The Tailwind team just shipped a new release of the Tailwind CSS IntelliSense plugin for VSCode that adds Tailwind-specific linting for both your markup and CSS. According to the release announcement here are the two main features of this release:
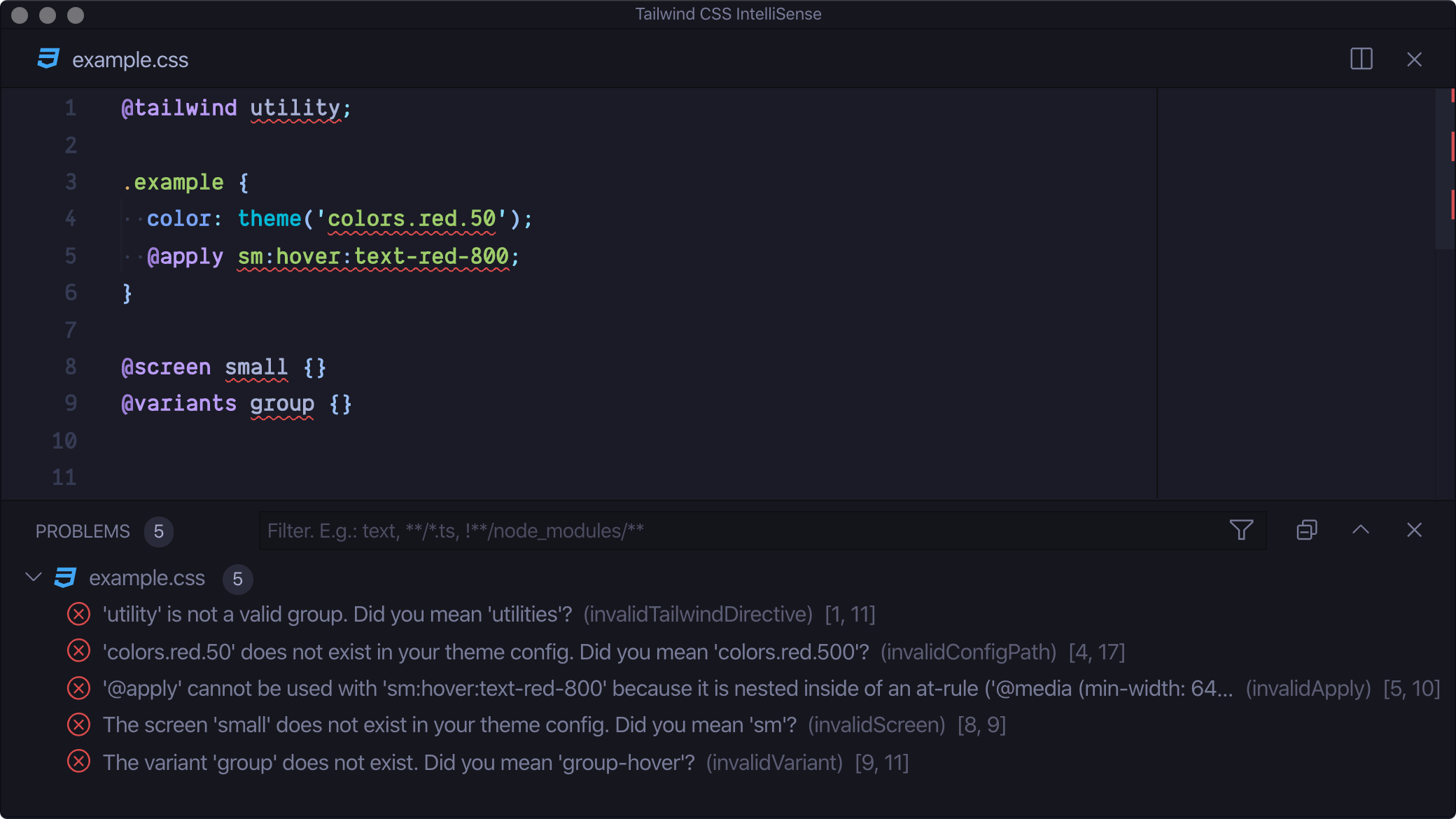
Detecting errors in your CSS
Tailwind already detects CSS errors, for example when you mistype a screen name in the @screen directive. The linting feature for Tailwind CSS IntelliSense surfaces these errors and displays them in context, directly inside your