Laratables is a package by Gaurav Makhecha to handle server-side AJAX of DataTables (Table plug-in for jQuery) in Laravel +5.5:
This package helps with simple requirements of displaying data from eloquent models into data tables with ajax support. Plus, using simple relationships and customizing column values.
With this package the client-side code looks similar to any other usage of the Datatables plugin for jQuery:
$('#users-table').DataTable({ serverSide: true, ajax: "{{ route('admin.users.datatables') }}", columns: [ { name: 'id' }, { name: 'name' }, { name: 'email' }, { name: 'role.name' }, { name: 'action', orderable: false, searchable: false } ], ...});Note role.name in the columns property, which is a relationship column on the User model with the name of the relationship and the field.
On the server-side, here’s what a data tables controller might look like to provide the data:
use App\User;use Freshbitsweb\Laratables\Laratables;...return Laratables::recordsOf(User::class);Customizing columns and the query is possible, and this package does so via model methods. I am not one that likes a ton of extra methods on my models to support third-party packages, so perhaps a trait would be an option to contain the overrides on a model for this specific package. Check the readme for full customization options.
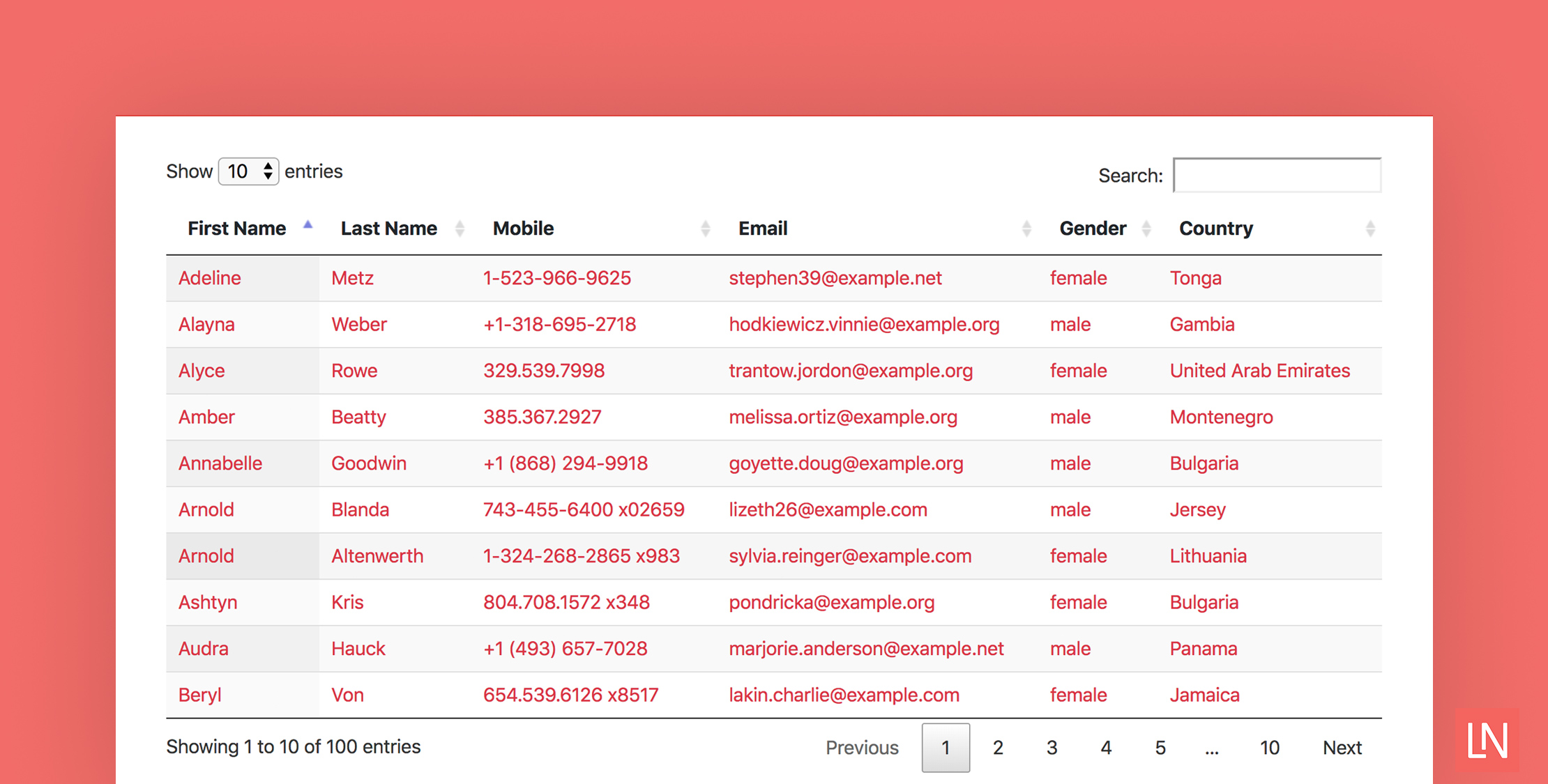
Laratables has an online demo available, and you can check out the source code/installation instructions from the GitHub – freshbitsweb/laratables repository.