As October CMS approaches its 10 year anniversary, the team have been working diligently over the past seasons to get this release ready. Version 3.6 was planned to be version 4.0, but since Laravel 11 has made some changes to its bootstrapper, we've delayed the major release to incorporate these new Laravel improvements first.
We've worked hard to make these new features backward compatible and you can enjoy the new benefits sooner. There are almost too many to list, so let's cover some of the most significant new technologies and technical details in this article.
Introducing Phosphor Icon Integration
Phosphor is a passion project by Helena Zhang and Tobias Fried. It’s used by companies and creatives like AllTrails, Figma Academy, Framer, Outgo, Pablo Stanley, Qatalog, reMarkable, Spacedrive, Stash, and Threads.

We love the look of these icons, so we've introduced over 7,488 Phosphor icons to the admin panel, offering an extensive collection of icons to enrich your UI designs. This integration provides a vast array of icon options to improve the visual appeal of your projects.
You can start using these icons in all your plugins, alongside the traditional October Icons.
- Check out the Available Icons documentation to learn more.
Code Completion for Tailor Blueprints

When using the Editor in the admin panel, we've introduced code completion capabilities, ensuring you receive automatic suggestions as you develop your blueprints.
This enhancement was made possible thanks to the OctoberCode extension for the Visual Studio Code editor, created by Sergey Kasyanov. If you're yet to explore this extension, we highly recommend it. For those already benefiting from it, consider supporting Sergey to show appreciation for this invaluable contribution to the ecosystem.
Multisite Trait Improvements
The October\Rain\Database\Traits\Multisite trait has been enhanced to provide greater control over how the model synchronizes its attributes, including cascading deletes. Previously you could only enable or disable the sync strategy to sites within the same group.
protected $propagatableSync = true;The $propagatableSync property now takes an array of configuration values. Here you can specify the sync strategy, which can be for all sites, sites within the same group, or sites using the same locale. By default, deleting a model will propagate the deletion to models in other sites, including soft deletes, this can be disabled with the delete value.
use October\Rain\Database\Traits\Multisite; protected $propagatableSync = [ 'sync' => 'all | group | locale', 'delete' => false];We plan to enhance this further to include propagating nested set and simple tree structures, where they are used in conjunction with the Multisite trait.
- Learn more about the model traits available in October CMS.
New Hinted URLs for Plugins
As you may know, October CMS follows a package-oriented Model-View-Controller (MVC) pattern where URL routes are registered for controllers automatically. This produces a consistent and predicable URL routing table, keeping things neat and organized.
In this release, we've addressed a small bugaboo where a URL always contains the author's name as part of the package namespace. So, for example, if you named your vendor during your teenage years, you might be stuck with a package name KewlCoder\Blog and URL like this:
/admin/kewlcoder/blog/postsAs of this release, the plugin registration file can register global a hint to enable the use of a custom segment.
public function pluginDetails(){ return [ // ... 'hint' => 'blogger' ];}Using a hint of blogger produces a shorter URL and hides the vendor name in emails and shared links between administrators.
/admin/blogger/postsOf course, this comes at the cost of potential conflicts with other vendors who may want to use the same hint. Some coordination may be required in the case of resolving naming conflicts, and likely why we avoided adding this request for so long!
API Docs Refresh
The API docs for October CMS have been updated to the latest specification. When reading the code, you might notice a different style of inline documentation is used. Since PHP is becoming focused on type safety more and more, it means the DocBlock declarations have a tendency to produce duplicate information. Take the query builder paginate method in Laravel for example:
/** * Paginate the given query into a simple paginator. * * @param int|\Closure $perPage * @param array|string $columns * @param string $pageName * @param int|null $page * @return \Illuminate\Contracts\Pagination\LengthAwarePaginator */public function paginate( int|Closure $perPage = 15, array|string $columns = ['*'], string $pageName = 'page', ?int $page = null): LengthAwarePaginator { // ...}In the above example, the type hints are written twice. We aim to fully embrace type safety, where it makes sense, but also want to keep the documentation short and concise. As a result, we've adopted the Go Language "Doc Comments" style of documentation, which takes a natural language approach to writing inline documentation.
