Knights of the Flexbox table is a fun, interactive, and completely free browser game to learn and remember Flexbox with Tailwind CSS.
⚔️ Become a Knight of the Flexbox table ⚔️
— Marcel Pociot 🧪 (@marcelpociot) July 28, 2021
Learn how to master Flexbox with @tailwindcss in this fun, interactive, and completely free browser game!https://t.co/brh9Q5XuhZ
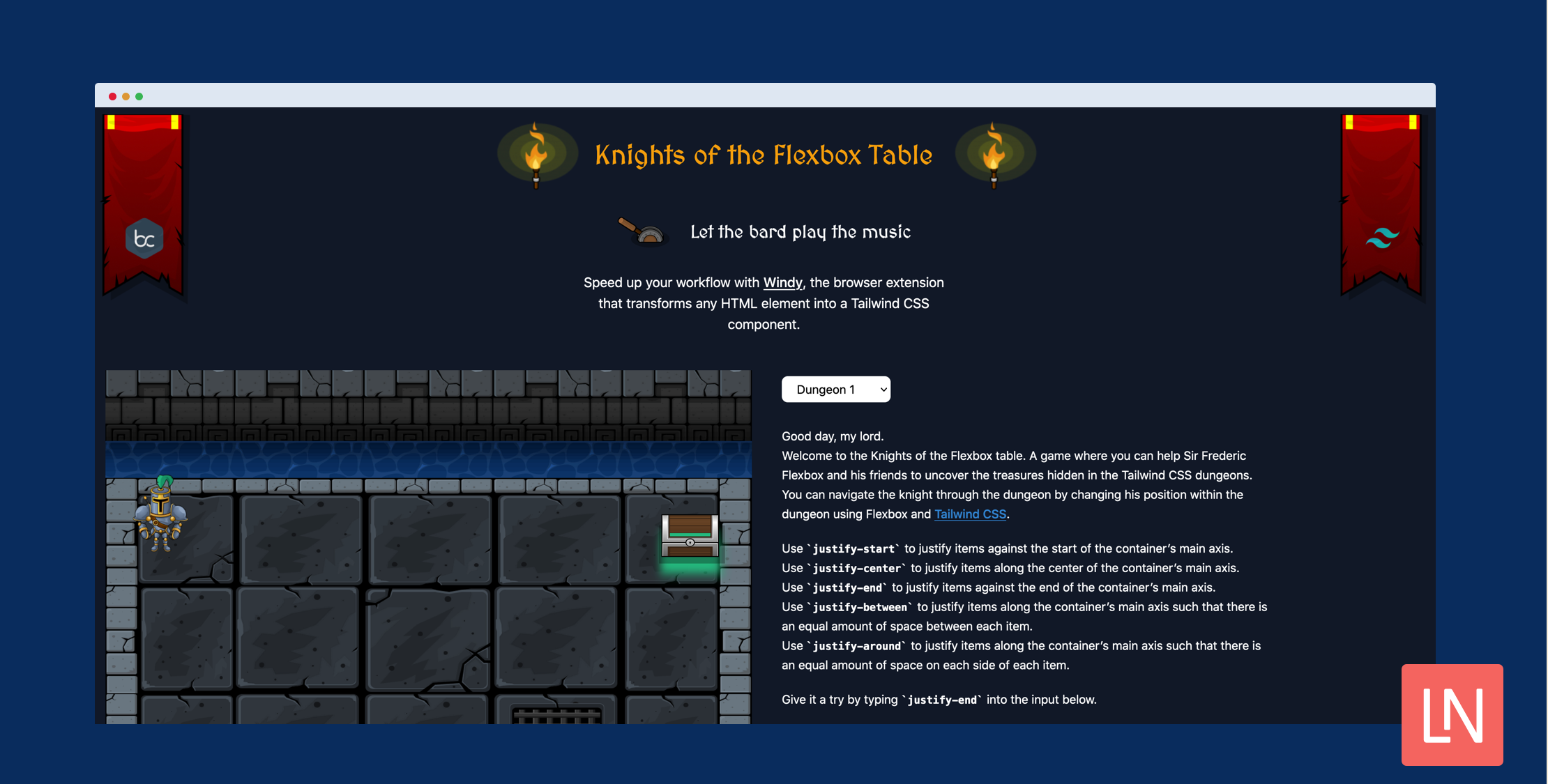
Welcome to the Knights of the Flexbox table. A game where you can help Sir Frederic Flexbox and his friends to uncover the treasures hidden in the Tailwind CSS dungeons.
