to start using Bootstrap 4!
I’ve also updated the Laravel News Bootstrap 4 preset to use the stable release of Bootstrap (v1.3.0).
Cheers!