The Honeystone SEO package for Laravel makes configuring SEO metadata from anywhere within your Laravel application a breeze. The package includes metadata generators for popular social networks like X Cards, Open Graph, and JSON-LD schema.
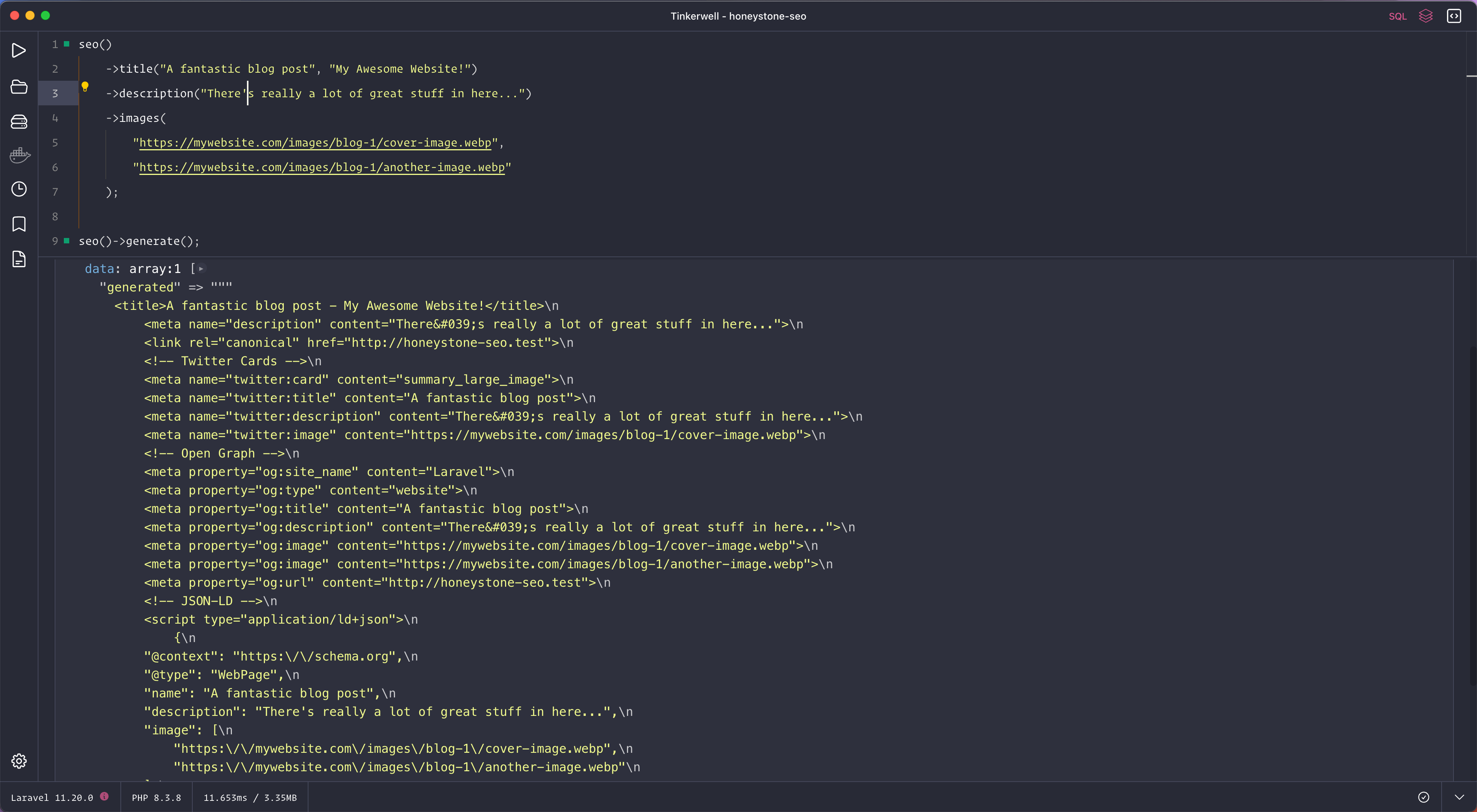
seo() ->title('A fantastic blog post', 'My Awesome Website!') ->description("There's really a lot of great stuff in here...") ->images( 'https://mywebsite.com/images/blog-1/cover-image.webp', 'https://mywebsite.com/images/blog-1/another-image.webp', );When rendering your views, you can use the provided @metadata Blade directive, or the seo()->generate(); method to render metadata.

Generators are useful to render metadata for popular social networks. Here's an example of defining a Twitter Card using this package:
seo() ->twitterEnabled(true) //enabled by default, see config ->twitterSite('@MyWebsite') ->twitterCreator('@MyTwitter') ->twitterTitle('A fantastic blog post') //defaults to title() ->twitterDescription("There's really a lot of great stuff in here...") //defaults to description() ->twitterImage('https://mywebsite.com/images/blog-1/cover-image.webp');You can also create your own custom metadata generators, which can easily be added to suit your needs. I'd recommend looking at the existing generators with this package to see how to implement the GeneratesMetadata interface.
Check out the project's readme for details on implementing this package and using the built-in generators. You can learn more about this package, get full installation instructions, and view the source code on GitHub at Honeystone/laravel-seo.