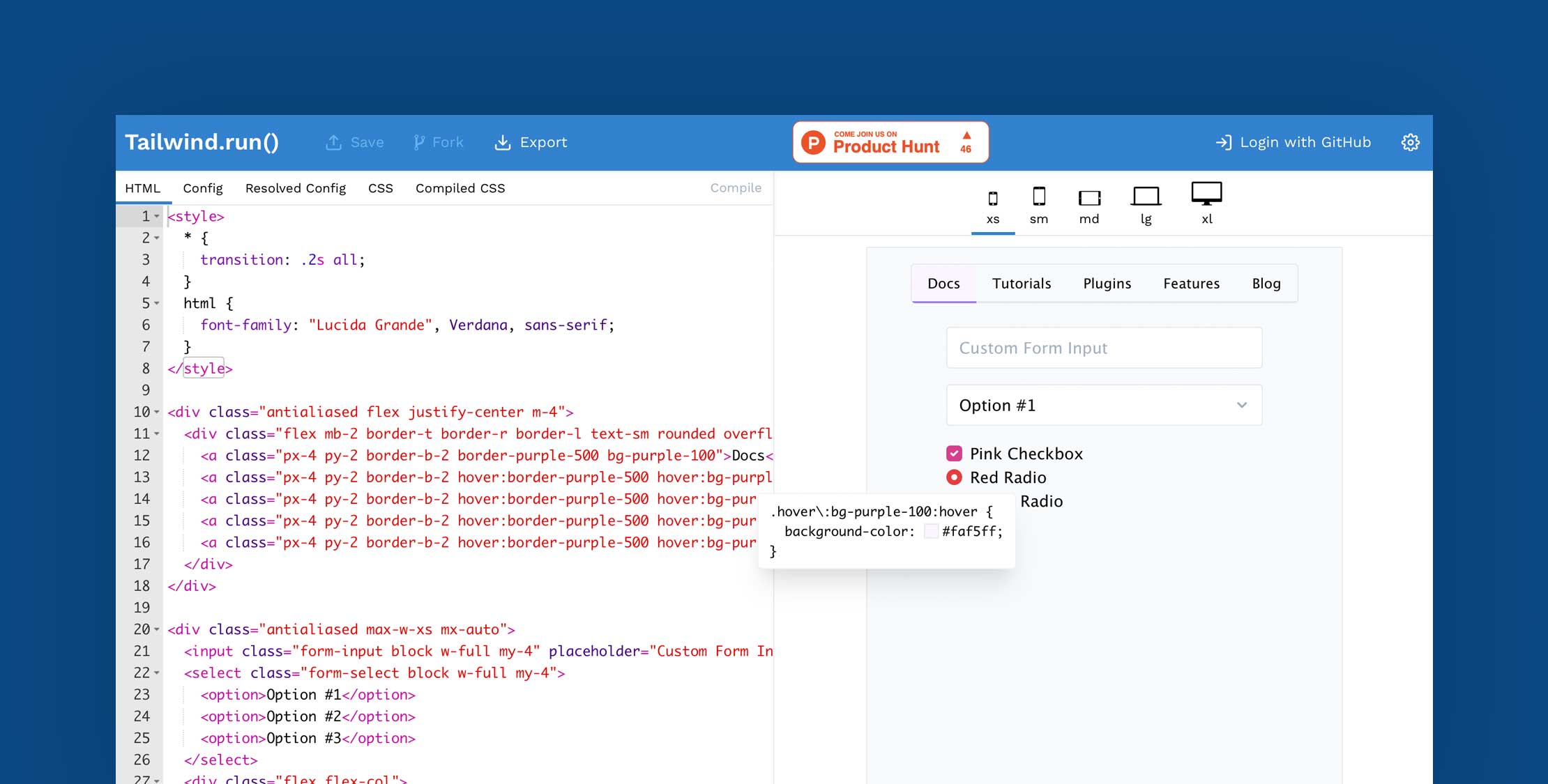
Tailwind.run() is an online service by Utkarsh Kukreti providing “fiddle” or “pen” style features for Tailwind CSS in the browser, even allowing build-time configuration features interactively.
