Introduction
PhpStorm, the integrated development environment (IDE) by JetBrains, is a fantastic tool for PHP developers. It's packed with a huge number of features (such as refactoring and testing tools) that can help you write code quickly and efficiently.
It also supports installing plugins so you can extend its functionality and tailor your IDE to your specific needs. One of the most popular plugins (and also one of my personal favourites) for Laravel developers is Laravel Idea.
In this article, we're going to take a look at what Laravel Idea is and my favourite features that it offers.
What is Laravel Idea?
Laravel Idea is a plugin for PhpStorm that adds some really handy features for Laravel developers.
I've been using it for years and absolutely love it. In fact, it's one of the first things I install whenever I get a new laptop, so I can't recommend it highly enough.
One of the things I love about it is how seamlessly it integrates with PhpStorm. It feels like it's a part of PhpStorm itself, rather than a separate plugin, so it fits in really well with my workflow. It blends in so well that I often forget whether a specific feature I'm using is native to PhpStorm or if it's part of Laravel Idea.
How Much Does Laravel Idea Cost?
At the time of writing this article, Laravel Idea provides two separate plans: "Personal" and "Organization".
If you choose to pay monthly, the Personal plan costs $4.90/month for the first year, $3.90 for the second year, and then $2.90 for the third year onwards. However, if you choose to pay annually, these prices are even lower.
If you're not sure whether you want to commit to the plugin yet, there's also a 30-day free trial available. Honestly, I'm willing to bet you'll love it so much that you'll want to keep using it after the trial ends! After you've had access to the features it provides, you'll feel like you're missing a limb without it (or at least that's how I'd feel).
Since it's a relatively cheap tool for the amount of productivity that it offers, it'll likely be an easy sell to your boss (or whoever holds the purse strings) too.
How to Install Laravel Idea
It's really simple to get started with using Laravel Idea.
You can install it directly from PhpStorm itself. You just need to:
- Open PhpStorm
- Go to the "Settings" menu
- Click on "Plugins"
- Search for "Laravel Idea"
- Click "Install"
That's it! It should now be installed and ready to start using.
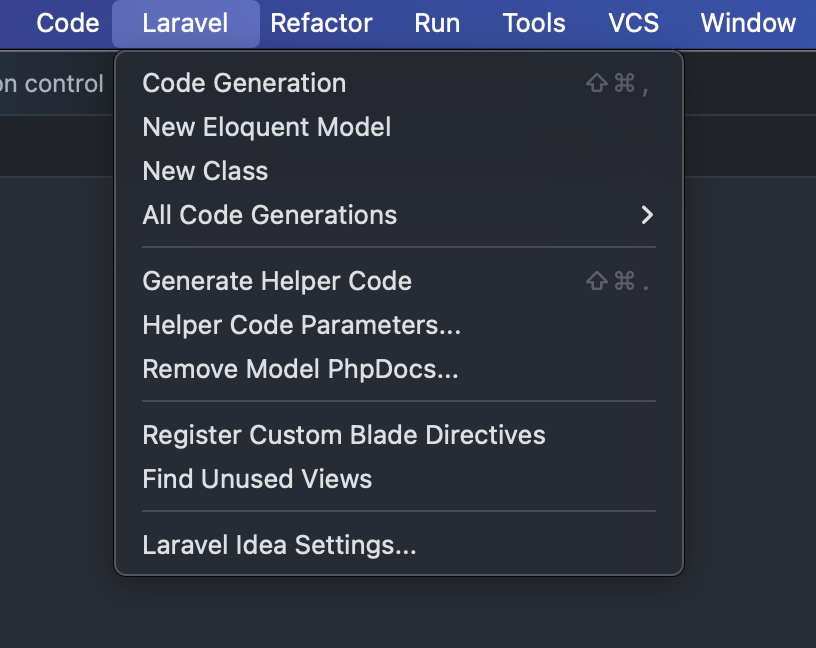
To check whether it's installed, you can look out for the new "Laravel" menu item that should be available in the top menu bar. It's from this menu that you can access all the Laravel Idea features.

Top Laravel Idea Features
There are a ton of features that Laravel Idea offers, but here are some of my favourites:
Improved Auto-Complete for PhpStorm
By far, one of my favourite features of Laravel Idea is the improved auto-complete that it provides for PhpStorm. Don't get me wrong, the auto-complete in PhpStorm is already really good, but Laravel Idea takes it to the next level.
