The WebSocket Handbook: learn about the technology behind the realtime web
Published on by Eric L. Barnes

Standardized a decade ago through RFC 6455, WebSocket has since matured into one of the main technologies powering the modern web. Designed to be event-driven and full-duplex, and optimized for minimum overhead and low latency, WebSockets have become a preferred choice for many organizations and developers seeking to build interactive, realtime digital experiences that provide delightful user experiences.
The WebSocket Handbook is a resource for developers who want to learn about the WebSocket technology and how to use it to build event-driven, realtime apps. The Handbook covers the core building blocks of the WebSocket technology, its characteristics, and advantages. It also provides a step-by-step walkthrough on how to build a realtime web app with WebSockets.
What are WebSockets?
Before we talk about the WebSocket Handbook, let's give a brief overview of WebSockets. In a nutshell, WebSocket is a web technology that enables bidirectional, full-duplex communication between client and server over a persistent, single-socket connection. The intent is to provide what is essentially an as-close-to-raw-as-possible TCP communication layer to web application developers.
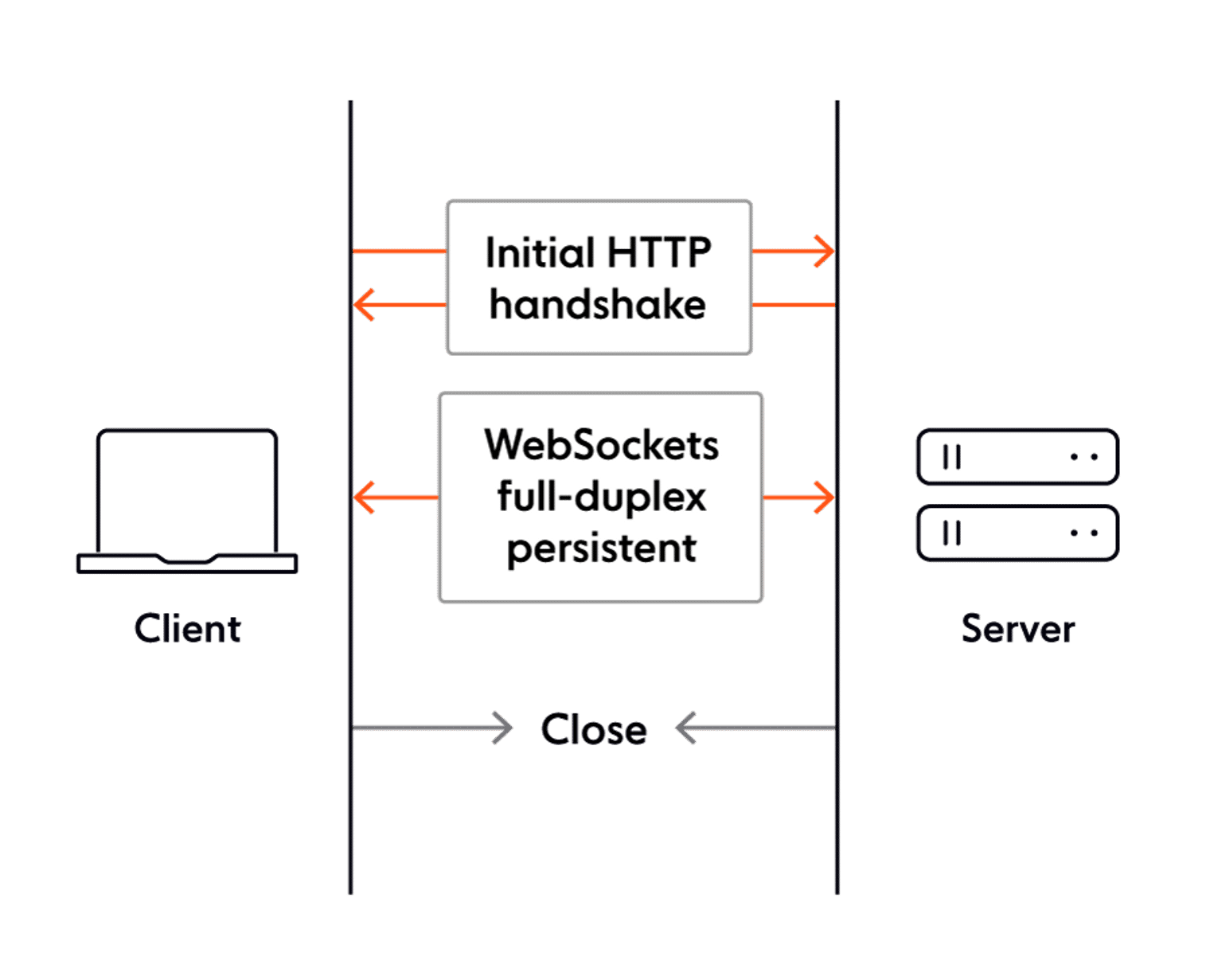
A WebSocket connection starts as an HTTP request/response handshake. If this initial handshake is successful, the client and server have agreed to use the existing TCP/IP connection that was established for the HTTP request as a WebSocket connection. This connection is kept alive for as long as needed (in theory, it can last forever), allowing the server and the client to independently send data at will in conceptual units referred to as messages. Once the WebSocket connection has served its purpose, it can be terminated via a closing handshake, which both the client and the server can initiate.