A "doc comment" should explain what the method returns or, for methods called for side effects, what it does. Named parameters and results can be referred to directly in the comment, without any special syntax like backquotes. It is also typical for the first word to match the described object (as a checksum for linters), which provides an incentive for an interface's naming to act as a meaningful start of a sentence. Let's take a look at that example using doc comments:
/** * paginate the given query into a simple paginator. Returns a paginator * instance, taking the number of records perPage, columns to select and * URL query pageName. Optionally, a custom page number can be supplied. */public function paginate( int|Closure $perPage = 15, array|string $columns = ['*'], string $pageName = 'page', ?int $page = null): LengthAwarePaginator { // ...}While we are eagerly awaiting the PHP community to come up with a better solution; Doc comments are a great for reducing duplication, promoting thoughtful interface naming, producing cleaner code, and we think it is generally easier on the eyes.
- Check out this example of an API document using a custom doc comment parser that we've been working on.
New Form Designs
The Form Controller is a vital mixin used by controllers, we've now included preset that should you save a bunch of time when building form designs in the admin panel. With these new options, and more on the horizon, building your backend forms has never been quicker and easier.
Rendering the form is as simple as adding design to the form configuration:
design: displayMode: popup size: 750Then calling formRenderDesign in your view file:
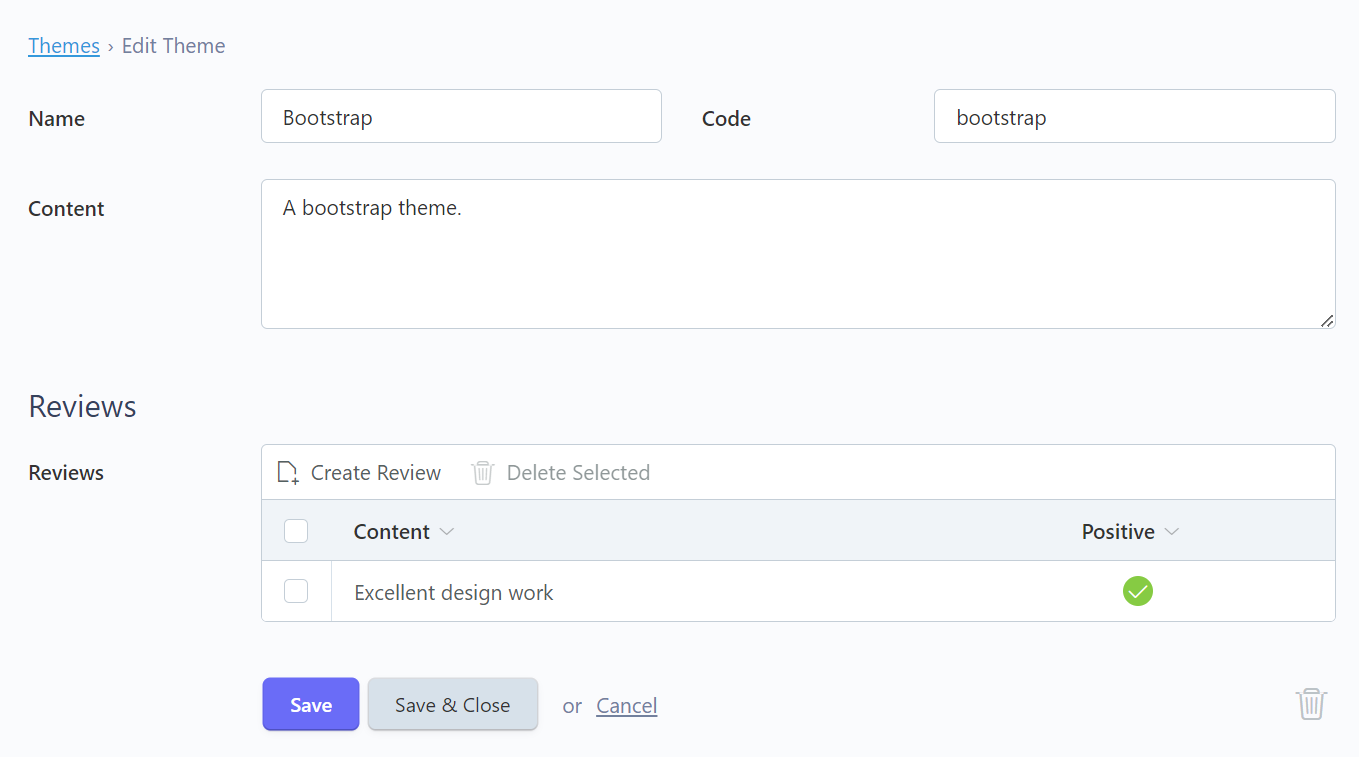
<?= $this->formRenderDesign() ?>Basic Design
The basic design is the standard form layout used by most forms.

