Chris Sev, author of Beginner Tailwind, has a new Youtube video on his Better Dev channel that rebuilds our Laravel Jobs scrolling card using Tailwind:
His method was pretty simple, and it really shows the power of Tailwind and how you can quickly design directly in the browser.
The original on our site was designed and coded by Zaengle and after watching his tutorial I decided to figure out how it's done here and they did it through the tailwind.config.js file:
animation: { 'marquee-slower': 'marquee 30s linear infinite', 'marquee': 'marquee 27s linear infinite', 'marquee-faster': 'marquee 15s linear infinite', 'scroll-slower': 'scroll 15s linear infinite',},keyframes: { marquee: { '0%': { transform: 'translateX(0)' }, '100%': { transform: 'translateX(-50%)' }, }}Then use the three different css classes.
- animate-marquee
- animate-marquee-slower
- animate-marquee-faster
We are all solving puzzles all day, and rarely will two people solve the problem exactly the same, and that is why seeing two different methods of solving the same problem is one of the best parts of web development.
If you are curious how this card works from the Laravel side, it pulls job listings over from a JSON feed from the Laravel Jobs site, caches it, and then uses View::share so the list is available everywhere through the site.
Here is the basic setup:
AppServiceProvider.php
public function boot(){ View::share('jobs', $this->getJobs());} protected function getJobs(){ $larajobs = new Larajobs; return $larajobs->allJobs();}Larajobs.php
namespace App\Services; use Illuminate\Support\Facades\Cache; class Larajobs{ protected $url = ''; public function allJobs() { return collect($this->getCachedJson()); } protected function getCachedJson() { // cache for 6 hours return Cache::remember('jobs', 60 * 60 * 6, function () { return $this->getJson(); }); } protected function getJson() { try { $response = file_get_contents($this->url, false); return json_decode($response); } catch (\Exception $e) { $response = []; return $response; } }}Then, for the views we have two main parts. The first is the container which is in Statamic's Antlers template engine:
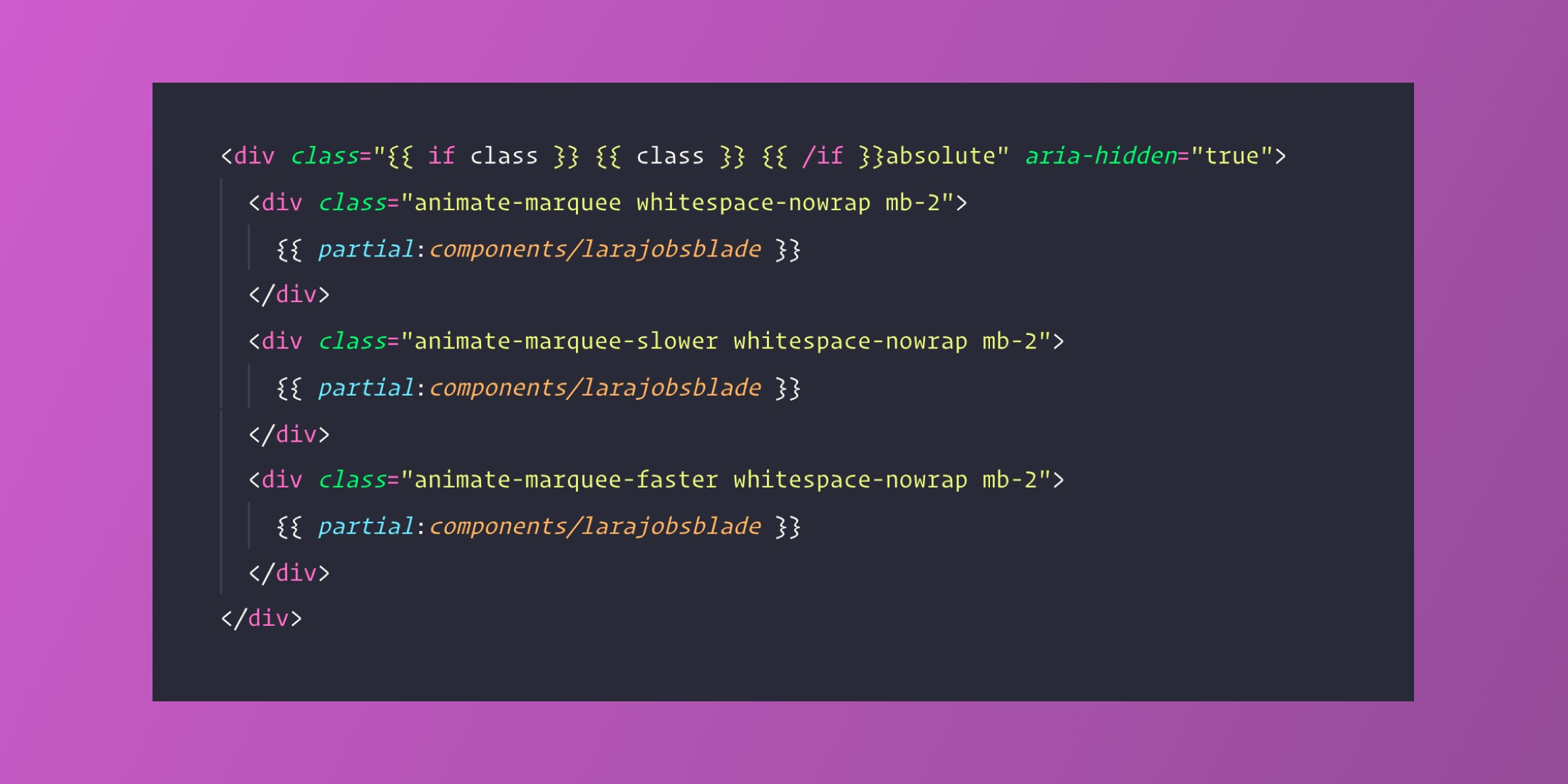
<div class="{{ if class }} {{ class }} {{ /if }}absolute" aria-hidden="true"> <div class="animate-marquee whitespace-nowrap mb-2"> {{ partial:components/larajobsblade }} </div> <div class="animate-marquee-slower whitespace-nowrap mb-2"> {{ partial:components/larajobsblade }} </div> <div class="animate-marquee-faster whitespace-nowrap mb-2"> {{ partial:components/larajobsblade }} </div></div>Finally, the partial:components/larajobsblade is a standard Laravel Blade file that grabs five random jobs and loops through them:
@foreach ($jobs->shuffle()->take(5) as $job)<a href="https://larajobs.com/job/{{ $job->id }}" target="_blank" rel="nofollow" class="hover:opacity-100 text-gray-50 p-1 mr-2 text-xs font-bold transition-opacity duration-100 ease-in bg-gray-400 bg-opacity-25 opacity-75 mb-2"> {{ $job->title }}</a>@endforeachIn the future, we will probably change this setup from a View::share to grabbing on-demand with Livewire, which will work better with our very aggressive view caching system.