Search Articles
Or try paginated search →
Or try paginated search →

Version 5 of Tinkerwell is available now. Get the most popular PHP scratchpad with all its new AI features and simplify your development workflow today.

Tailwind CSS v4 is here! This release is the most significant release to date, with a reimagined configuration and customization experience and a new...
Read article
The Tailwind team has open sourced their progress on the Tailwind CSS v4 as an alpha release. This version is a very early peek into something that wi...
Read article
Curlwind is a no-build Tailwind to get the CSS utility classes you want. It allows you to generate Tailwind stylesheets on demand and those generated...
Read article
Adam Wathan at Rails World - Tailwind CSS: It looks awful, and it works
Read article
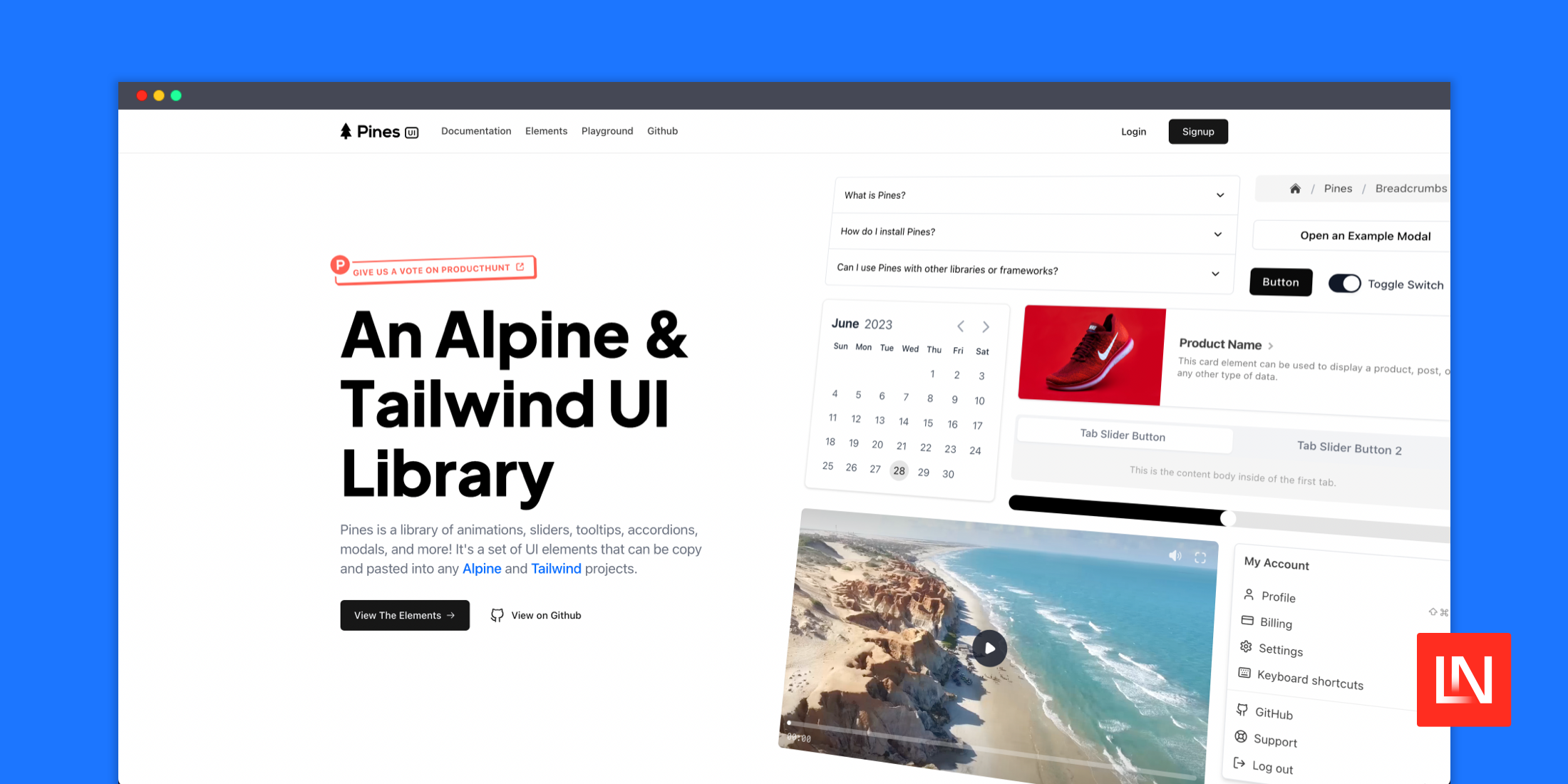
Pines UI is an Alpine and Tailwind UI Library by Tony Lea. Pines is a library of animations, sliders, tooltips, accordions, modals, and more!