If you're a Laravel developer, you'll already know that Laravel is full of magic. For example, there are Eloquent model accessors, facades, macros, event and job dispatch calls, and so on. Although PhpStorm has a good attempt at understanding some of the more obvious Laravel features, it tends to miss out on these types of magic.
In PhpStorm, you can navigate to the new "Laravel" menu item and then press "Generate Helper Code". Behind the scenes, Laravel Idea will generate helper code by scanning your Laravel application, including reading the migration files and database schema. From here, it's then able to provide much better auto-complete suggestions to PhpStorm. This is something I run regularly (usually after updating dependencies, or after creating new migrations) to keep PhpStorm up-to-date with my Laravel application.
As well as this, Laravel Idea can provide PhpStorm with auto-complete suggestions for config and translation keys, route names, view names, form request fields, and so on.
For instance, say you have the following form request:
namespace App\Http\Requests; use Illuminate\Foundation\Http\FormRequest; class StoreUserRequest extends FormRequest{ // ... public function rules(): array { return [ 'email' => ['string', 'required', 'email'], 'name' => ['string', 'required'], ]; }}Then say you wanted to use this form request in a controller like so:
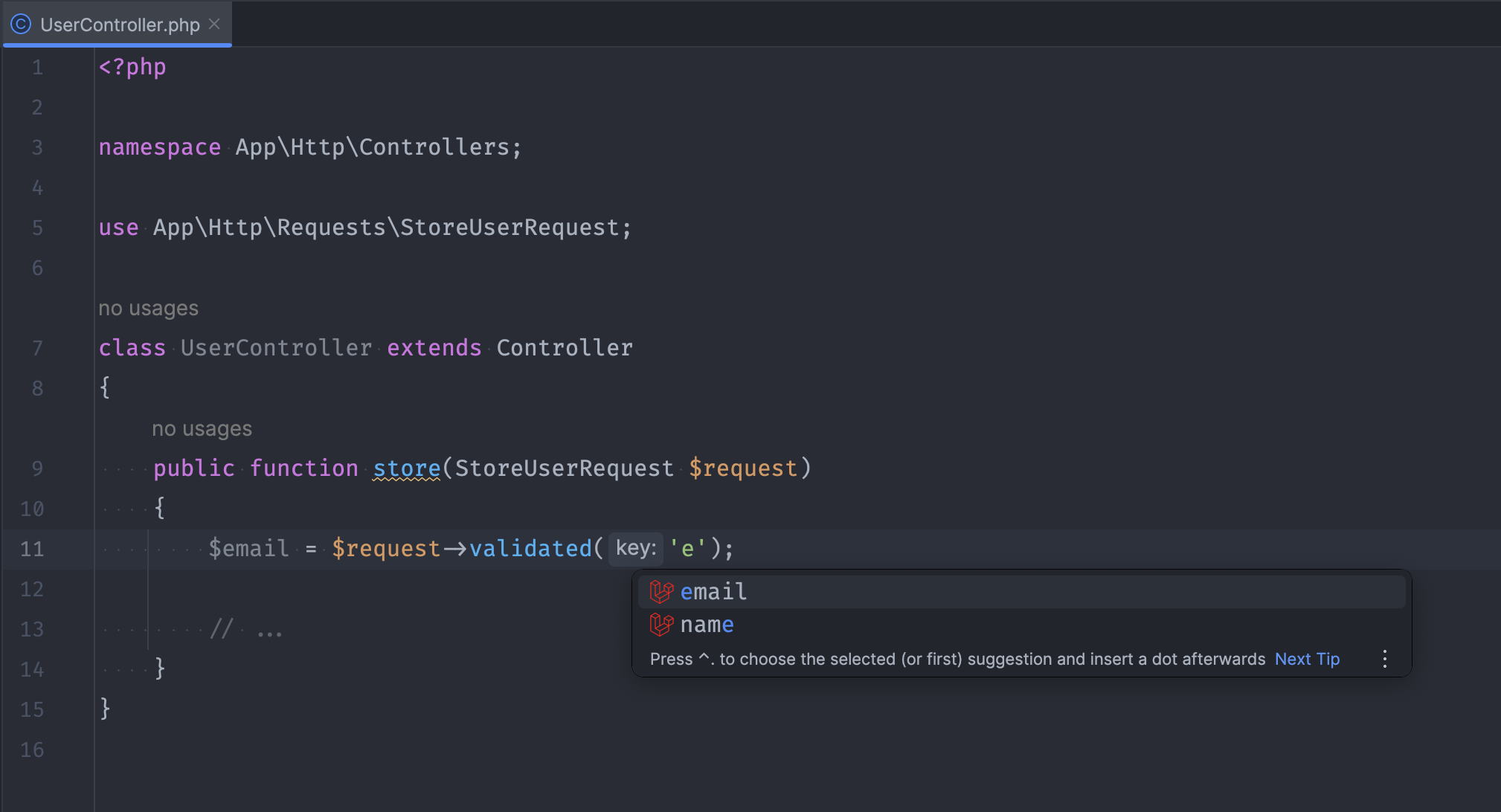
