One nice Laravel feature is its routing, by visiting your routing file, you can get an eagle eye view of your application and a map that shows which URL is corresponding to which file.
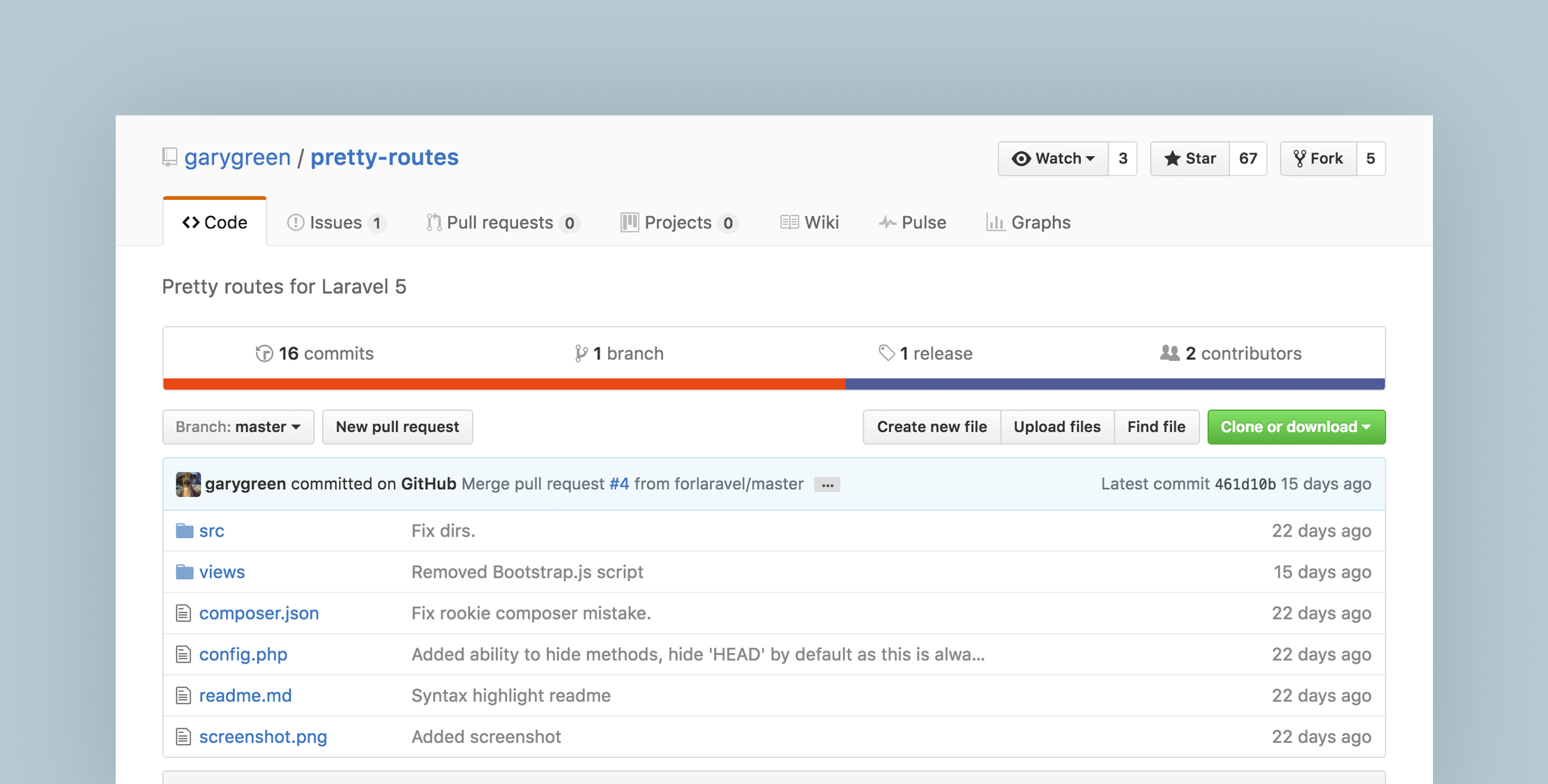
By default, Laravel provides a handy Artisan command php artisan route:list that can be used to list your routes in a table in your terminal, Pretty Routes is a third party package that aims to offer an alternative way to view the routes through the browser.
Pretty Routes Installation
First, install Pretty routes through Composer:
composer require garygreen/pretty-routesThen add its Service provider in config/app.php:
'providers' => [ ... PrettyRoutes\ServiceProvider::class,Finally, you have to publish the config file so you can configure it to your needs, run the following command in your terminal:
php artisan vendor:publish --provider="PrettyRoutes\ServiceProvider"Now you have everything you need to start using the Pretty routes.
Pretty Routes Overview
If you opened Pretty routes configuration file config/pretty-routes.php, you will see the following:
return [ /** * The endpoint to access the routes. */ 'url' => 'routes', /** * The methods to hide. */ 'hide_methods' => [ 'HEAD', ],];First, you can specify the route ‘url’ that you will access Pretty routes GUI through. Second, you can add the HTTP methods that you want to hide by adding them to ‘hide_methods’ array.
Now let’s access Pretty routes URL to view our routes through the browser, you will see nice looking list that displays HTTP method, Path, Name, Action and applied Middlewares for each route:
The package does take into account your app.debug setting and will only display routes if your application is in debug mode.
The core
If you want to know how Pretty routes works, take a look at the following code inside pretty-routes/src/MainMiddleware.php file:
At line 18, there is a condition to check if requested URL equals the URL that you specify for accessing Pretty routes, If so, it reads all your routes and fill routes variable using getRoutes method, Then it responses with the Pretty routes view file and passes the routes variable with it. After that, the returned routes go through a series of foreach statements and formatting operations to structure the nice looking list that you see in the browser.
That’s it, give Pretty Routes a try if you are looking for a beautiful way to view your routes through the browser.