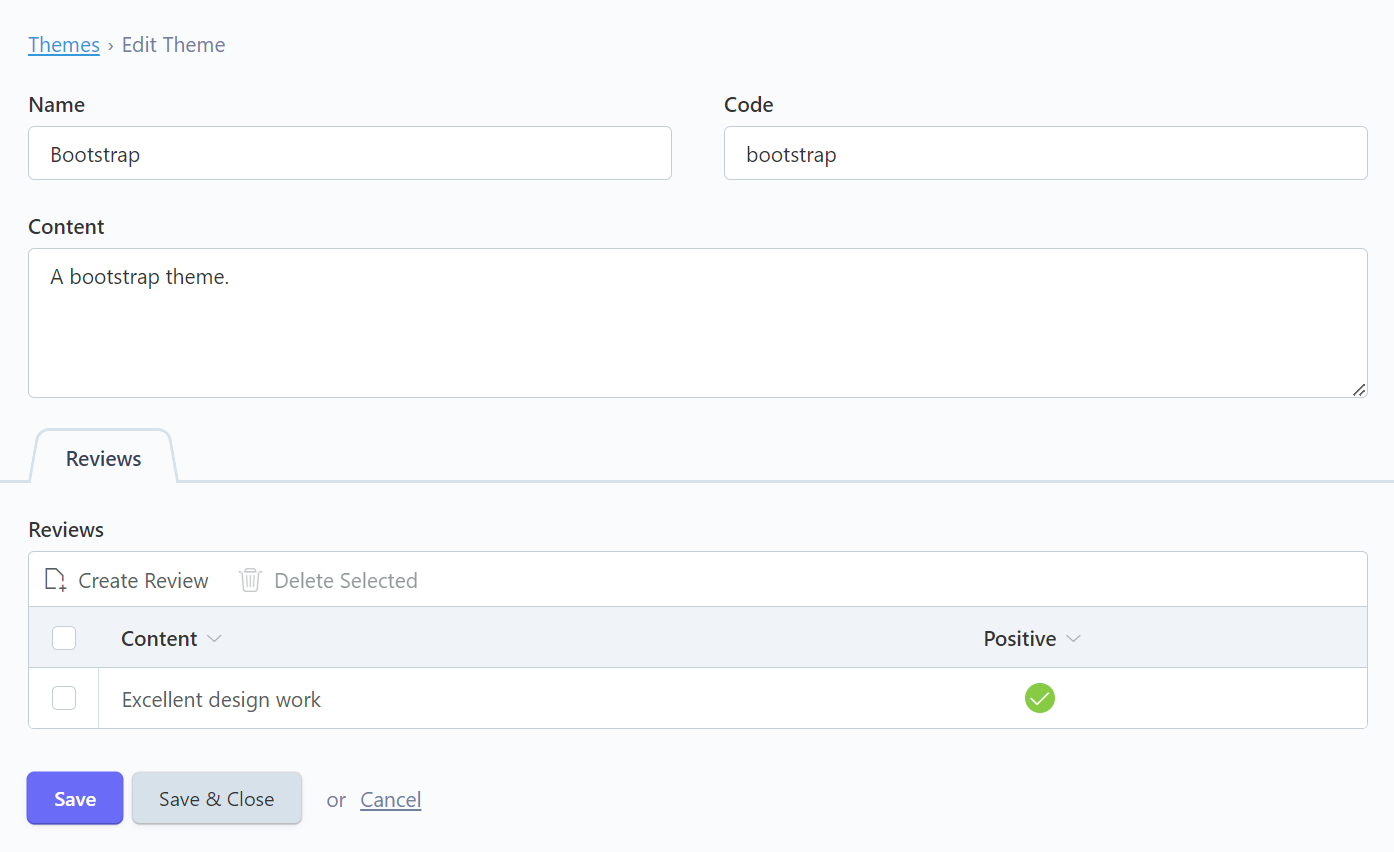
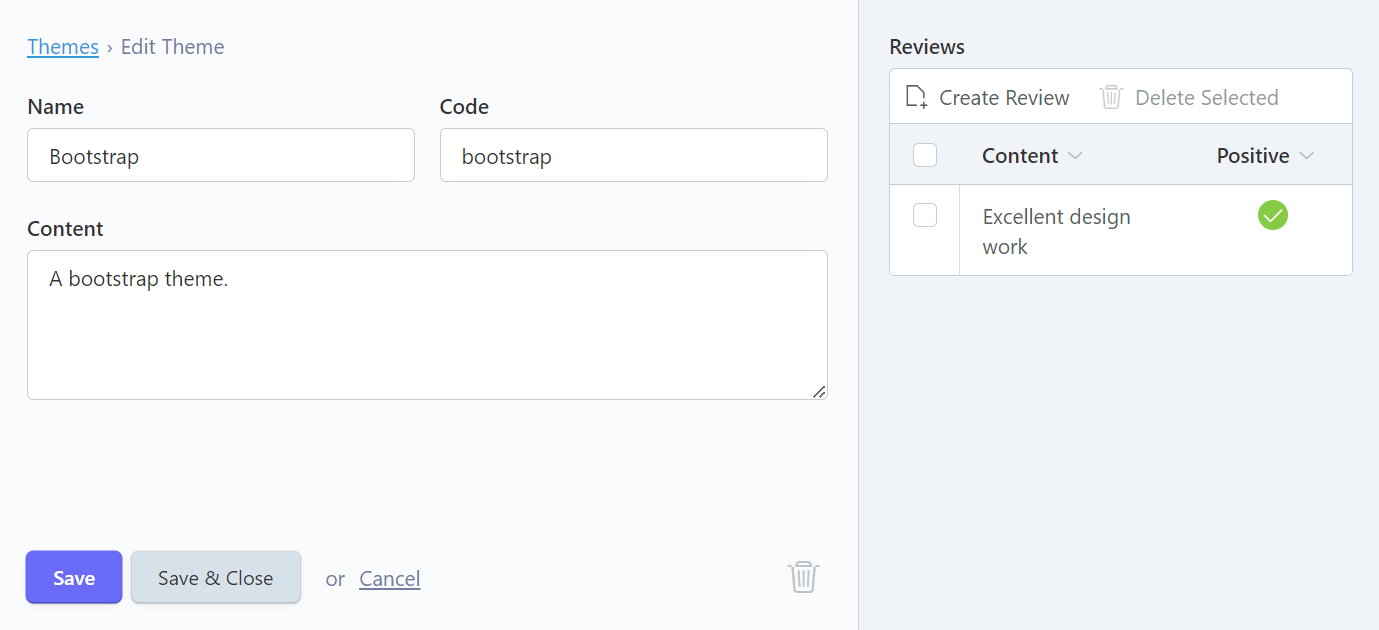
Sidebar Design
The sidebar places secondary tabbed fields in a sidebar.

