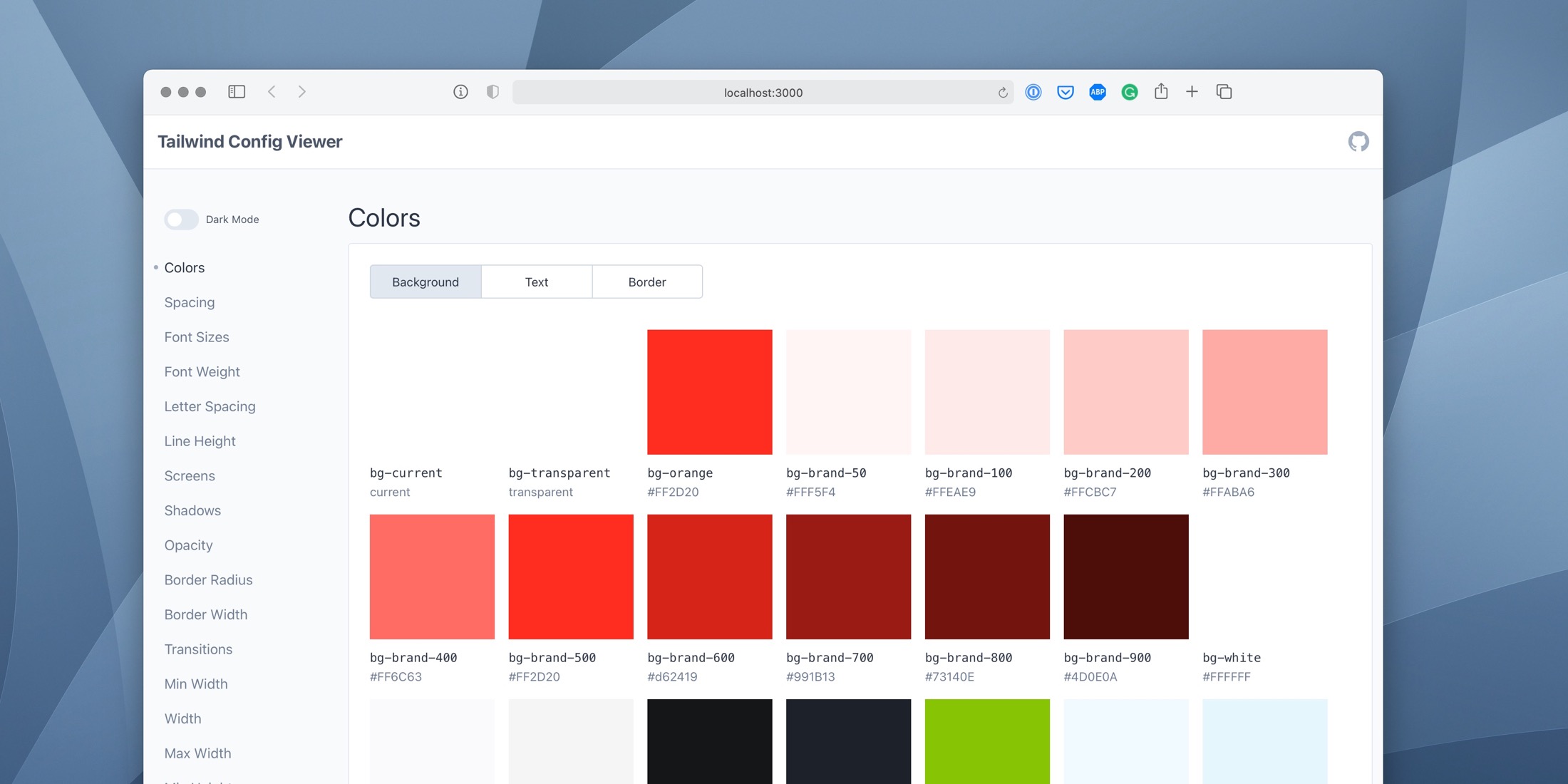
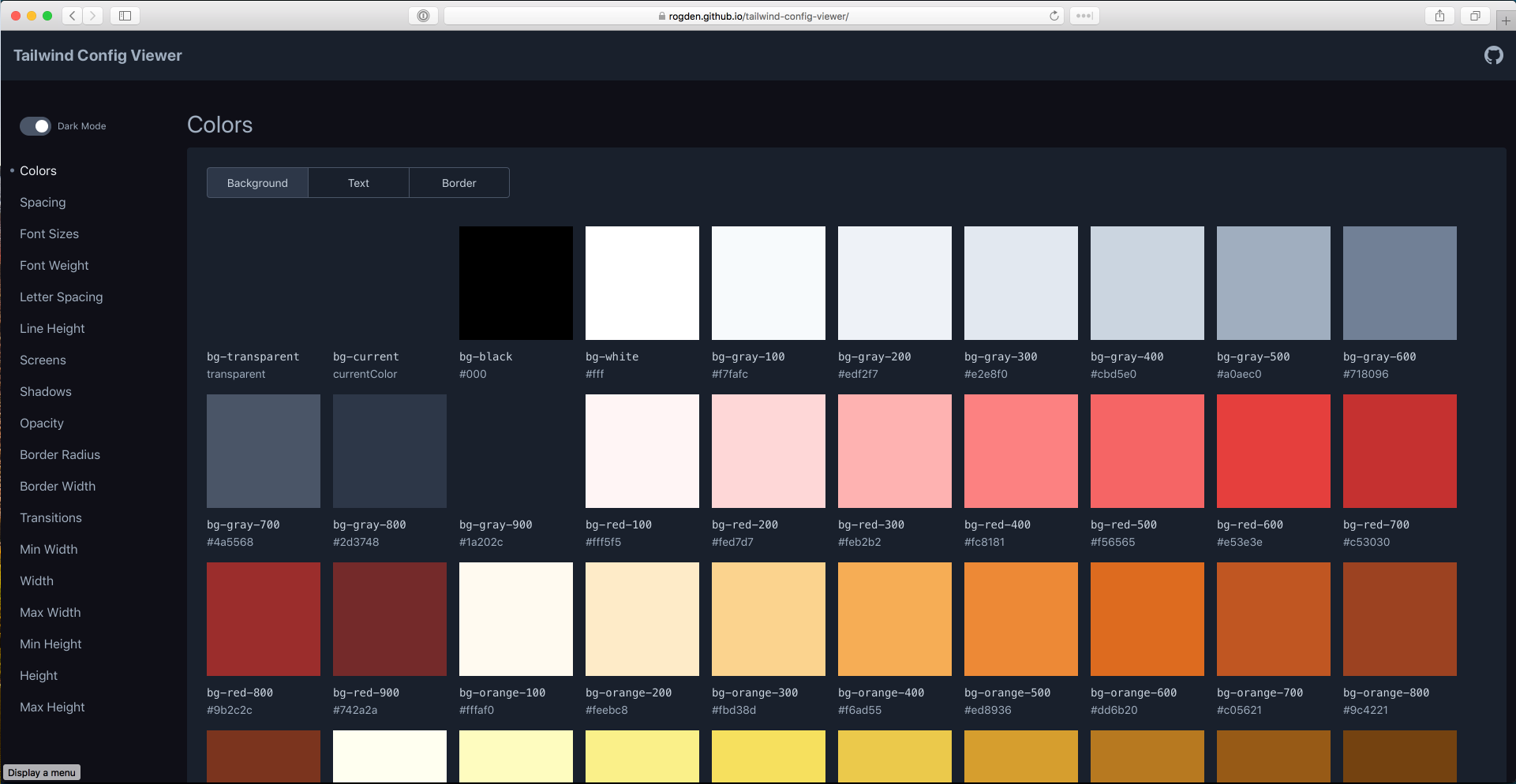
Tailwind Config Viewer is a local UI tool for visualizing your Tailwind CSS configuration file. You can keep it open during development to quickly reference custom Tailwind values and classes:

You can toggle between a light and dark mode UI, and clicking on each config copies the CSS class to your clipboard.
If you want to explore your project's Tailwind configuration quickly, all you need to do is install the NPM package and run an NPM command:
# Install globallynpm i tailwind-config-viewer -g # Or install in your projectnpm install --save-dev tailwind-config-viewer # Run the commandnpx tailwind-config-viewer # Specify the path to the config filenpx tailwind-config-viewer -c path/to/tailwind.config.jsYou can also export the site and upload it to a static host:
npx tailwind-config-viewer export ./output-dirThis project uses Vue and Tailwind for the UI (among other things) and can act as an excellent configuration reference for your team. You can learn more about this package, get full installation instructions, configuration options, and view the source code on GitHub.