Read article
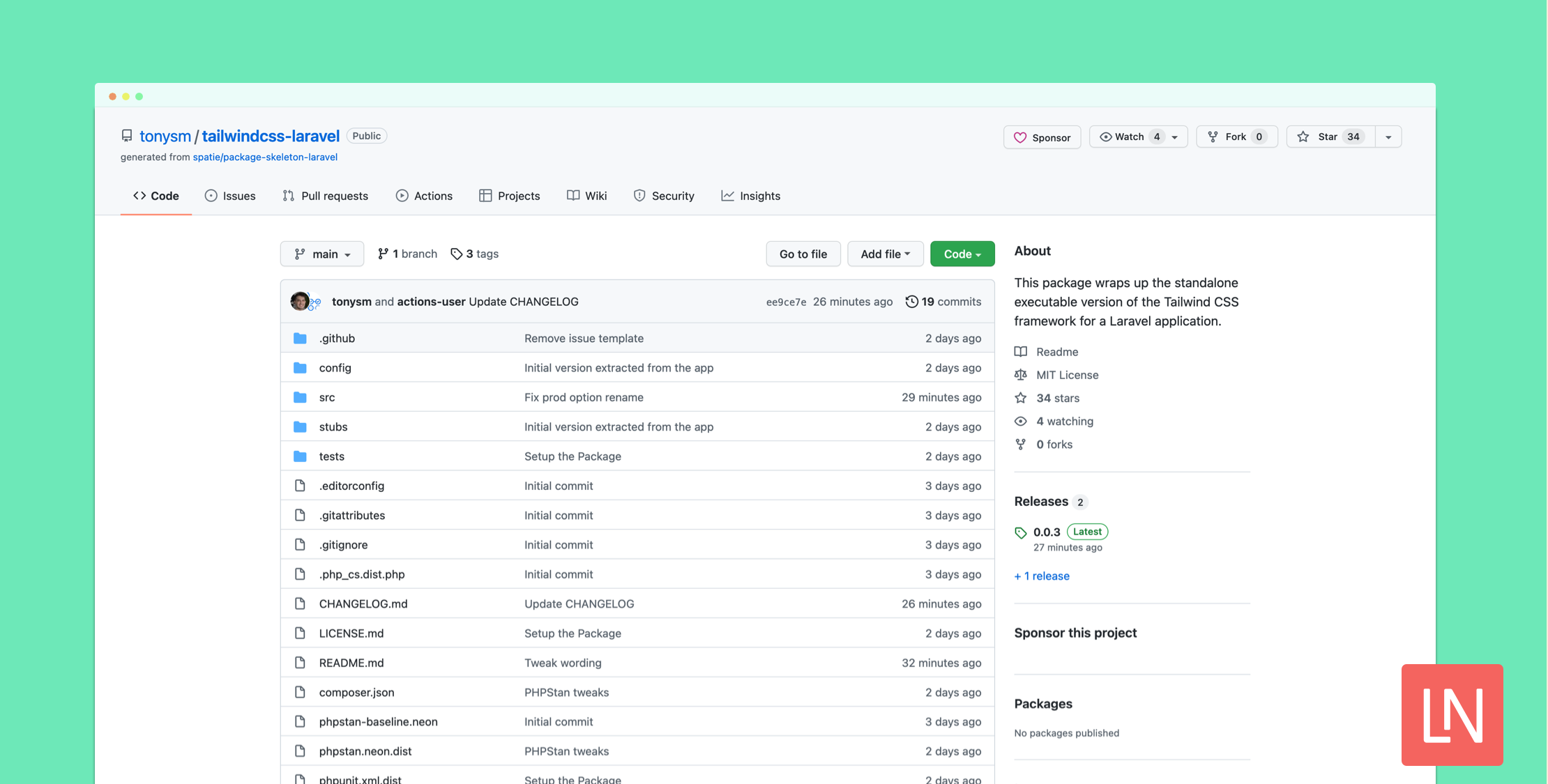
The Tailwind CSS Laravel package wraps up the standalone CLI version of the Tailwind CSS framework for a Laravel applications.
Read article
Tailwind CSS v3 is now released! This major version brings impressive performance gains, workflow improvements, and a massive list of features.
Read article
Tailwind v2.2 was just released with a brand-new Tailwind CLI tool, a ton of new features using the JIT engine, and more.