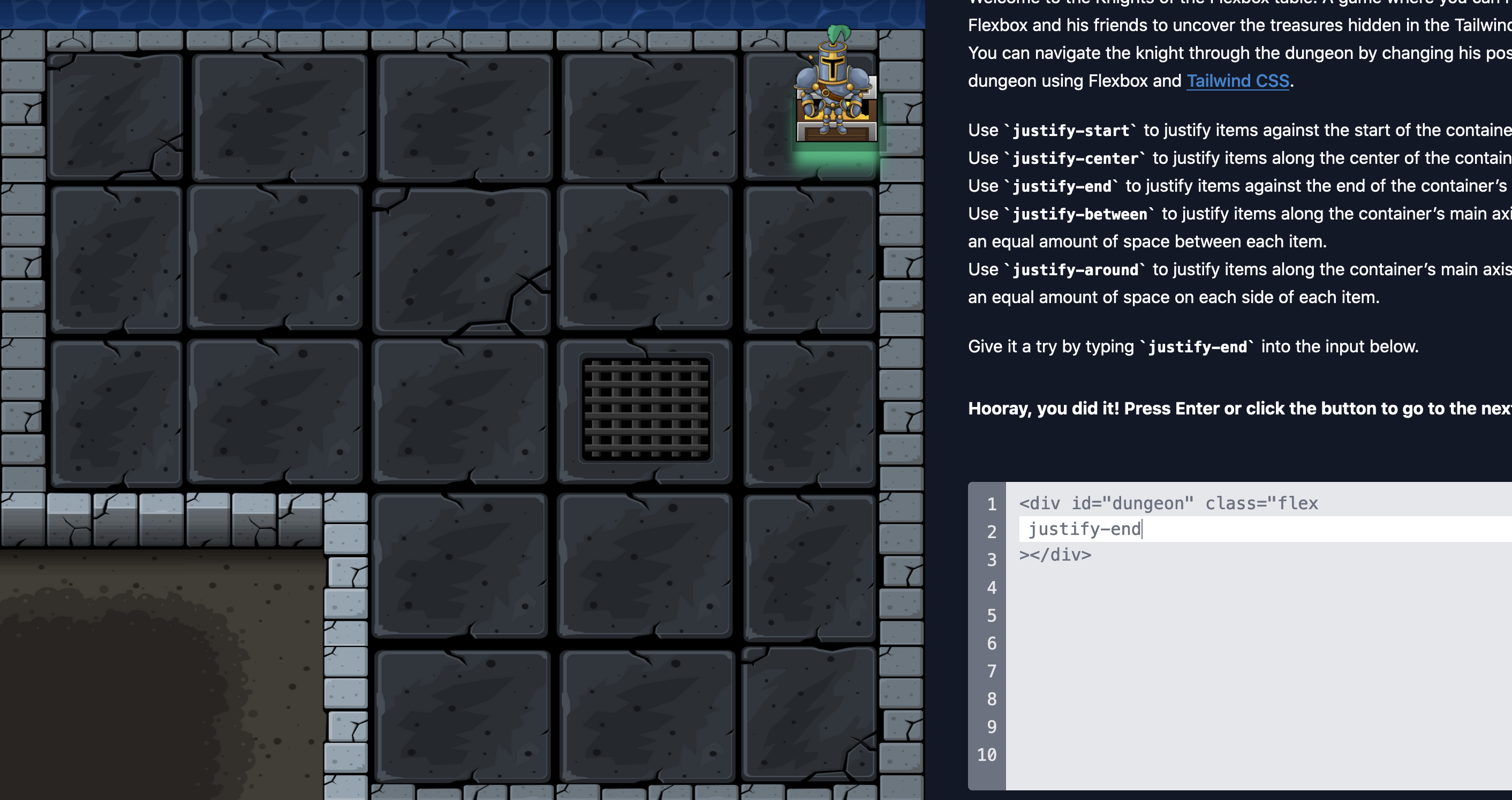
The premise of the game is using Flexbox and Tailwind CSS to navigate dungeons interactively. By learning how to use Tailwind CSS classes, you can move around the nights and conquer dungeons.