namespace App\Http\Controllers; use App\Http\Requests\StoreUserRequest;use App\Models\User; class UserController{ public function store(StoreUserRequest $request) { $email = $request->validated('email'); // ... }}When using code such as $request->validated() and $request->safe(), Laravel Idea will provide auto-complete suggestions for the fields that are available in the form request. For example, typing $request->validated('e') would suggest $request->validated('email') for you. This is a really handy feature that can save you a lot of time and reduce the chances of typos. Here's an example of what this looks like:

Code Generation
Another really handy feature which Laravel Idea provides is the ability to generate classes and files with ease.
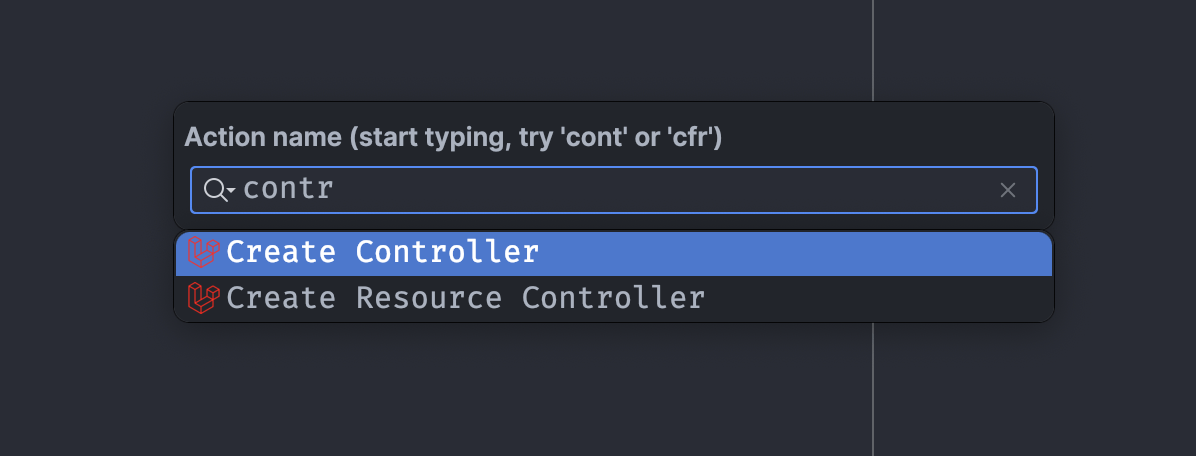
You can either navigate to the "Laravel" menu item and then click on "Code Generation", or you can use the keyboard shortcut (Cmd + Shift + ,) to bring up the code generation dialog. From here, you can start typing what you want to generate. For example, you can type "cont" and the plugin will suggest "Create Controller" and "Create Resource Controller". You can select one of these and press Enter to generate the code. It will automatically create and open the file without you needing to leave the keyboard.
Here's what the code generation dialog looks like:

At the time of writing this article, there are options for generating 34 different files, including:
- Controllers
- Form requests
- Eloquent model casts
- Service providers
- And so on.