editor. The linter will validate your @tailwind, @screen, @variants and @apply directives, as well as any theme function calls:

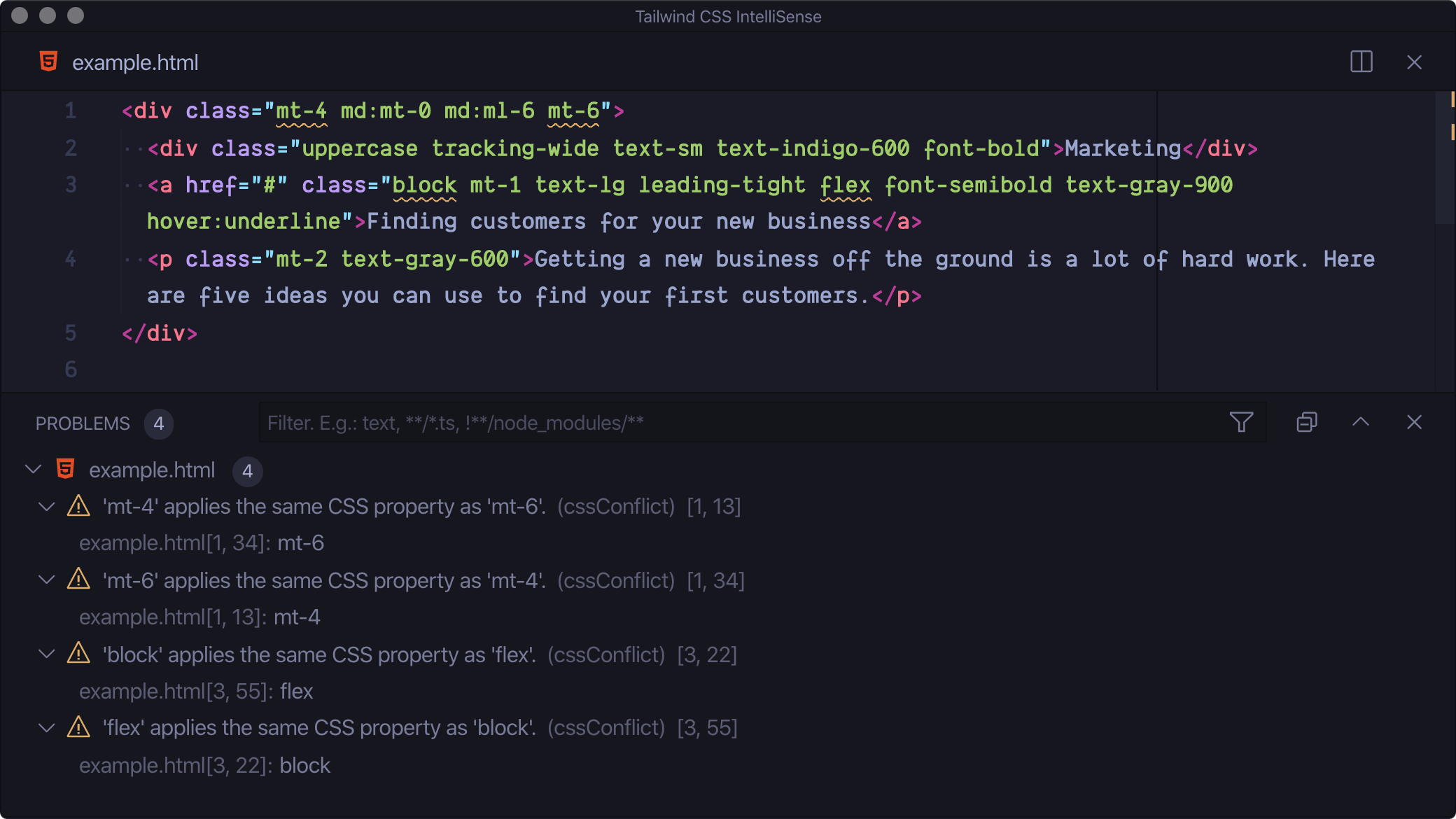
Catching conflicts in your HTML
There is one more lint rule which analyses class lists in your template files and highlights any instances where utilities seem to be in conflict. For example you probably didn’t intend to have mt-4 and mt-6 in the same class list!

For more details on this release check out the release announcement and install it via the extension marketplace.