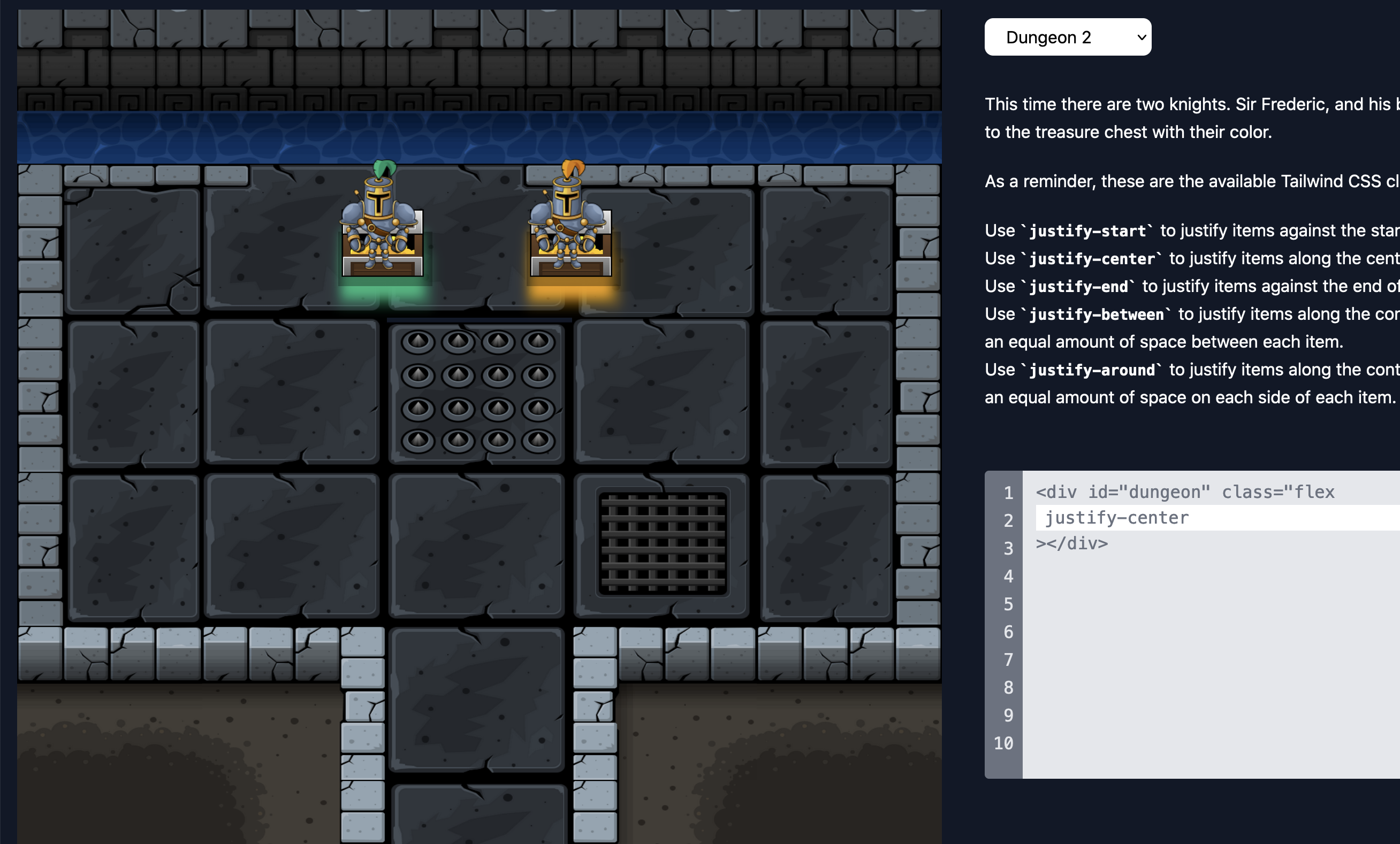
As you progress through the dungeons, you'll face different challenges to learn various Flexbox applications. For example, in the second dungeon, you use justify-center to align the Knights with the treasure matching their color:

Check it out today and start using Flexbox and Tailwind in your projects with ease at knightsoftheflexboxtable.com.