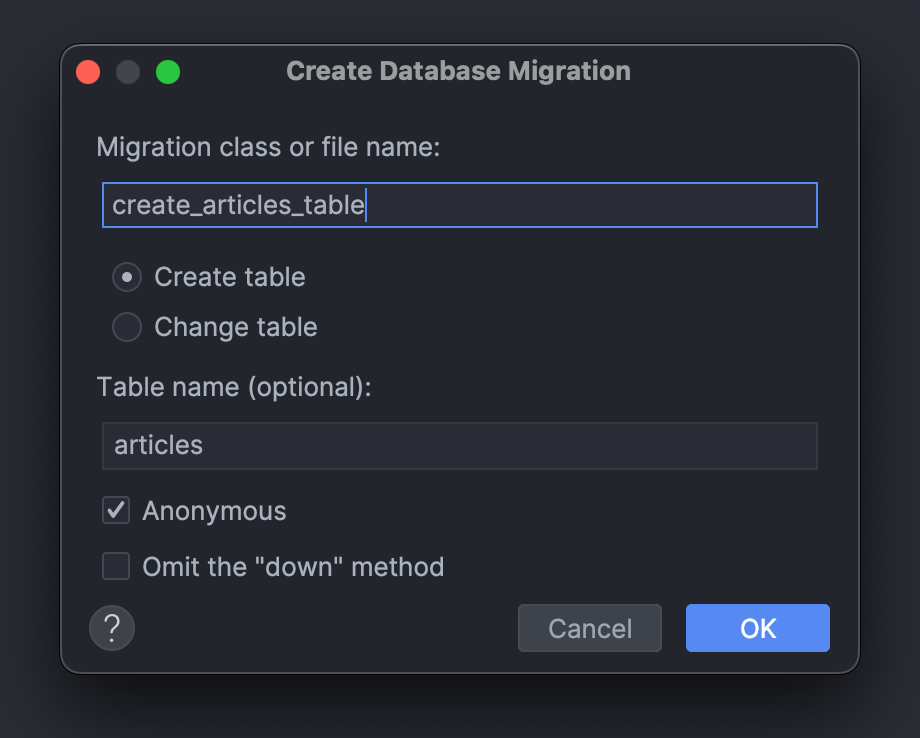
When generating each of these files, Laravel Idea provides you with additional options that are applicable to the file you're creating. For example, when generating a database migration, you will be provided with options such as:
- The migration file name
- Whether the migration should create a table or change a table
- The table name
- Whether the migration should be anonymous
- Whether to omit the "down" method from the migration
After submitting the form, it will then automatically generate the database migration file for you. The database migration form looks like so:

If we were to submit this form, Laravel Idea would generate a new migration file (in the database/migrations directory) that looks something like this:
use Illuminate\Database\Migrations\Migration;use Illuminate\Database\Schema\Blueprint;use Illuminate\Support\Facades\Schema; return new class extends Migration { public function up(): void { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->timestamps(); }); } public function down(): void { Schema::dropIfExists('articles'); }};Generating Eloquent Models
One particular type of class generation that I love (and felt needed its own section in this article because I love it so much!), is the ability to generate Eloquent models.
Laravel Idea provides you with a form that almost supercharges your ability to create models. Not only does it allow you to create the model class itself easily, but it can also automatically create several other related files at the same time and pre-fill some of them.
You can open the generator by navigating to the "Laravel" menu item and then clicking "New Eloquent Model".