High-level overview of a WebSocket connection
WebSockets mark a turning point for web development. Until the emergence of WebSockets, the realtime web was difficult to achieve and slower than we're used to nowadays; it was delivered by using techniques like AJAX and Comet (long) polling that were not truly optimized for realtime applications.
The WebSocket technology has broad applicability. You can use it for different purposes, such as streaming data between backend services, or connecting a backend with a frontend via long-lasting, full-duplex connections. In short, WebSockets are an excellent choice for architecting event-driven systems and building realtime apps and services where it's essential for data to be delivered with immediacy, as soon as it becomes available.
We can broadly group WebSocket use cases into two distinct categories:
- Realtime updates , where the communication is unidirectional, and the server streams low-latency (and often frequent) updates to the client. Think of live sports updates, alerts, realtime dashboards, or location tracking, to name just a few use cases.
- Bidirectional communication , where both the client and the server send and receive messages. Examples include chat, virtual events , and virtual classrooms (the last two usually involve features like polls, quizzes, and Q&As). WebSockets can also be used to underpin multi-user synchronized collaboration functionality, such as multiple people editing the same document simultaneously.
Introducing the WebSocket Handbook
The WebSocket Handbook consists of five chapters:
- Chapter 1: The Road to WebSockets - looks at how web technologies evolved since the inception of the World Wide Web, culminating with the emergence of WebSockets, a vastly superior improvement on HTTP for building realtime web apps.
- Chapter 2: The WebSocket Protocol - covers key considerations related to the WebSocket protocol. You'll find out how to establish a WebSocket connection and exchange messages, what kind of data can be sent over WebSockets, what types of extensions and subprotocols you can use to augment WebSocket
- Chapter 3: The WebSocket API - provides details about the constituent components of the WebSocket API — its events, methods, and properties, alongside usage examples for each of them.
- Chapter 4: Building a Web App** with WebSockets** - provides detailed, step-by-step instructions on how to build an interactive cursor position-sharing demo with WebSockets.
- Chapter 5: WebSockets at Scale is an overview of the numerous engineering decisions and technical trade-offs involved in building a system at scale. Specifically, a system that is capable of handling thousands or even millions of concurrent end-user devices as they connect, consume, and send messages over WebSockets.
Download your copy:
This version of the WebSocket Handbook does not intend to be exhaustive. In future iterations, we plan to:
- Add more details to the existing chapters.
- Provide more examples and walkthroughs for building apps with WebSockets.
- Cover additional aspects that are currently out of scope, such as WebSocket security, and alternatives to WebSockets.
We hope the Handbook will help you gain a good understanding of how WebSockets came to be and how they work, and make it easier for you to build realtime apps powered by WebSockets.
We always treasure feedback from our readers. If you have questions, any suggestions for what we should include in future versions of the Handbook, or if you simply want to chat about WebSockets, contact us!
If you are interested in quickly and easily building low-latency, scalable, fault-tolerant realtime functionality with WebSockets, sign up for a free account and see what Ably can do for you!
















