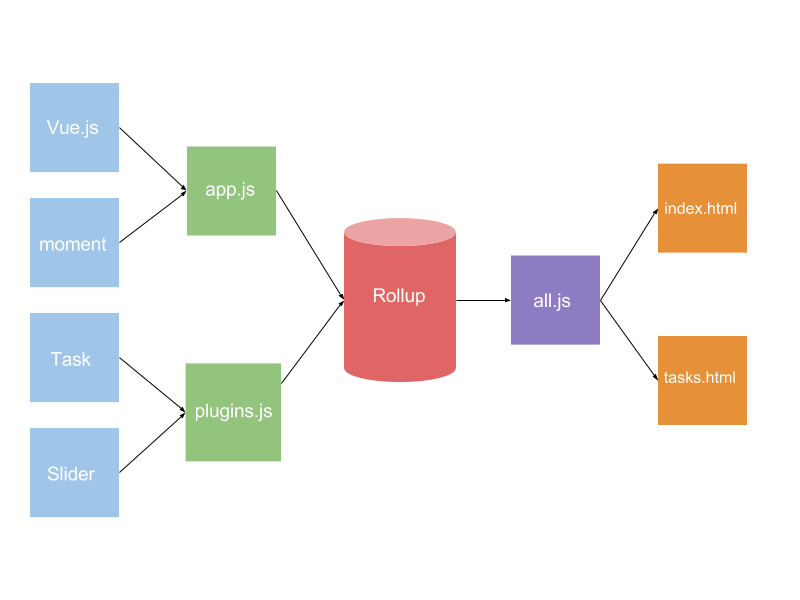
Rollup is a next-generation JavaScript module bundler. Using it you can build your app or library using ES2015 modules, then efficiently bundle them up into a single file.
This helps combat the problem of the ever-growing size and complexity of your scripts. It gives us the ability to divide our programs into modules, so we can organize them into different files and directories.
These self-contained chunks of code that provides distinct functionality that we can use, swap and delete easily which means increasing in the readability, maintainability, and reusability of our code.
Rollup.js Overview
Rollup is a JavaScript module bundler that enables you to code your apps using ES2015 modules, then it will concatenate all the modules into a single file in order to reduce the number of HTTP requests and improve pages load time. Rollup aims to be fast and generates a cleaner and more efficient code than any other module bundlers.

By using Rollup, you will benefit from ES2015 static analysis which means your imported modules will be resolved at compile time (before executing) and any unused exports will be removed before the program runs so it will save the size and decreases the overhead of your scripts.
Another great feature is Tree-shaking, which leads to exclude unused exports from bundles. So, instead of importing the whole module, Tree-shaking allows you to import only the bits you need which will make your bundles smaller.
Take a look for the following example, assume that we have two functions at greetings.js file:
export function sayHello () { return "Hello!";} export function sayHi () { return "Hi!";}And we imported all of these functions in app.js, then we use only sayHello by logging it to the console:
import * as Greetings from './greetings.js';console.log( Greetings.sayHello() ); // Hello!Notice how the output will be, by utilizing Tree-shaking, Rollup will exclude sayHi function because it’s not used:
function sayHello () { return "Hello!";} console.log( sayHello() ); // Hello!Be aware that Rollup is a module bundler, it’s not, however, an ES2015 to ES5 converter, So it will not take your ES2015 class syntax and compile it to ES5 syntax. For compiling ES2015 to ES5, you might use bable or buble which is another ES2015 compiling tool from Rich Harris, the creator of Rollup.
Rollup with Laravel Elixir
Laravel 5.3 is using Webpack by default, but switching to Rollup is very easy. First, install Elixir Rollup extension:
npm install laravel-elixir-rollup-official --save-devThen, use the Rollup task in your gulp file like this:
elixir(mix => { mix.rollup('app.js');});The Rollup task accepts an array of files relative to the resources/assets/js directory and generates a single file in the public/js directory. If you want to customize the paths of input and output files, pass the path of the input file as the first argument and the output path as the second argument, Be aware that you should begin the path with ./ to instructs Elixir to omit any default base directories:
elixir(function(mix) { mix.rollup( './resources/assets/js/app.js', './public/dist' );});Note that Elixir Rollup extension uses buble as a dependency. So Elixir will comfort you by compiling ES2015 to ES5 using buble automatically!
Lastly, if you want to override the default Rollup configuration, you have two choices, one is creating a rollup.config.js file in the root of the project, another option is by passing a Rollup config object as the fourth argument to Rollup Elixir task.
That’s it, if you are looking for a fast, clean, and efficient module bundler, give Rollup a try on your next project.







.png)