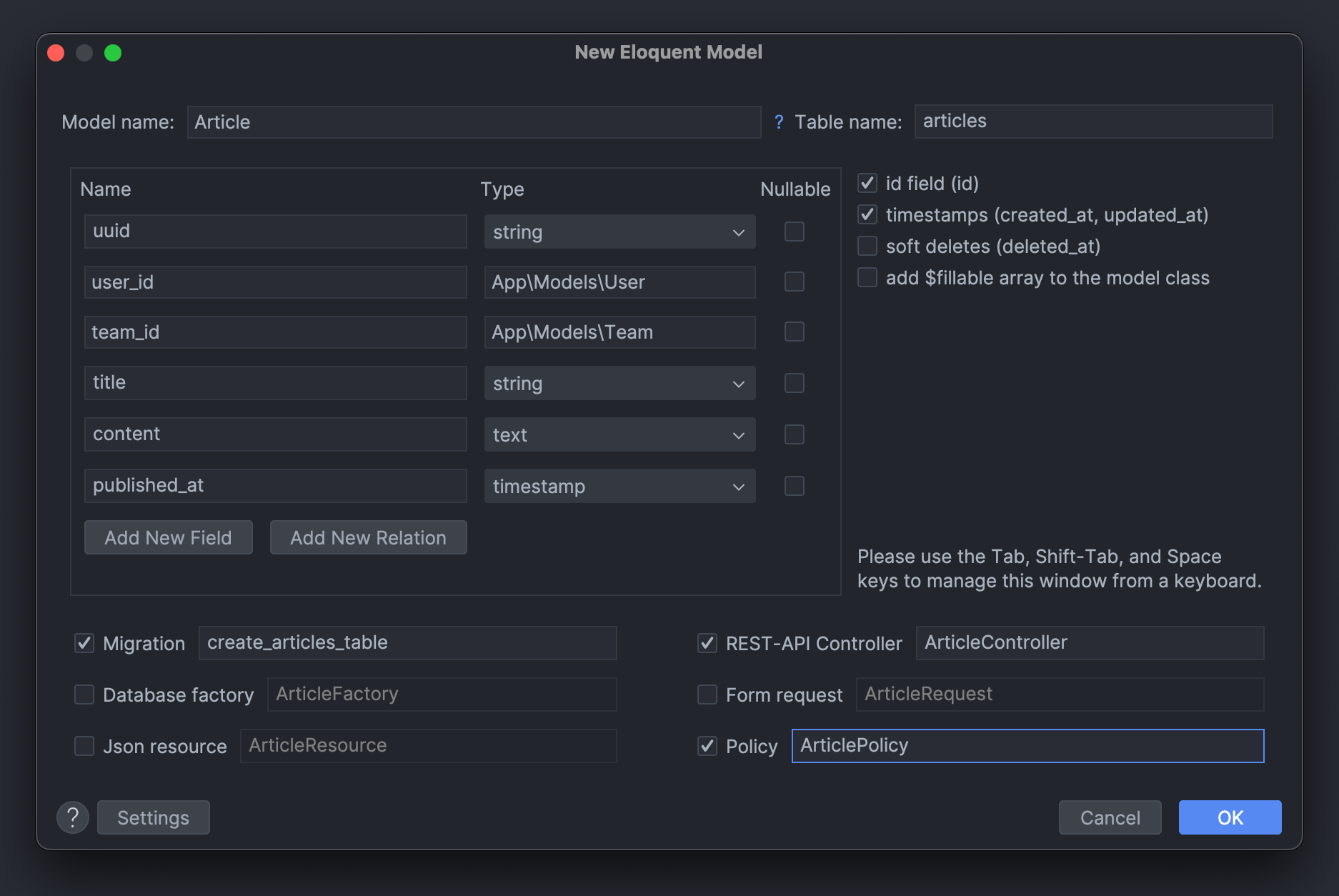
Here's an example of what the form looks like:

As we can see in the image, it gives you the ability to define the model name, table name, and all the fields you need. When adding the fields, you can choose their data type (e.g. - string, boolean, integer, etc.) and can also specify whether they're nullable. You can also define relationship fields (such as user_id and team_id in our example above). Laravel Idea will automatically suggest the related model class for you and will also add the relationship methods to the model.
The form also provides us with the ability to make the model soft-deletable, which will automatically add the deleted_at field to the new database table and register the Illuminate\Database\Eloquent\SoftDeletes trait in the model itself.
As well as the model, we can automatically generate the following related classes via this form:
- Database migration to create the table
- Database factory
- JSON resource (for use in APIs)
- Controller
- Form request
- Policy
Based on the form in our screenshot, we've opted to create the model, migration, policy, and controller. Let's take a look at what these generated files might look like, starting with the model:
namespace App\Models; use Illuminate\Database\Eloquent\Model;use Illuminate\Database\Eloquent\Relations\BelongsTo; class Article extends Model{ protected function casts(): array { return [ 'published_at' => 'timestamp', ]; } public function user(): BelongsTo { return $this->belongsTo(User::class); } public function team(): BelongsTo { return $this->belongsTo(Team::class); }}In the code example above, we can see that a new App\Models\Article model has been created. Since we added relation fields (user_id and team_id), Laravel Idea has automatically created the user() and team() methods for us. It's also added the casts for the published_at field.