Using this service, you can skip the setup if you want to experiment or share something. Some of its main features at launch include:
- Compile custom Tailwind CSS config and CSS in the browser
- Live preview in 5 screen sizes
- Class name autocompletion with CSS definition preview
- Save code online or export .zip
- Vim/Emacs/Sublime key bindings + Emmet
- Login and save/fork experiments
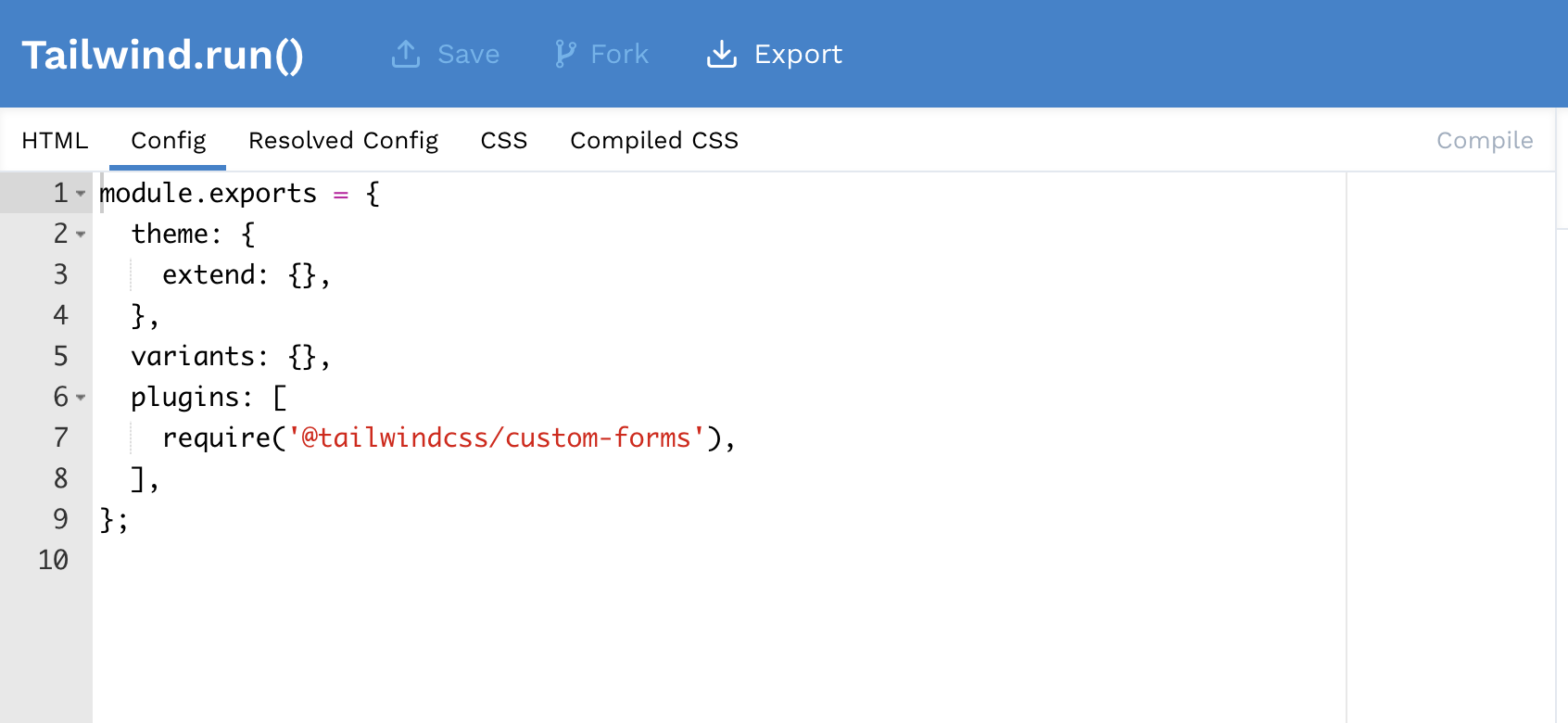
You can customize the configuration via the “config” tab, and see the changes in realtime:

Further, the service includes tabs for the resolved (or resulting) configuration, the CSS, and the Compiled CSS.