Read article
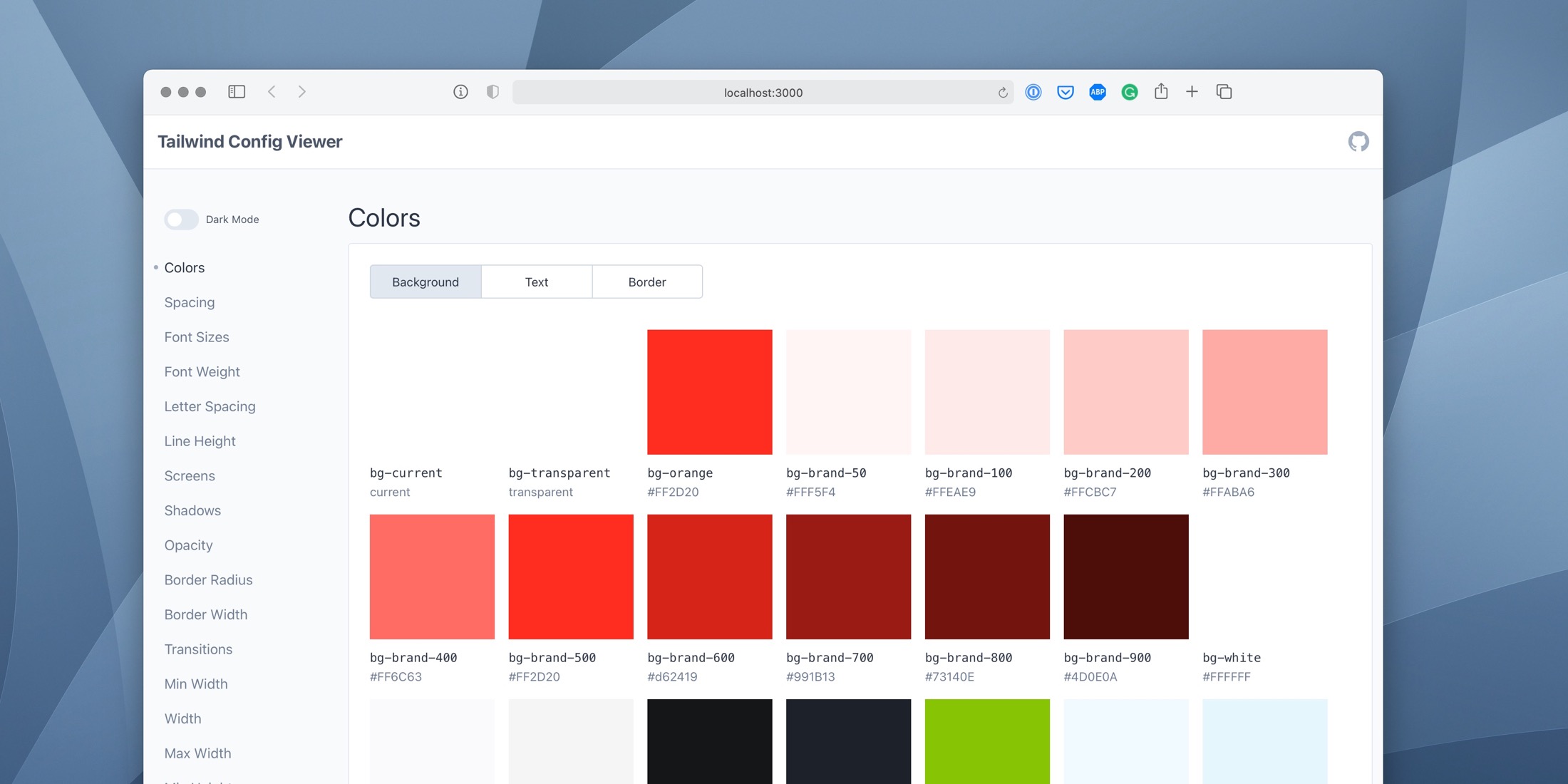
Tailwind Config Viewer is a local UI tool for visualizing your Tailwind CSS configuration file.
Read article
Shift officially released Tailwind Shifts for upgrading Tailwind projects
Read article
Tailwind v2.1 was just released with a new JIT Engine, Filter and Backdrop-filter Utilities, and more.
Read articleHeroicons hit a significant milestone with the release of v1.0, which brings some exciting features that'll make using Heroicons an excellent experien...
Read article
Learn how to use Tailwind's new super fast JIT, just in time, compiler with Laravel Mix.
Read article
Tailwind CSS announced a brand new just-in-time compiler that is a new experimental library that compiles all of your CSS on-demand as you author your...