Next, let's take a look at the generated migration file:
use Illuminate\Database\Migrations\Migration;use Illuminate\Database\Schema\Blueprint;use Illuminate\Support\Facades\Schema; return new class extends Migration { public function up(): void { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->string('uuid'); $table->foreignId('user_id'); $table->foreignId('team_id'); $table->string('title'); $table->text('content'); $table->timestamp('published_at'); $table->timestamps(); }); } public function down(): void { Schema::dropIfExists('articles'); }};As we can see, the migration file has been created with all the fields we specified in the form. You may want to make some changes to this file, such as adding indexes or cascading deletes. But if not, you can just run the migration as it is.
Next, let's take a look at the generated policy file:
namespace App\Policies; use App\Models\Article;use App\Models\User;use Illuminate\Auth\Access\HandlesAuthorization; class ArticlePolicy{ use HandlesAuthorization; public function viewAny(User $user): bool { } public function view(User $user, Article $article): bool { } public function create(User $user): bool { } public function update(User $user, Article $article): bool { } public function delete(User $user, Article $article): bool { } public function restore(User $user, Article $article): bool { } public function forceDelete(User $user, Article $article): bool { }}As we can see, the policy has all the methods we need to control access to the App\Models\Article model. You can then fill in the logic for each of these methods as needed.
Finally, let's take a look at the generated controller file:
namespace App\Http\Controllers; use App\Models\Article;use Illuminate\Foundation\Auth\Access\AuthorizesRequests;use Illuminate\Http\Request; class ArticleController extends Controller{ use AuthorizesRequests; public function index() { $this->authorize('viewAny', Article::class); return Article::all(); } public function store(Request $request) { $this->authorize('create', Article::class); $data = $request->validate([ 'uuid' => ['required'], 'user_id' => ['required', 'exists:users'], 'team_id' => ['required', 'exists:teams'], 'title' => ['required'], 'content' => ['required'], 'published_at' => ['required', 'date'], ]); return Article::create($data); } public function show(Article $article) { $this->authorize('view', $article); return $article; } public function update(Request $request, Article $article) { $this->authorize('update', $article); $data = $request->validate([ 'uuid' => ['required'], 'user_id' => ['required', 'exists:users'], 'team_id' => ['required', 