Survey Design
The survey shows horizontal fields with sections instead of tabs.

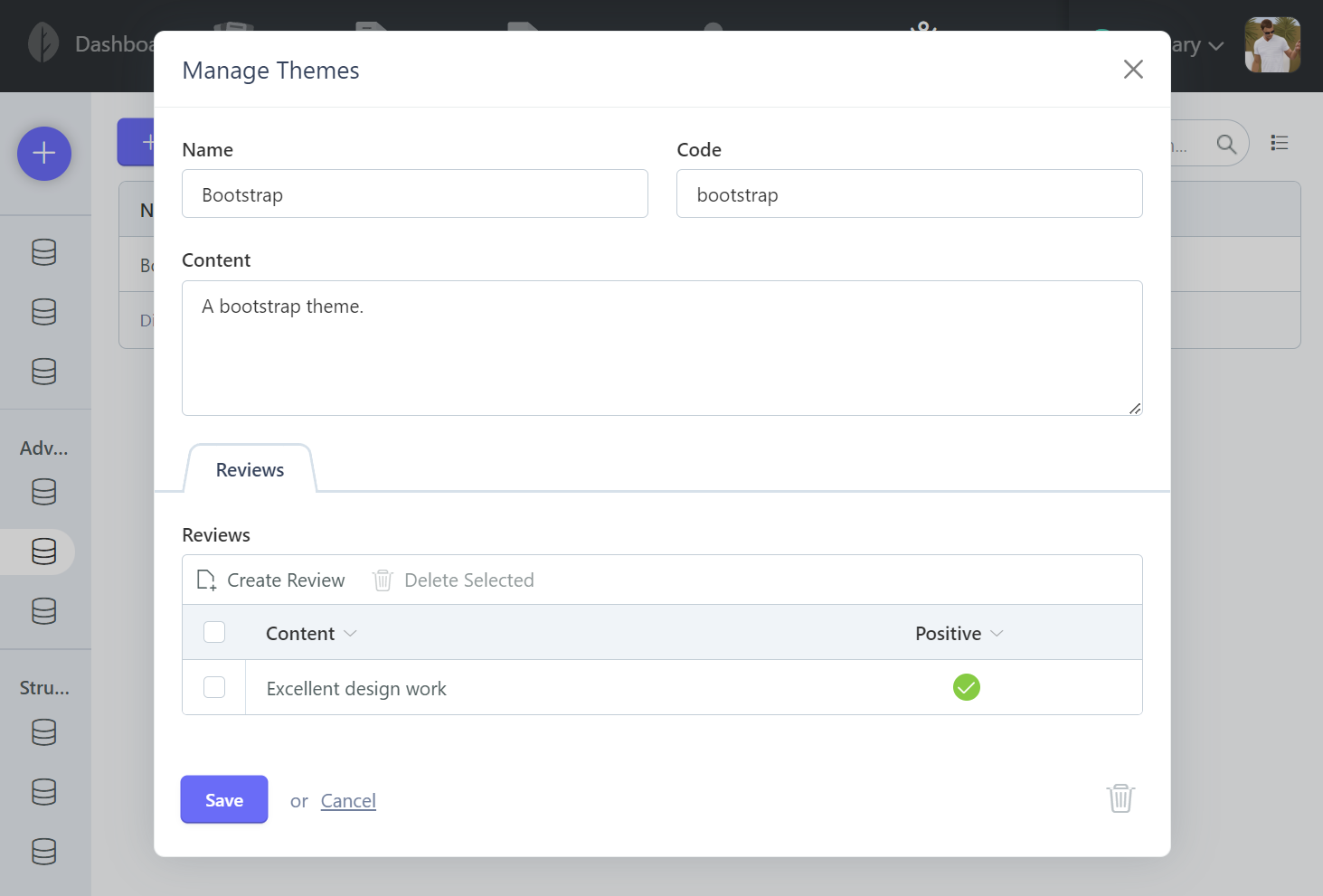
Popup Design
The popup manages the form fields using modal windows.

