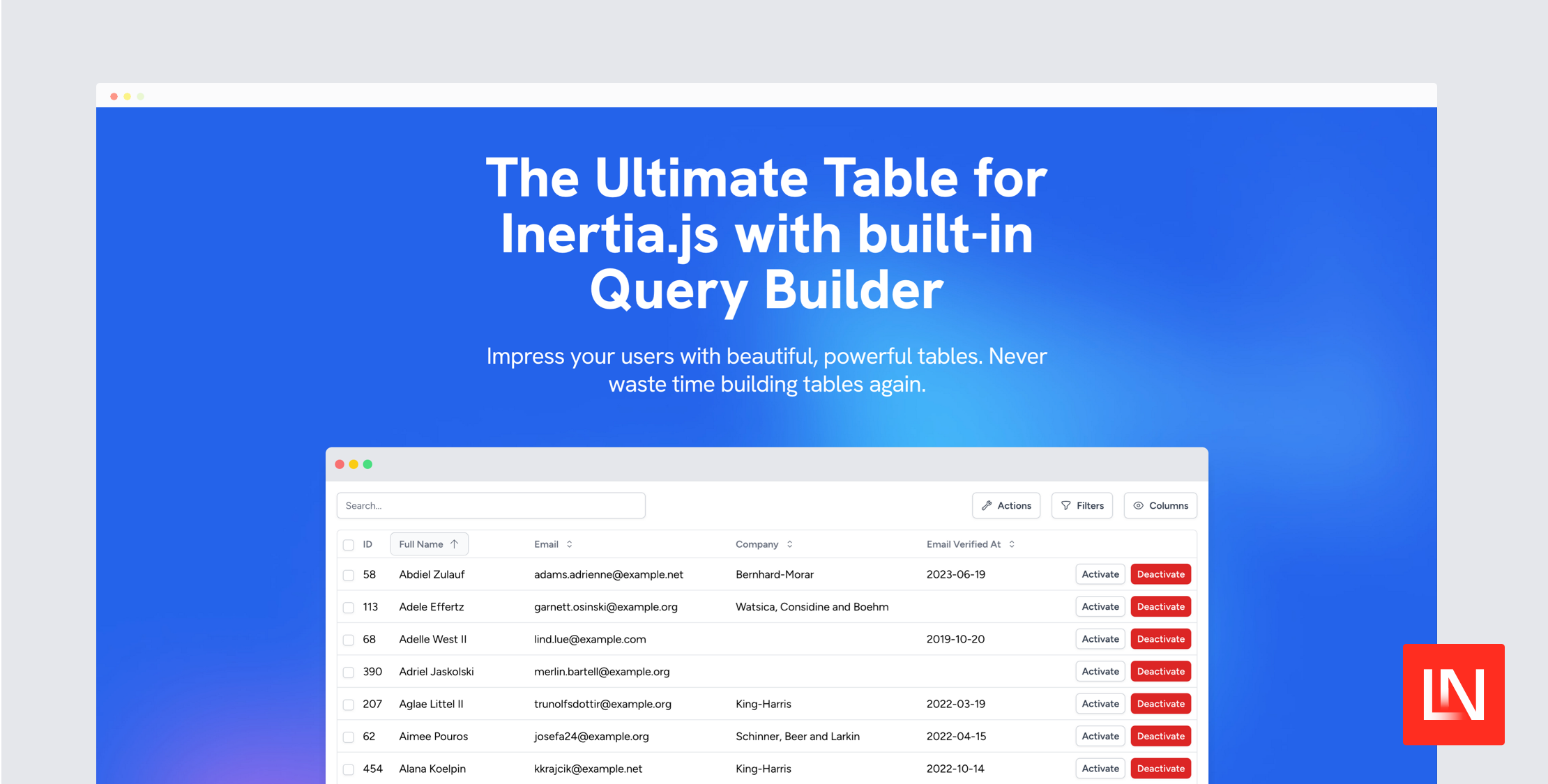
Inertia Table is the ultimate table for Inertia.js with built-in query builder support. Inertia Table is included with the premium Inertia UI, a suite of packages designed for Laravel, Vue, and Tailwind CSS created by Pascal Baljet. The table component makes it super easy to build tables based on your Eloquent Models with the following features:
- Sorting, including support for related models
- Pagination with a customizable number of items per page
- Toggleable columns
- Search with support for related models
- Extensive filtering options (text, date, boolean, sets, etc.)
- Row links, actions and bulk actions with customizable confirmation dialogs
- Export to CSV, Excel, and PDF
- Dark mode support
- Create Inline tables
- And more
You can create class-based tables using the provided make:inertia-table command, and you can also use the package's anonymous table builder on the fly:
use App\Models\User;use InertiaUI\Table\Columns;use InertiaUI\Table\Filters; class UsersController{ public function index() { return inertia('Users', [ 'users' => Table::build( resource: User::class, columns: [ Columns\TextColumn::make('name'), ], filters: [ Filters\TextFilter::make('name'), ], ), ]); }}At the time of writing, this package requires either MySQL 8, PostgreSQL 14, or SQLite 3, as well as Tailwind CSS 3.4+ and Vue 3.4+ with a React version in the works.
A demo is available to see Inertial Table in action at table-demo.inertiaui.com. You can get started with Inertia.js Table by purchasing a license (valid for a single project) on the Inertia Table website.