Read article
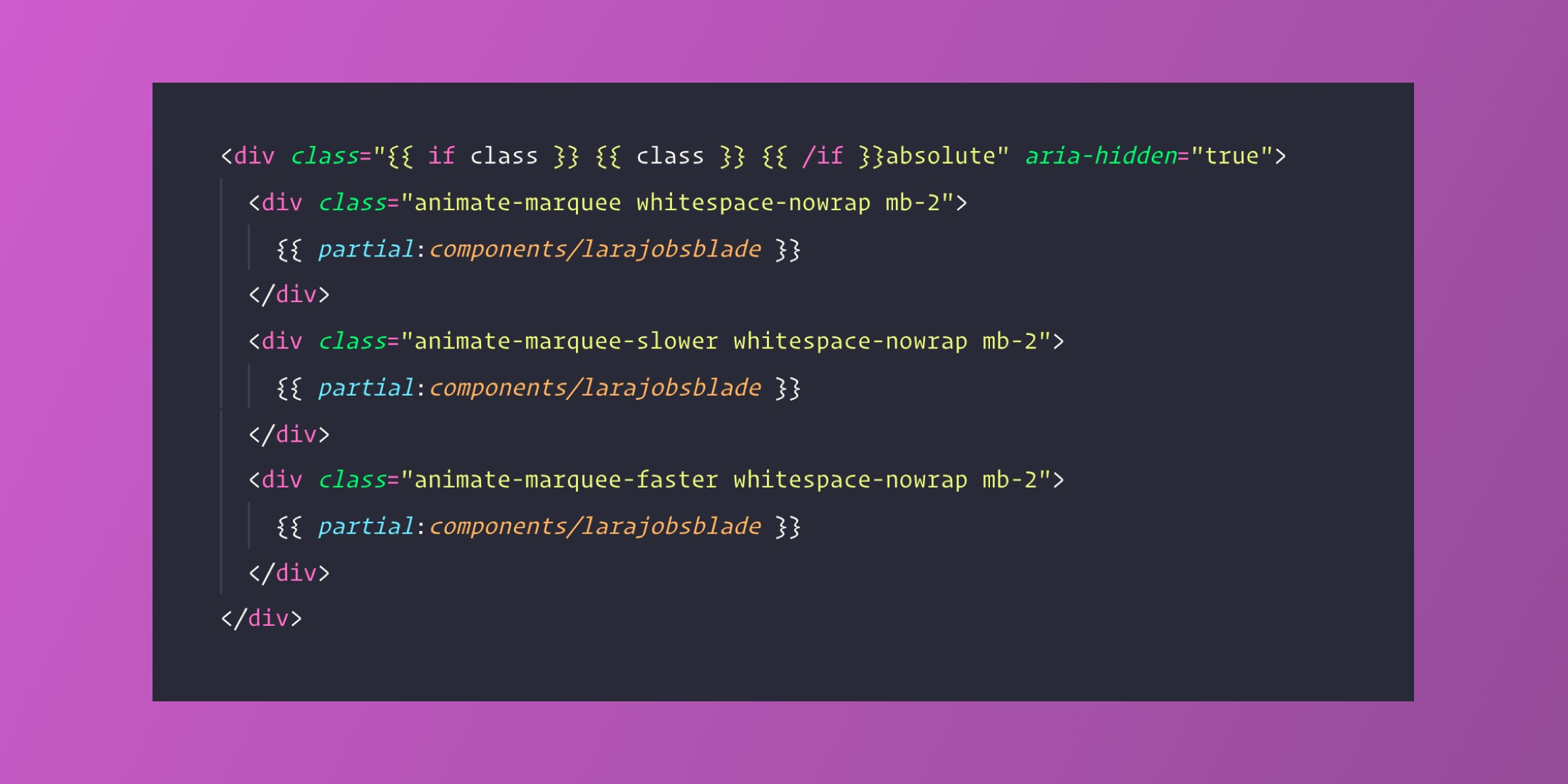
Chris Sev, the author of Beginner Tailwind, has a new Youtube video on his Better Dev channel that rebuilds our Laravel Jobs scrolling card using Tail...
Read articleGet Lucky Now - the ideal choice for Laravel Development, with over a decade of experience!
Lucky MediaExpert code review! Get clear, practical feedback from two Laravel devs with 10+ years of experience helping teams build better apps.
Get expert guidance in a few days with a Laravel code reviewThe next generation time-tracking and billing software that helps your agency plan and forecast a profitable future.
Harpoon: Next generation time tracking and invoicingThe go-to PHP IDE with extensive out-of-the-box support for Laravel and its ecosystem.
PhpStormThe must-have code runner for Laravel developers. Tinker with AI, autocompletion and instant feedback on local and production environments.
Tinkerwell