'exists:teams'], 'title' => ['required'], 'content' => ['required'], 'published_at' => ['required', 'date'], ]); $article->update($data); return $article; } public function destroy(Article $article) { $this->authorize('delete', $article); $article->delete(); return response()->json(); }}The API controller has all the methods we need to interact with the App\Models\Article model and each method has some basic authorisation and validation checks in place. You'll likely want to add more logic to these methods, but this is a great starting point and saves you from having to write all the boilerplate code yourself.
Navigation
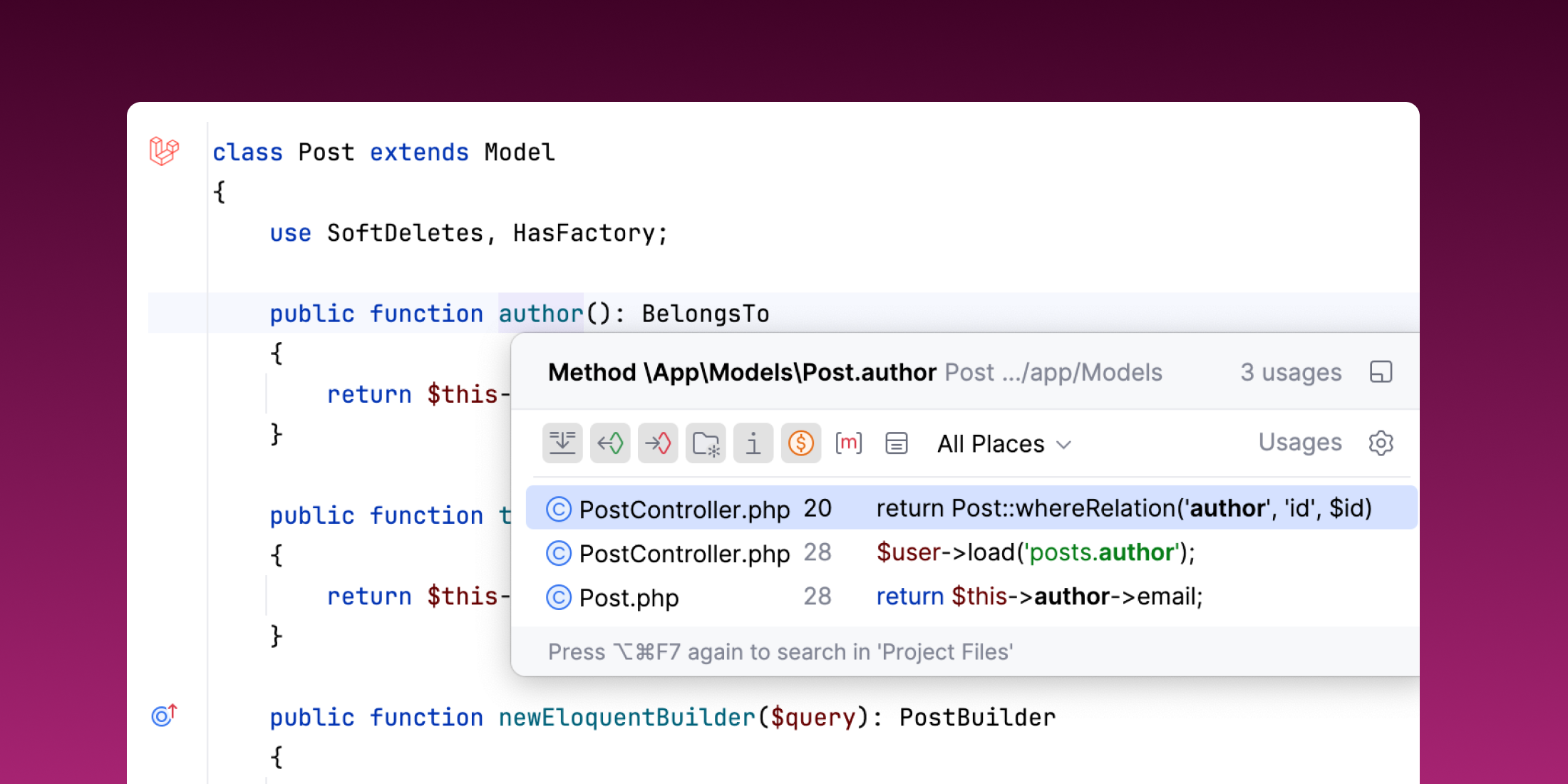
Another really handy feature in Laravel Idea is how much it improves the navigation in PhpStorm.
A standard feature in most IDEs is the ability to "click-through/into" a class name or method/function name and be taken to that class, method, or function. As you can imagine, this is really useful when navigating around your projects and wanting to see how a specific method works.
However, Laravel Idea takes this a step further. It provides you with the ability to click through to a lot more than just the standard classes and methods. You can also click through:
- Config and translation keys - Example: Clicking through
config('app.name')would take you directly to thenamefield in theconfig/app.phpfile. - Eloquent scopes and relation methods - Example: Clicking through the
postspart ofUser::whereHas('posts')would take you to where thepostsrelation is defined in theUsermodel. - Routes - Example: Clicking through
route('dashboard')would take you to the route definition (presumably in theroutes/web.phpfile). - Console commands - Example: Clicking through
Artisan::call('migrate')would take you to themigratecommand definition invendor/laravel/framework/src/Illuminate/Database/Console/Migrations/MigrateCommand.php. - And many more
The general rule of thumb is that if Laravel Idea can auto-complete the string for you when you're typing, it knows where that string is from and can take you directly to it.
Being able to jump around your code like this is much more efficient than having to manually search for the file or class you're looking for. It's a real time-saver!
Integrations and Package Support
A really cool feature that I only recently discovered is how well Laravel Idea integrates with other packages and libraries, such as Livewire, Inertia, Laravel Nova, and Filament.
For example, if you're creating a Livewire or Inertia component, Laravel Idea can provide you with auto-complete suggestions, and allow you to quickly jump around your codebase.
