Guillaume Chau, a member of the core Vue.js team, announced Friday that the Vue.js Devtools 5.0 beta is available for Google Chrome. You can grab the Chrome extension from the Chrome web store.
???? It's finally here! @vuejs devtools 5.0.0-beta.1 ????
Routing tab, Performance tab, Settings tab and countless other improvements! ????
Firefox download and changelog: https://t.co/WEuEWs3ygj
Chrome download: https://t.co/fBtK401X2D— Guillaume Chau (@Akryum) September 1, 2018
The beta version of Vue Devtools includes some fantastic new features:
- Routing Tab
- Performance Tab
- Settings Tab
- Editable Vuex state
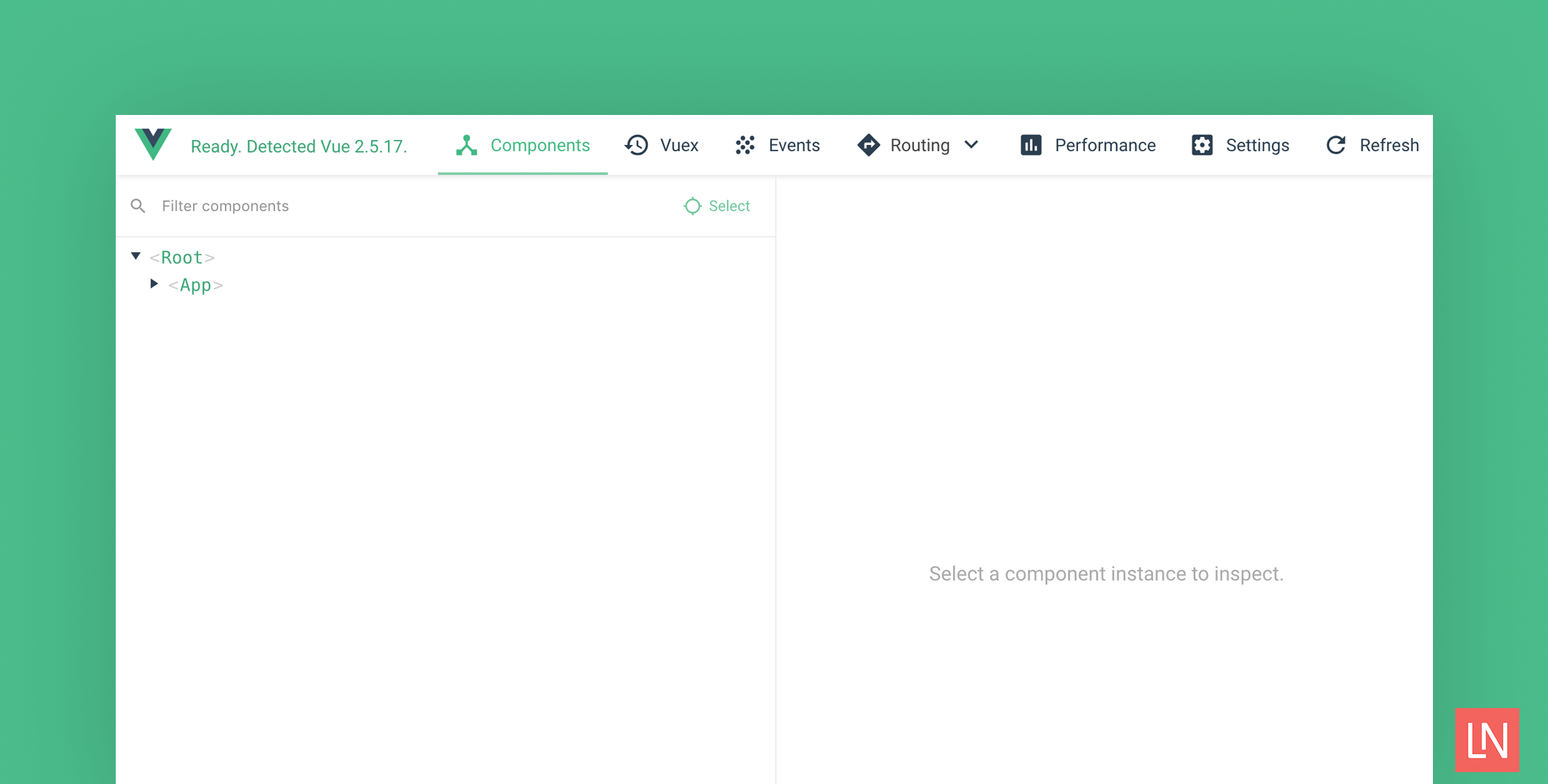
Here’s a screenshot of the new tabs for routing, performance, and the settings:

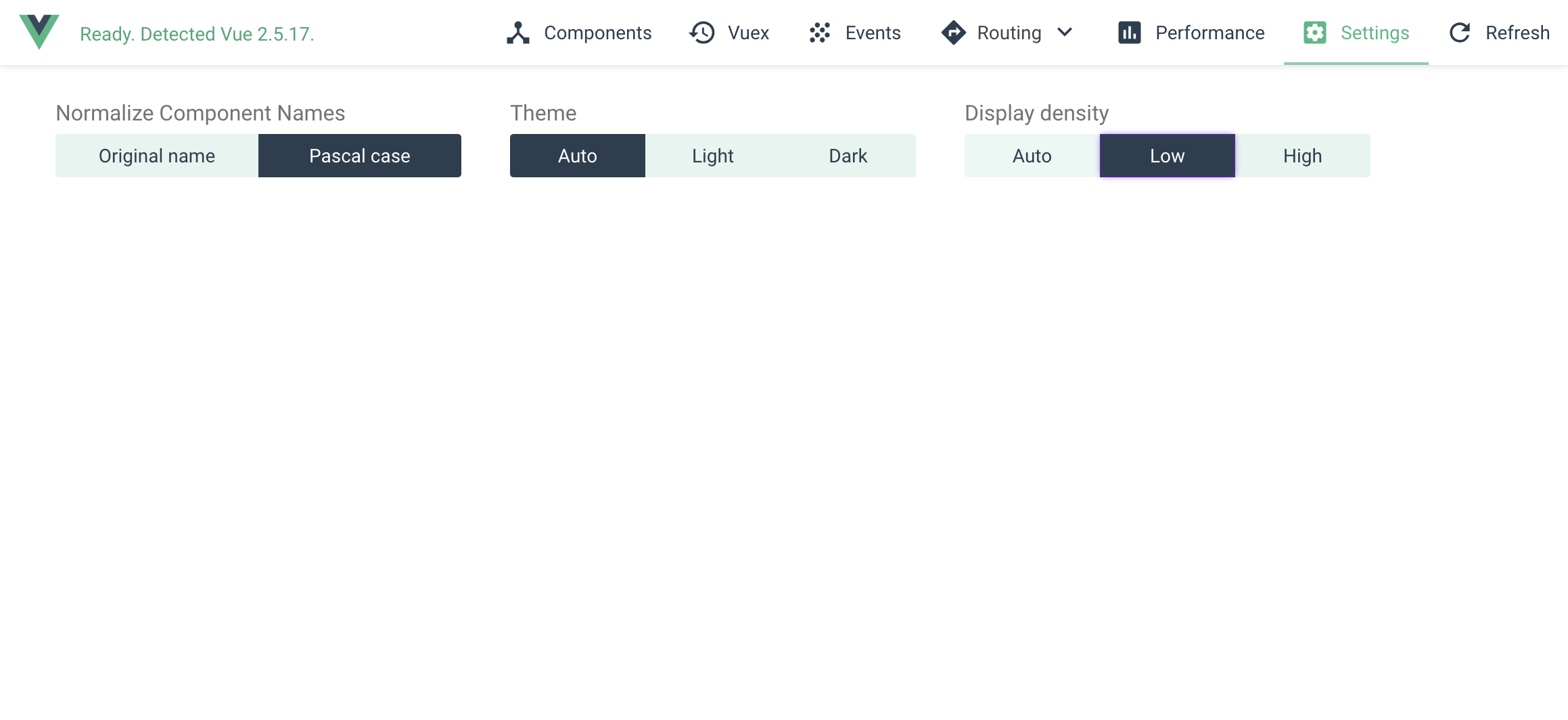
The settings page already has a few configuration options available, and I imagine that the settings tab will evolve:

You can see the full release notes on the GitHub v5.0.0-beta.1 release. It would be helpful to start using the new beta version of Vue Devtools and report any issues you see!