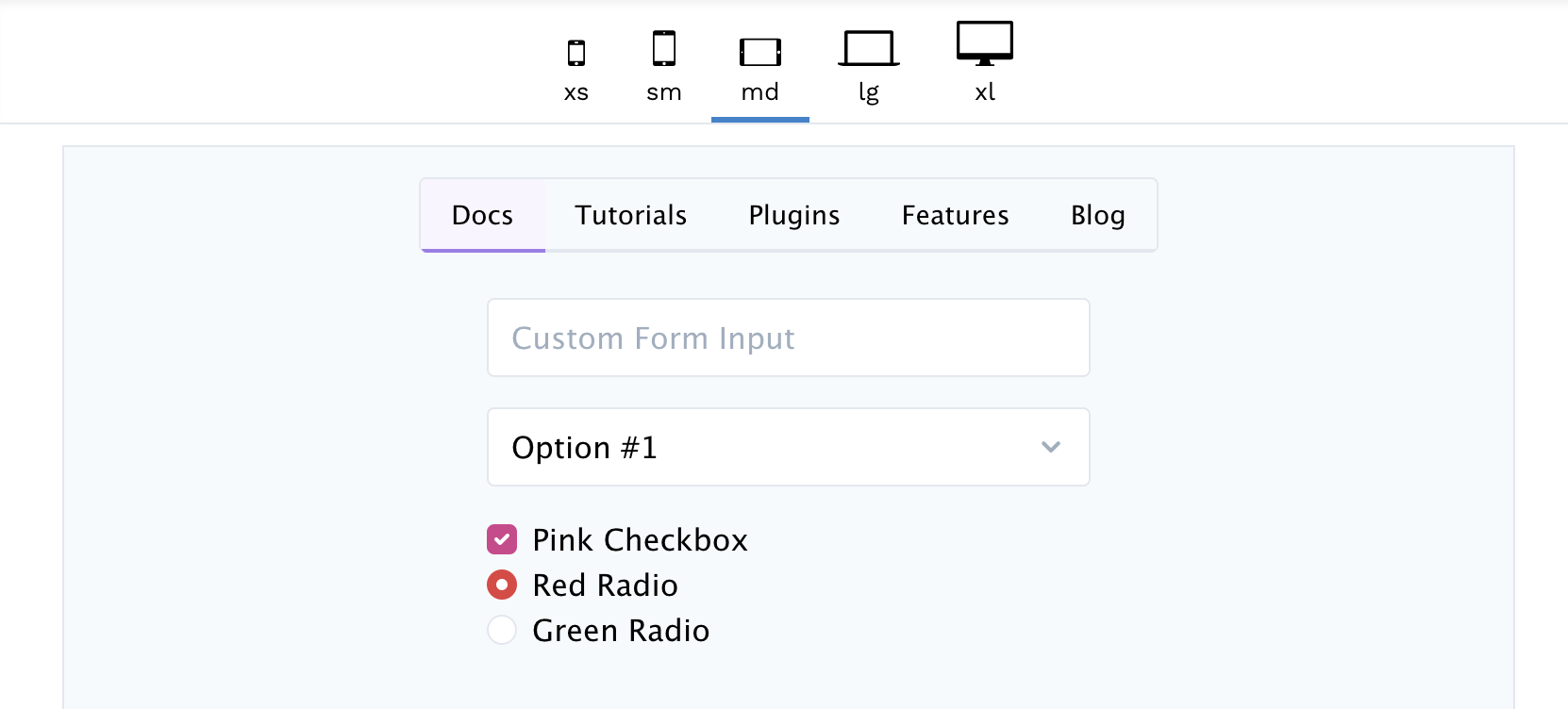
On the preview side, you can toggle between five screen sizes, which makes for a quick experience in learning Tailwind and seeing how your changes affect various screen sizes:

To get started, visit Tailwind.run and sign in with your GitHub account to share and save your work.