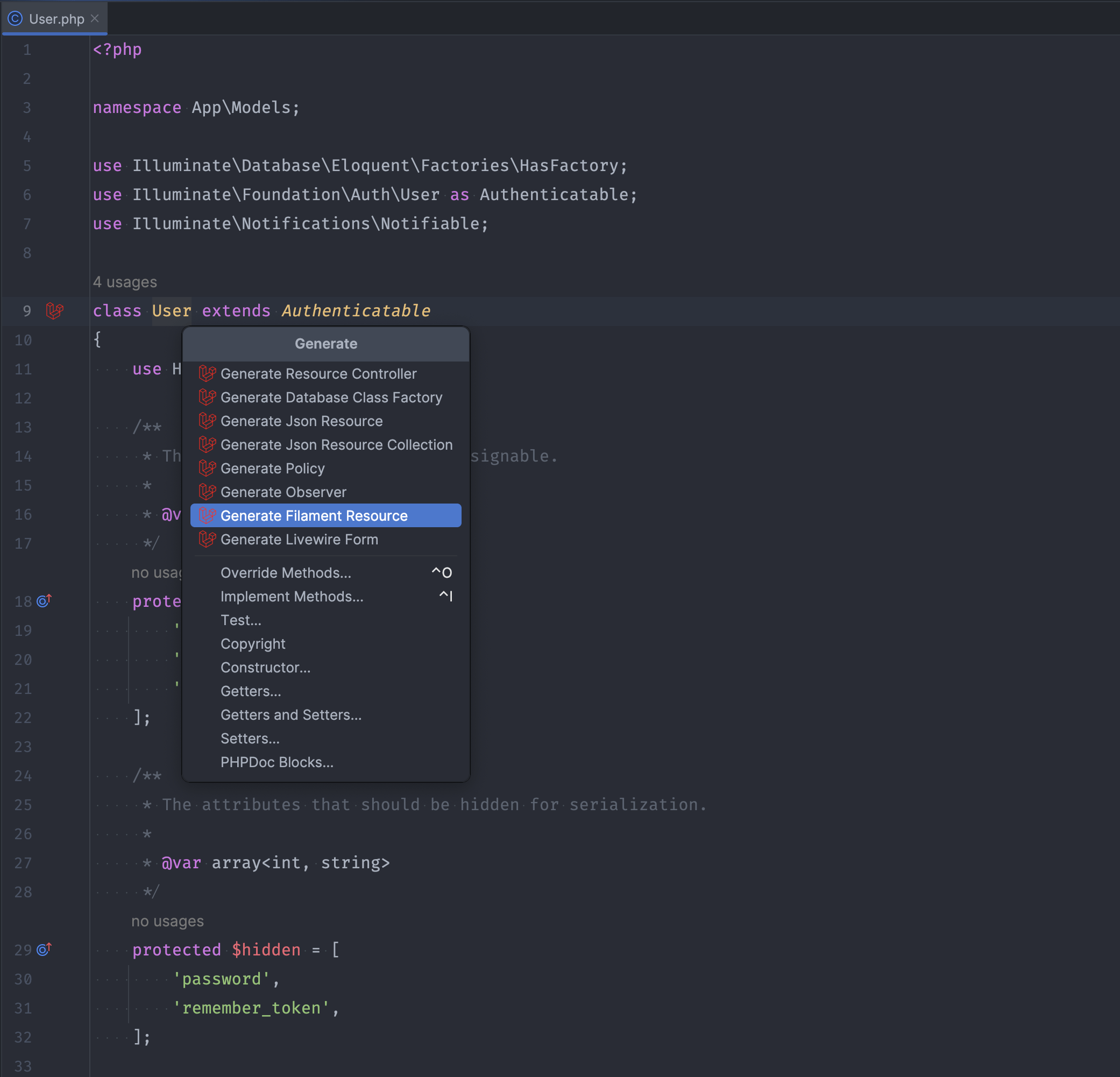
If you're using something like Laravel Nova or Filament, you can also quickly generate Nova and Filament resource classes, even from existing Eloquent models. You can choose to generate these classes directly from the model by right-clicking on the model name (like shown in the image below), or via a new checkbox that appears in the "Create Eloquent Model" modal that we discussed earlier.

Conclusion
In this article, we've covered some of my favourite Laravel Idea features. As you can see, it's a great addition to PhpStorm that can make the IDE even more powerful than it already is.
If you're a Laravel developer, I highly recommend giving it a try, especially since there's a free trial available. It's a great tool that can save you a lot of time and make your development process much smoother.
Did I miss any of your favourite Laravel Idea features?
I am a freelance Laravel web developer who loves contributing to open-source projects, building exciting systems, and helping others learn about web development.