- Read more about Form Designs at the documentation.
Flash Progress Messages

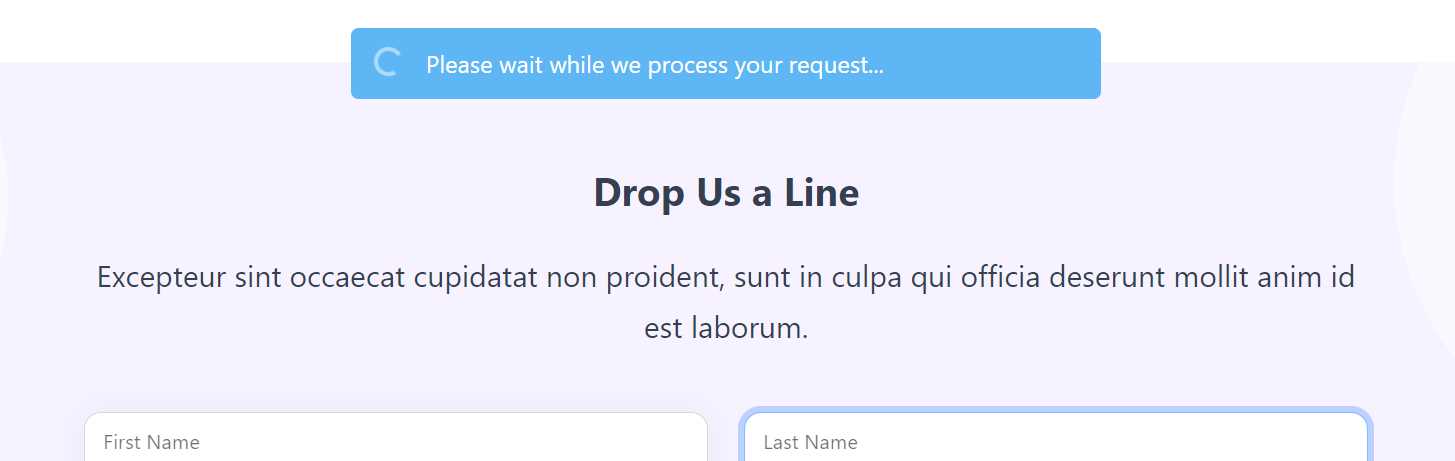
The AJAX Framework now includes an option to display a flash progress message while the request runs. This is great particularly for long running processes. It can be implemented using the data attributes API or the JavaScript interface.
<button data-request="onSubmit" data-request-message="Please wait while we process your request..."> Contact Us</button>- Learn more about Flash Messages at the documentation.
Nested Relation Support
Tailor's dynamic content management framework now automatically integrates with the Relation Controller, delivering an advanced interface for managing related records and nested data. This includes a new content field and display mode that lets you manage complex data inside a simple user interface.
Controller mode has been added to the Entries field type, and the new Nested Items field has been added, which is well suited for managing menu structures. Here is a screencast that demonstrates the new Nested Items field:
Plugin developers also benefit from this upgrade with support for nested relationship definitions and an inline controller mode added to the Relation form widget.
Future Horizons
With some features initially slated for version 4.0 now included in 3.6, we're eagerly looking forward to further developments and the compatibility enhancements that the next version of Laravel will bring. While we wait, we'll be focusing on the 3.7 release, including the in progress roadmap items. Stay connected for more exciting updates!
Engage with Us
Dive into the detailed documentation to fully leverage the capabilities of version 3.6 in your projects. We value your feedback and experiences with this update and encourage you to share your thoughts with us.
A heartfelt thank you to the Laravel community for your ongoing support and contributions. Together, we continue to forge a powerful and innovative web development platform. Let's embark on this new journey with October CMS v3.6!
Developer at October CMS.
Coding with PHP since 1999. Building with Laravel since v3.











